WordPressではお問い合わせフォームプラグインContact Form 7 を使えば簡単にお問い合わせフォームページが作れます。設置もいたって簡単でプラグインをダウンロードして有効化したら[contact-form 1 “コンタクトフォーム 1”]のようなコードを記事に書き込むだけでできあがります。
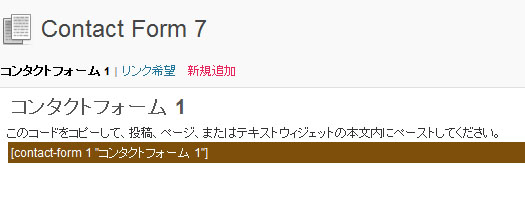
Contact Form 7からプラグインをダウンロードします。2010年7月現在の最新バージョンは2.3になっています。プラグインをダウンロードしたら解凍してフォルダごとpluginsフォルダにアップロードしてプラグインメニューからContact Form 7を有効化してください。すると一番下にお問い合わせと言うらんが増えたと思います。お問い合わせ編集メニューをクリックして送り先があなたのメールアドレスになってるかを確認してなってなかったらあなたのメールアドレスを入れてください。一番上にこのコードをコピーして、投稿、ページ、またはテキストウィジェットの本文内にペーストしてください。の所に記事に書き込むコードが表示されていると思いますのでそのコードをコピーします。ちなみに私の場合は[contact-form 1 “コンタクトフォーム 1”]にコードはなってました。書き込むページはページでも投稿でもどちらでもかまいませ。ちなみに私はページに書き込んでいます。先ほどコピーしたコード[contact-form 1 “コンタクトフォーム 1”](各自違うと思います)を書き込むだけでお問い合わせフォームが出来てしまいます。物凄く便利ですよね。
Contact Form 7 お問い合わせの編集画面
お問い合わせの編集ページに行くと下記のようなコードがしるしてあるのでそれをコピーして使いたいページ又は投稿記事に記入するだけです。
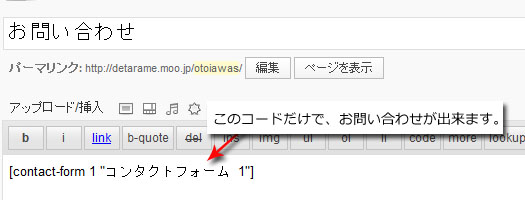
ページ又は投稿記事にコードを記入するだけです。
追加機能
お問い合わせフォームプラグインContact Form 7はお問い合わせのスタイルをいくつか作れることが出来ます。通常のお問い合わせや、アンケートに使うお問い合わせなどをページによって使い分けできます。編集のページにいき一番上にある新規追加をクリックすると新しいお問い合わせフォームが出来ます。右側にあるタグ作成をクリックすると追加機能を選べますのでそこから色んな機能を追加することが出来ます。
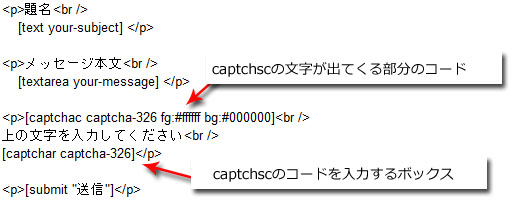
captcha機能
captcha機能も追加できます。追加するにはまずReally Simple CAPTCHAと言うプラグインを使います。Really Simple CAPTCHAをアップロードして有効化してください。それからお問い合わせの編集メニューにいき右側にあるタグ作成ボタンからCAPTCHAを選ぶとCAPTCHAのコードが出てますのでそれをコピーしてフォームに追加すればcaptcha機能が追加されます。
備考
お問い合わせフォームプラグインContact Form 7のコードを記事に書き込んで他の文章をタグを使わずに書いてしまうとW3Cではエラーが出てしまいますので、追加したい文章が有る場合は必ずタグを使って作成するようにしましょう。
最終更新日: 2013年1月7日








 リンク・グループ分けを作成してみよう-DW
リンク・グループ分けを作成してみよう-DW マークアップをして行こう-Dreamweaver
マークアップをして行こう-Dreamweaver Lesson2 htmlコードを増やしホームページを装飾してみる
Lesson2 htmlコードを増やしホームページを装飾してみる Google Mapのレスポンシブ ウェブ デザイン対策
Google Mapのレスポンシブ ウェブ デザイン対策 YouTubeをcssで可変にするトリック
YouTubeをcssで可変にするトリック