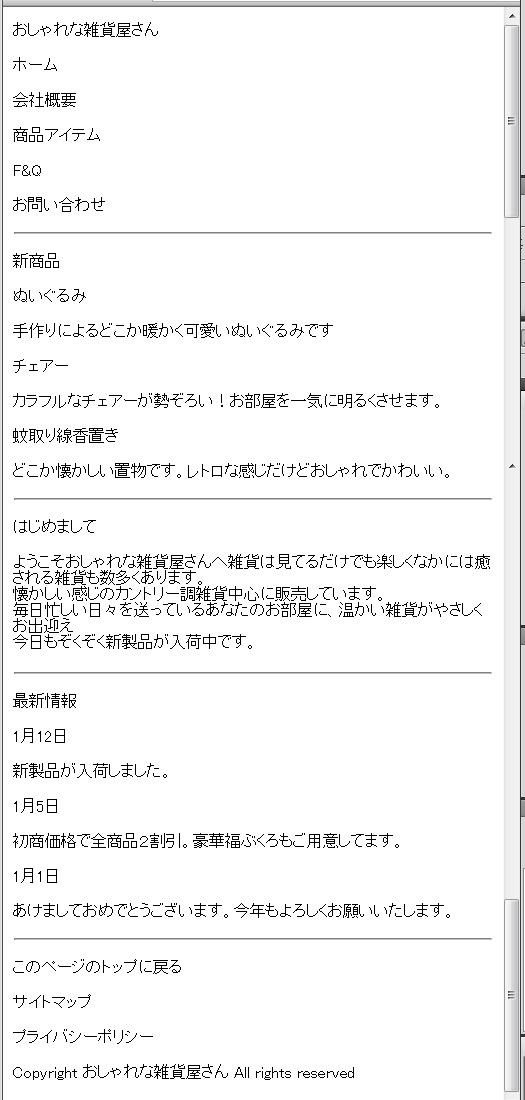
それでは簡単なホームページを作ってみます。下記の文章みたいにとりあえず箇条書きで文章を作ってみてください。ちなみに下記の文は文章の間に区切り線で区切って作成してあります。デザインボタンを選び文章を入力していきます。箇条書きのままEnterキーで改行すると自動で<p>の段落タグが挿入されます。区切り線は右上の区切り線をクリックすれば自動で<hr />タグが挿入されます。改行<br />タグは(Shift)+(Enter)キーで挿入されます。
ちなみにコードは下記のように勝手にタグが挿入されています。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" dir="ltr"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta name="description" content="手作りカントリー調雑貨を販売しています" /> <meta name="keywords" content="手作り,雑貨,カントリー,おしゃれ,可愛い" /> <title>おしゃれな雑貨屋さん</title> </head> <body> <p>おしゃれな雑貨屋さん</p> <p>ホーム</p> <p>会社概要</p> <p>商品アイテム</p> <p>F&Q</p> <p>お問い合わせ</p> <hr /> <p>新商品</p> <p>ぬいぐるみ</p> <p>手作りによるどこか暖かく可愛いぬいぐるみです</p> <p>チェアー</p> <p>カラフルなチェアーが勢ぞろい!お部屋を一気に明るくさせます。</p> <p>蚊取り線香置き</p> <p>どこか懐かしい置物です。レトロな感じだけどおしゃれでかわいい。</p> <hr /> <p>はじめまして</p> <p>ようこそおしゃれな雑貨屋さんへ雑貨は見てるだけでも楽しくなかには癒される雑貨も数多くあります。<br /> 懐かしい感じのカントリー調雑貨中心に販売しています。<br /> 毎日忙しい日々を送っているあなたのお部屋に、温かい雑貨がやさしくお出迎え<br /> 今日もぞくぞく新製品が入荷中です。</p> <hr /> <p>最新情報</p> <p>1月12日</p> <p>新製品が入荷しました。</p> <p>1月5日</p> <p>初商価格で全商品2割引。豪華福ぶくろもご用意してます。</p> <p>1月1日</p> <p>あけましておめでとうございます。今年もよろしくお願いいたします。</p> <hr /> <p>このページのトップに戻る</p> <p>サイトマップ</p> <p>プライバシーポリシー</p> <p>Copyright おしゃれな雑貨屋さん All rights reserved</p> </body> </html>
それでは次に上記の例文を元に進めて行きます。
最終更新日: 2013年3月5日






 マークアップをして行こう-Dreamweaver
マークアップをして行こう-Dreamweaver 各グループを作成し基本設定を完了-DW
各グループを作成し基本設定を完了-DW SEOチェキでホームページをチェックしてみよう
SEOチェキでホームページをチェックしてみよう タイトル、言語、コンテンツタイプの作成-Dreamweaver
タイトル、言語、コンテンツタイプの作成-Dreamweaver idグループを作成し、コメントを入力しよう-DW
idグループを作成し、コメントを入力しよう-DW