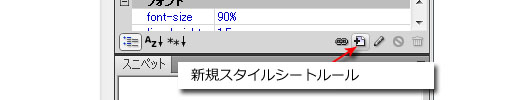
Lesson2-1ではbodyタグのみ作成しましたが、今回はいくつかのタグをいっきに作成するやり方を行ってみます。h1,h2,h3,h4,p,ul,li,dl,dt,ddタグの余白とマージを全て0pxに設定しておきます。ul(リスト),dl(定義リスト)の余白がなくなりますが画像マークなんかを入れる際に余白が邪魔になる為あえて余白をなくしておきます。右下にあるCSSスタイルの下のほうに新規CSSルールと言うマークをクリックします。
セレクタータイプに複合を選び、セレクター名にh1,h2,h3,h4,p,ul,li,dl,dt,dd全てを入力します。ルール定義の所をstyle.cssになってるかを確認してOKを押します。
後は先ほどの設定と同じで(ボックス)を選びpaddingを全て0pxにMarginも全て0pxにして適用を押しOKを押すとスタイルが反映され、style.cssファイルにも新たなタグが追加されています。
それではLesson2とLesson2-1を参考にスタイルシートを設定してみてください。設定するタグはulを(list-style-type: none;)にimg を(border: none;)に
aを (text-decoration: none;color: #00F;)にa:hoverを (color: #666;text-decoration: underline;)に変えて見て下さい。画像がないとわかりにくいかも知れませんがここは勉強だと思って頑張ってみてください。
ここまでの設定でstyle.cssファイルの中身は下記の用に書き加えらると思います。
@charset "utf-8";
body {
font-size: 90%;
line-height: 1.5;
padding: 0px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
}
h1, h2, h3, h4, p, ul, li, dl, dt, dd {
margin: 0px;
padding: 0px;
}
ul {
list-style-type: none;
}
img {
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
a {
color: #00f;
text-decoration: none;
}
a:hover {
color: #666;
text-decoration: underline;
}
それでは次に各グループの作成をして行きます。
最終更新日: 2012年12月7日







 スタイルシートの見本完成-Dreamweaver
スタイルシートの見本完成-Dreamweaver bodyタグを作成しよう-Dreamweaver
bodyタグを作成しよう-Dreamweaver アメブロ(xhtml版)のカスタマイズ
アメブロ(xhtml版)のカスタマイズ スタイルシートを作成してみよう-DW
スタイルシートを作成してみよう-DW スタイルシートを使いホームページを完成する
スタイルシートを使いホームページを完成する