それではページのタイトル、ファイルの言語設定、などホームページの基本情報を書き入れておきます。直接ブラウザに出る文字ではないため無駄な作業に思えますが、ロボット型検索エンジンや色んなブラウザに対して正確にホームページが表記出来る様にする大事な作業ですので、きちんと記しておきましょう。
ページタイトル設定
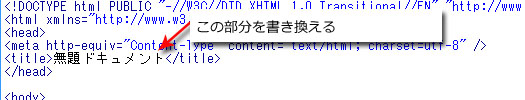
無題ドキュメントを書き換えあなたのサイトのタイトルをつけましょう。
htmlファイルの言語設定
(ウィンドウ)-(タグインスペクター)をクリックする
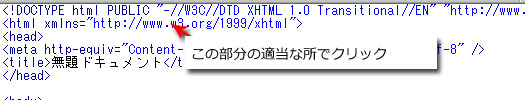
次に<html xmlns=”http://www.w3.org/1999/xhtml”>部分の適当な場所をクリックする
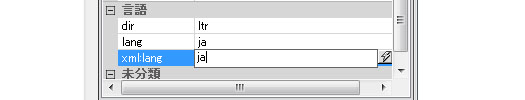
右側の覧にあるタグインスペクターを選び、属性をクリックして言語を選ぶ。
(dir)に(ltr)、(lang)と(xml:lang)に(ja)を入力します。
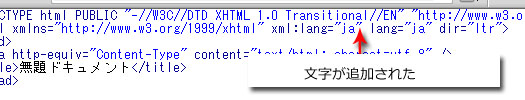
するとさっきの<html xmlns=”http://www.w3.org/1999/xhtml”>の部分に構文が下記の通り追加されたと思います。
コンテンツタイプの設定をする
ホームページの基本では文字コードの情報utf-8とスタイルシートの情報を記入しましたが今回はそれに付け加えて、ジャバスクリプトを使うための情報を加えておきます。スタイルシートが静的デザインならジャバスクリプトは動的デザインみたいな感じです。
それではコンテンツタイプを設定していきます。まず初めにスタイルシートの情報を入力します。
<meta http-equiv=”Content-Type”content=”text/html;charset=utf-8″/> の下に文字を挿入していきます。
(ウィンドウ)-(挿入)をクリックしチェックマークを入れます。
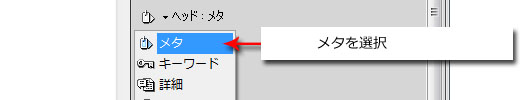
(挿入バー)-(一般)-(ヘッド)-(メタ)を選択します。
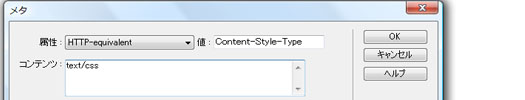
(属性)から(HTTP-equivalent)を選択して、(値)に(Content-Style-Type)、(コンテンツ)に(text/css)と入力して(OK)をクリック。
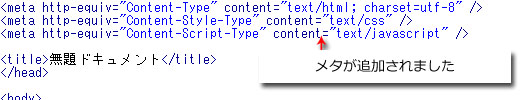
上記と同様に(属性)から(HTTP-equivalent)を選択して、(値)に(Content-Script-Type)、(コンテンツ)に(text/javascript)と入力して(OK)をクリックすると下記の2項目の行が書き加えられたと思います。
次はメタにホームページの説明文とキーワードを入力していきます。
最終更新日: 2012年12月7日












 ページの基本を作成していこう-Dreamweaver
ページの基本を作成していこう-Dreamweaver 説明文とキーワードの作成-Dreamweaver
説明文とキーワードの作成-Dreamweaver リンク・グループ分けを作成してみよう-DW
リンク・グループ分けを作成してみよう-DW idグループを作成し、コメントを入力しよう-DW
idグループを作成し、コメントを入力しよう-DW スタイルシートを作成してみよう-DW
スタイルシートを作成してみよう-DW