ホームページが作りたいでも難しそう・・・そんな事はありません。ホームページを簡単に作れる無料のテンプレートがあり後は普通に文字を入力するだけでホームページは作れます。ただそれではどこか似たようなホームページばかりになり個性がなくなります。そこで最低限の知識を持って無料テンプレートなどを活用すれば、テンプレートを元にオリジナルのデザインが出来てきます。最低限の知識も何となく分かっていれば大丈夫です。個性的でオシャレなホームページが作れるようにご一緒に学んでいきましょう。それでは解説していきます。
htmlの基本構文
htmlはhtml5になり基本構文も物凄く簡単になりました。htmlの基本構文を簡単に書くと下記のような感じになります。ホームページはただ文字を入力しただけではインターネットのブラウザ上で表示しません。まずは下記を書くことが基本となります。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>無題ドキュメント</title> </head> <body> 練習です。 </body> </html>以前のxhmlと比べるとDOCTYPEやmeta charset=”UTF-8″の箇所が物凄く短いコードで済むようになりました。それでは基本構文に何が書いてあるか説明していきます。説明文を見て何となく「こんな感じで出来ているのか」程度で分かれば大丈夫です。
<!DOCTYPE html>
<!DOCTYPE html>は、このhtmlはhtml5で記述してありますと言うような宣言をしているコードになります。
<html lang=”ja”>~</html>
<html lang=”ja”>~</html>までがhtmlの書き始めと終わりになります。この中に色んなコードが入ります。ちなみに<html lang=”ja”>のlang=”ja”は言語が日本語ですと宣言してます。
<head>~</head>
<head>~</head>の中には文書のタイトルや各種の情報を入れる箇所になります。
<meta charset=”UTF-8″>
使用する文字の規格には、シフトJIS,UNIXではEUC-JPが広く用いられていますが、これらは日本語に特化した規格であり、世界各国では文字化けするおそれがあります。そこで使用するのがUTF-8と言う規格です。文字入力はUTF-8にして作成していきましょう 。
<title>無題ドキュメント</title>
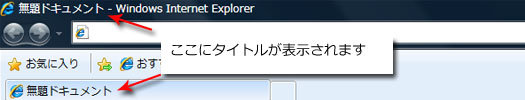
<title>無題ドキュメント</title>の中の文字がこのhtmlファイルのタイトルになります。タイトルはブラウザで下記の箇所に表示されます。
<body>~</body>
この<body>~</body>の間に書いた部分が実際ブラウザで表示される箇所になります。
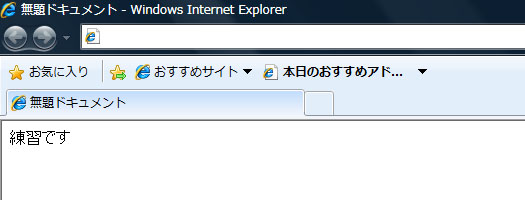
例えばこの部分に<body>練習です</body>って書いてみると下記の通りに表示されます。
以上が基本になります。なんとなく分かってれば大丈夫です。
最終更新日: 2014年1月21日







 htmlの基本情報
htmlの基本情報 各グループを作成し基本設定を完了-DW
各グループを作成し基本設定を完了-DW 文章を入力してみよう-Dreamweaver
文章を入力してみよう-Dreamweaver Lesson2 htmlコードを増やしホームページを装飾してみる
Lesson2 htmlコードを増やしホームページを装飾してみる タイトル、言語、コンテンツタイプの作成-Dreamweaver
タイトル、言語、コンテンツタイプの作成-Dreamweaver