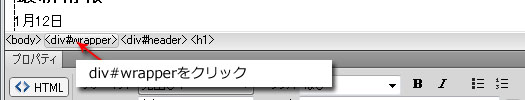
それではidグループの作成をしていきます。作成するのはwrapper,header,sidebar,main,footerになりますが、wrapperのみ図表で解説しますので残りのグループは文章に沿って設定してみてください。それではwapperの作成をしてみます。デザイン画面で左下に表示してある(body)(div#wrapper)の所の(div#wrapper)をクリックしていただくと全体を選んだ形になります。
右下にある新規cssルールをクリックするとセレクタータイプにIDが表示されてあり、セレクター名に#wapperが表示していると思います。ルール定義のstyle.cssを確認してOkをクリックします。
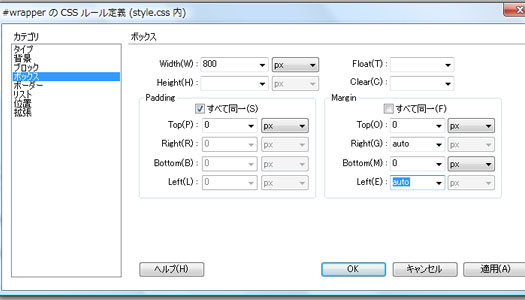
(カテゴリー)-(ボックス)のWidth(幅)を800pxにPadding(余白)を全て0pxにMargin(マージン)-TOPとBottomを0px、RightとLeftをautoに設定して適用を押しOKを押せば設定されstyle.cssにもタグが追加されます。
コメントをつける
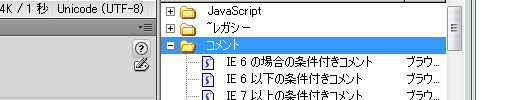
htmlでもやりましたが、スタイルシートにもコメントをつけておきます。コメントをつける前にDreamweaverの便利な機能のスニペットにコメントのスタイルを登録しておきます。上のメニューのウィンドウからスニペットを選ぶと右側にスニペットのメニューが追加されますので、そこのコメントフォルダの+マークをクリックしてその場所に新規スニペットを追加します。
この要領で他のグループも作成していきます。
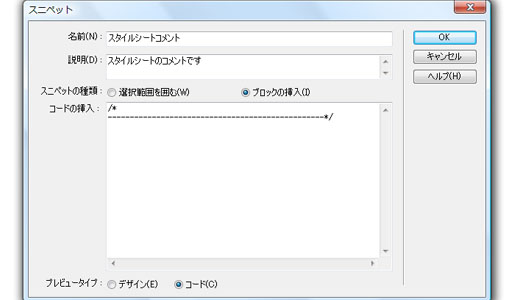
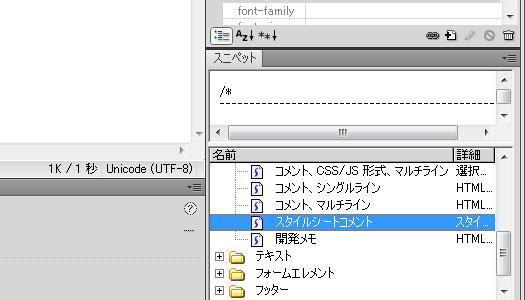
名前の所にスタイルシートコメントと入力し説明の所にスタイルシートのコメントです。と入力しておきます。スニペットの種類はブロックの挿入を選び前に挿入の所に
/*
————————————————-*/と入力し最後にOKを押します。—の数の決まりはないので適当でかまわないです。
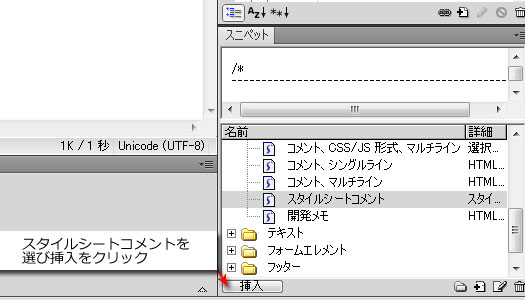
すると右下のスニペットの所にスタイルシートコメントと新たに作成されたはずです。それを利用してスタイルシートにコメントを入力していきます。#wrapperの上の行を一段あけスタイルシートのコメントを選び挿入します。
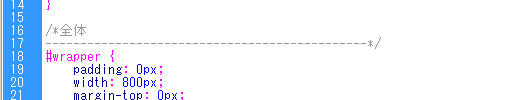
すると先ほど作成したマークが挿入されます。挿入されたマークの上を2段ぐらい空けてマークのところに/*全体と入力しておきます。このコメントも何でもかまいません。後から自分が見てわかりやすいコメントにしておきます。又2段ぐらい行をあけておくのも後から見て分かりやすいようにするためです。この改行部分も段数は決まってないのでお好みで結構です。
それでは次に区切り線とヘッダー、ナビゲーションを作成していきます。
最終更新日: 2012年12月7日













 リンク・グループ分けを作成してみよう-DW
リンク・グループ分けを作成してみよう-DW CSSスターターレイアウトとドキュメントの新規作成
CSSスターターレイアウトとドキュメントの新規作成 WordPressのコメント投稿を設置しました
WordPressのコメント投稿を設置しました 写真を自由に変形できる凄いPS CS5の新機能
写真を自由に変形できる凄いPS CS5の新機能