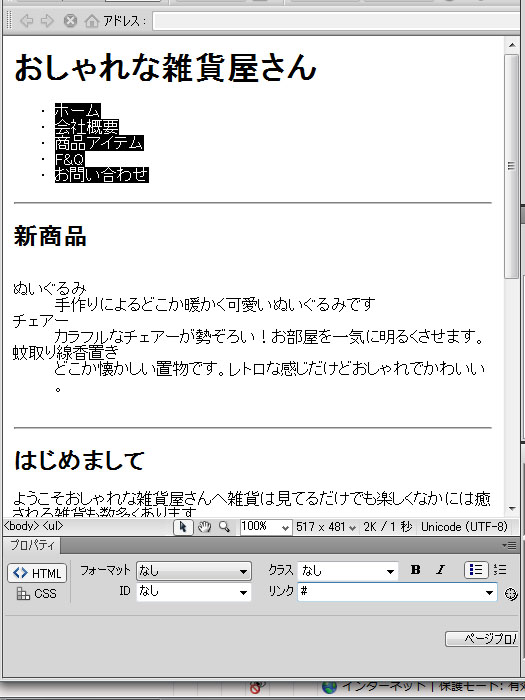
それではリンクを作成していきます。今回はリンクするURLをまだ作ってないためURLの所に#を仮に入れて作っておきます。リンクする箇所は上部のホーム~お問い合わせまでと下部のサイトマップとプライバシーポリシーのところです。ホーム~お問い合わせまでをドラッグして選び下部にあるリンクの場所に#を入れてEnterを押せばリンクが設定できます。
サイトマップとプライバシーポリシーの部分も同様に設定していきます。#の場所はリンクページが出来たらそのページのURLに後から入れ替えてください。
グループ分けを作成する
ホームページの基本でもやりましたが、スタイルシートで装飾するためにグループ分けを作成していきます。
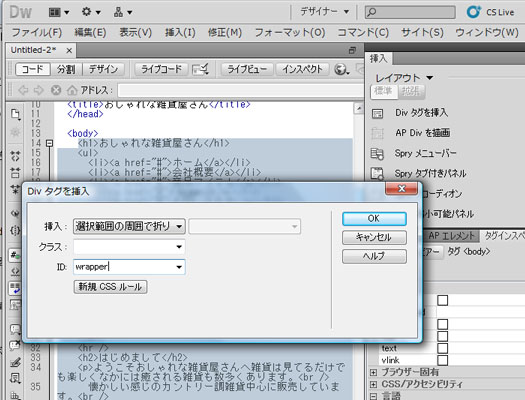
まずは文章全体のグループを作ります。上部ボタンのコードを選び<body>~</body>の間をドラッグして選び右側にある(挿入)-(レイアウト)-(Div タグを挿入)をクリックしてIDの場所にwrapperと入力してOKを押せばdivタグが挿入されます。
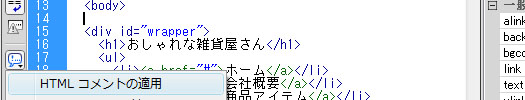
次にグループに対するコメントを入力しておきます。コメントを入力する箇所をあけておき左側にある(コメントの適用)-(HTMLコメントの適用)を押すと<– –>マークの中にコメントを入力します。
コメントは後から見て分かりやすい名前にしておきましょう。例えば<div id=”wrapper”>の上に<–ボックス全体–>と入力して</div>の下に<–ボックス全体ここまで–>と入力しておくとここまでが一つのグループだと分かります。
それでは各グループを上記と同様に作成していきます。
最終更新日: 2013年3月5日








 idグループを作成し、コメントを入力しよう-DW
idグループを作成し、コメントを入力しよう-DW 各グループを作成し基本設定を完了-DW
各グループを作成し基本設定を完了-DW レイヤーをグループフォルダにまとめる-Photoshop
レイヤーをグループフォルダにまとめる-Photoshop スタイルシートを作成してみよう-DW
スタイルシートを作成してみよう-DW WordPressのリンクを使い登録してみよう
WordPressのリンクを使い登録してみよう