通常のホームページだと大変な作業の一つがこのサイトマップ作成だと思います。しかしWordpressなら簡単です。 簡単と言うよりなんと自動でサイトマップが更新されていきます。
サイトマッププラグインDagon Design Sitemap
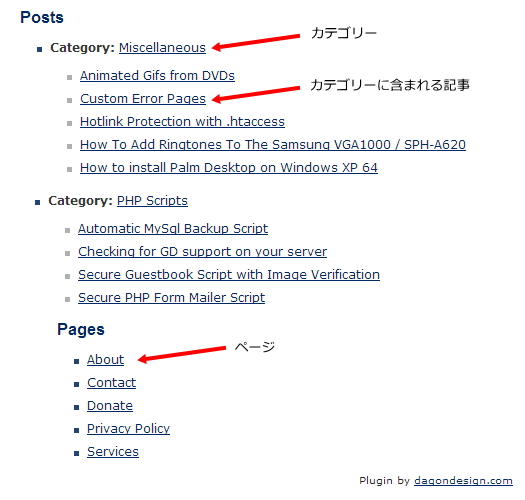
サイトマップは下記イメージのような感じでカテゴリーに対しての記事一覧、ページ一覧と表示されます。

WordPressのサイトマッププラグインDagon Design Sitemapを使えば
<!– ddsitemapgen –>
というメニューを記事に書くだけでサイトマップが出来てしまいます。
Dagon Design Sitemap をダウンロードしたら解凍してからフォルダごとpluginsフォルダにアップロードしてください。アップロード出来たらプラグインメニューよりDagon Design Sitemapを有効化してくださいすると設定メニューのところにDDSitemapGenというメニューが追加されます。DDSitemapGenメニューの設定で一番上で言語が選べますので日本語を選びSave(更新)してください。私のメニューはすでに日本語になっているので最後の設定ボタンが確かSave・・・と言うボタンだったと思います。
日本語に変わったら後はメニュー内部の説明が日本語になっていますのでお好みの設定にしてみて下さい。設定がわからない場合は設定しなくてもサイトマップは出来ます。ページか投稿の記事に
<!– ddsitemapgen –>
を書けば完成です。たったこれだけでサイトマップが自動で更新されます。物凄く便利ですよ。Wordpressをお使いになっていれば是非おススメのプラグインです。
最終更新日: 2013年3月13日





 XMLサイトマッププラグインXML Sitemap Generator
XMLサイトマッププラグインXML Sitemap Generator Googleにサイトマップをアップしよう
Googleにサイトマップをアップしよう カテゴリーの順番をかえるプラグインCategory Order
カテゴリーの順番をかえるプラグインCategory Order ページ内をスムーズにスクロールするプラグイン
ページ内をスムーズにスクロールするプラグイン