いよいよスタイルシートを使って装飾して完成させます。その前にlesson2のフォルダの中にcssと言う名前のフォルダを作って下さい。それではスタイルシートを作成していきます。index.htmlでdivと言うレイアウト枠を挿入してありますので、それにあわせたスタイルシートが下記になります。スタイルシートもTerapadを使って作れますので丸ごとコピーしてTerapadにそのまま貼り付けてください。貼り付けが終わったら保存する時の名前をstyle.cssとつけて先ほど作ったcssフォルダに保存して下さい。
@charset "utf-8";
/* CSS Document */
body {
margin: 0px;
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
font-size: 95%;
background-color: #FFC;
padding: 0px;
}
#container {
width: 700px;
margin-top: 0px;
margin-right: auto;
margin-left: auto;
background-color: #FFF;
padding: 0px;
}
#header {
background-color: #603;
color: #FFDEA6;
height: 100px;
}
#content {
margin-top: 0px;
margin-right: 0px;
margin-bottom: 20px;
margin-left: 0px;
}
h1 {
font-size: 1.2em;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 20px;
padding-top: 10px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
img {
clear: both;
}
h2 {
font-size: 1em;
border-left-width: 10px;
border-left-style: solid;
border-left-color: #F90;
margin-top: 30px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
padding-left: 5px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #F90;
}
p {
line-height: 2;
margin-top: 0px;
margin-right: 20px;
margin-bottom: 0px;
margin-left: 20px;
padding: 0px;
}
li {
list-style-type: none;
float: left;
border: 1px solid #600;
font-weight: bold;
width: 138px;
text-align: center;
}
li a {
font-weight: lighter;
text-decoration: none;
color: #600;
}
li a:hover {
color: #F00;
}
ul {
margin: 0px;
padding: 0px;
}
address {
text-align: center;
padding-top: 20px;
}
#footer {
height: 80px;
background-color: #603;
color: #FFDEA6;
}
なんだか又分からないコードが出てきましたね。それでは次にスタイルシートに使われているコードについて説明していきます。
スタイルシートに使っているのコードの意味を知ろう

htmlには専用のコードがあるように、スタイルシートにも専用のコードがいくつも有ります。今回使っているスタイルシートのコードはよく使うコードですので覚えておくと便利です。それではスタイルシートの中のコードを説明していきます。
font-family
font-family: “ヒラギノ角ゴ Pro W3”, “Hiragino Kaku Gothic Pro”, “メイリオ”, Meiryo, Osaka, “MS Pゴシック”, “MS PGothic”, sans-serifのこの部分は文字の種類です。ヒラギノとかメイリオとかMPPゴシックとかを使いますってことになります。
font-size
font-size: 95%は文字の大きさを表します。100%が普通だと95%はそれより少し小さい文字になります。
color
color: #FFDEA6は文字の色です。この文字の色は#FFDEA6にしてあります。
font-weight
font-weight: lighterは文字の太さです。lighterは細めの字になります。
background-color
background-color: #FFCは背景色です。この背景色は#FFCにしてあります。
width
width: 700pxは横幅です。ここでは700ピクセルの横幅にしてあります。
height
height: 100pxは高さです。ここでは100ピクセルの高さにしてあります。
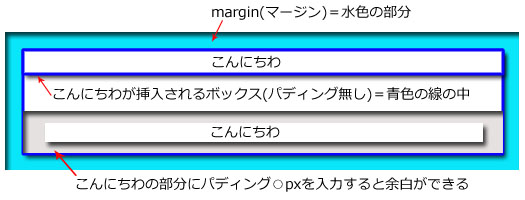
marginとpadding
マージンとパディング(余白)は文字などのブロック要素に含まれています。
例えば<p>こんにわ</p>と言う文字があるとします。その部分には下記の通りにマージンとパディングが最初から含まれているのです。
マージンとパディングは最初のうちは分かりにくいかもしれませんがつかっていくうちに何となく分かってくると思います。
float
float: leftは文字や画像を左に書いていく事です。ここではリストに使われています。通常リストは縦書きですがfloat: leftを使うことで横並びになります。
その他のコード
text-decoration: noneは通常リンクを作った場合には下線が表示されます。ここではtext-decoration: noneを使いわざと下線を表示させないようにしています。
a:hoverはリンクする所際マウスを重ねた時に色や文字の背景などを変えられるタグです。
あとはレイアウト枠に使ったdiv要素が使われています。div要素はhtmlではdiv id=footerと書かなくてはなりませんが、スタイルシートではdiv idは書かずに#footerと書きます。
以上が今回スタイルシートに使われてるコードです。それではそのスタイルシートを転送してみましょう。
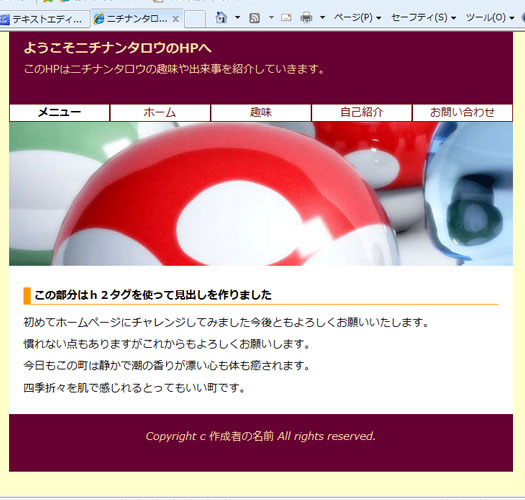
テキストエディタで作ったホームページ完成見本

ここまではある程度理解して作成できましたか?単純にコピーだけで進んできては頭に残らないと思いますので、わからない箇所があったら戻ってからもう一度勉強してみてください。それではスタイルシートを転送します。lesson2フォルダごと転送してください。では確認してみましょう。上手く出来ましたか?
かなり変わりましたね。
簡単にここまで説明してきましたが分かりましたか?ホームページやスタイルシートは無料でテンプレートが配布されていて簡単に作成出来ますが、最低限の知識があったほうがテンプレートなどをカスタマイズするのに役に立ってオリジナルのホームページが作りやすいと思います。
別のカテゴリーで、ホームページのテンプレートや画像、素材などを無料で配布しているサイトを紹介して行きますのでそれを利用して簡単にホームページを作って行きましょう
最終更新日: 2014年1月21日







 スタイルシートの見本完成-Dreamweaver
スタイルシートの見本完成-Dreamweaver メインタグをいっきに作成してみよう-DW
メインタグをいっきに作成してみよう-DW アメブロ(xhtml版)のカスタマイズ
アメブロ(xhtml版)のカスタマイズ デフォルトスタイルを一旦リセットするリセットスタイルシート
デフォルトスタイルを一旦リセットするリセットスタイルシート