ここから前回までに使った機能はご理解していただいてると思い、あえて説明を省略していますがご理解ください。それでは前回まで作成した画像を縮小して全体を見えるようにします。縮小は画面にあわせるを選ぶを全体が表示できます。
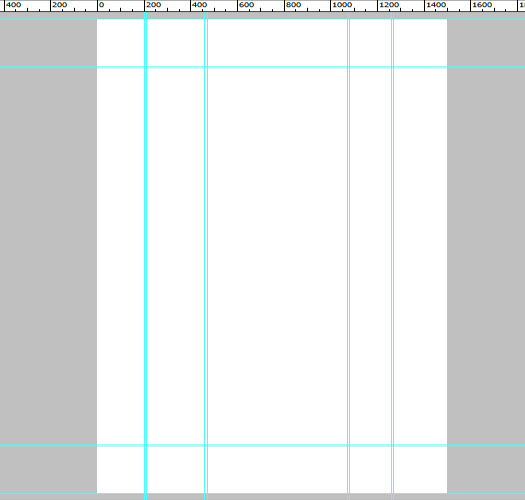
各パーツのガイドを設定していきます。設定していくガイドはヘッダー・左サイドバー・メインコンテンツ・右サイドバー・フッターのガイドラインを引いていきます。
- ヘッダー用ガイド=水平方向300px
- ヘッダーより下に10pxマージを設けるためのガイド=水平方向310px
- 左サイドバーを250pxの幅で作りますが左側のガイドの始まりが210pxの所に有るため210+250=垂直方向460px
- 左サイドバーとメインコンテンツに10pxのマージンを設けるためのガイド=垂直方向470px
- 右サイドバーを180pxの幅で作りますが右側のガイドの始まりが1260pxの所に有るため1260-180=垂直方向1080px
- 右サイドバーとメインコンテンツに10pxのマージンを設けるためのガイド=垂直方向1070px
- メインコンテンツの幅はこの段階で1070-470=600pxの幅のサイズが出来上がっています。
- フッターの高さを300px設けておくため3000-300=水平方向2700px
- フッターより上に10pxマージンを設けるためのガイド2700-10=水平方向2690px
以上でヘッダー横幅1050px高さ300px、左サイドバー横幅250px、メインコンテンツ横幅600px、右サイドバー横幅180px、フッター横幅1050px高さ300px、各パーツにマージン10pxのガイドラインが作成できました。
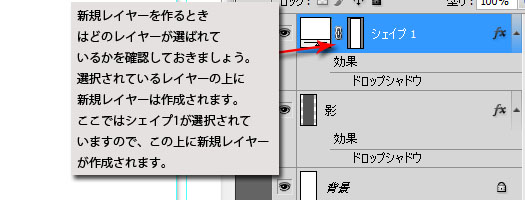
それではヘッダーからパーツを作っていきますがその前に確認しておきます。レイヤーの所の確認なんですが、一番上のシェイプ1を選んだ状態にしておいて下さい。もしここで影のレイヤーが選ばれていたら新しいレイヤーを作った時に新規レイヤーがシェイプ1と影の間に作成されてしまい無駄な移動をしなくてはならないためです。今後新規レイヤーを作成される場合はこの事を頭に入れて作成していきましょう。
ヘッダーのパーツを作ってみる
それではヘッダーパーツを作ってみます。画面をピクセル等倍にしてホームページに表示される大きさにして見やすくします。ここからは前回作成した方法と同じです。長方形ツールを使いヘッダー部分にサイズ・位置が合うように作成してください。又色は#ccccccの薄いグレーにし、レイヤーの名前をヘッダー背景にします。
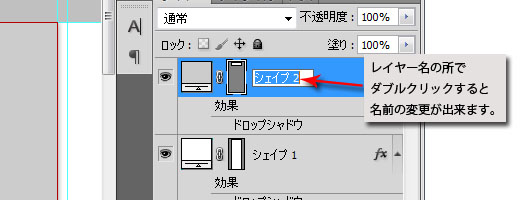
レイヤーの名称は名前のところでダブルクリックしても変更が出来ます。
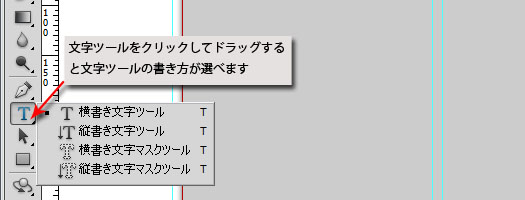
次にホームページのタイトルを入力してみます。左のメニュー、Tのマーク文字ツールクリックした状態でそのままドラッグすると文字の書き方が選べますので、横書き文字ツールを選びます。
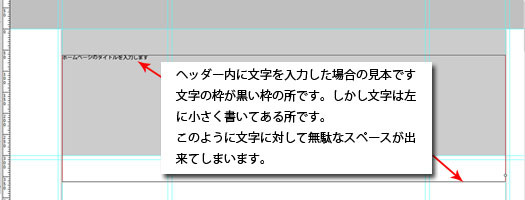
ヘッダー以外の場所でクリックして文字を入力してください。ちなみに何でヘッダー以外の場所で文字を書くのかと言うと現在ヘッダー背景レイヤーが選ばれている状態だと思いますがこの状態でヘッダーの場所に文字を入力するとヘッダーと同じ大きさの文字のボックスが出来てしまうからです。
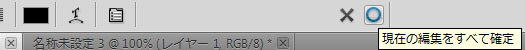
文字を入力したら最後に上部メニュー欄にある丸ボタンを押し決定します
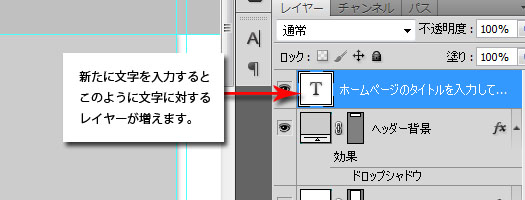
文字が入力できたと同時に新しくレイヤーが増えます。
それでは次に文字の編集をしていきます
最終更新日: 2013年1月24日












 光沢のあるタイトルメニュー-Photoshop
光沢のあるタイトルメニュー-Photoshop レイヤーをグループフォルダにまとめる-Photoshop
レイヤーをグループフォルダにまとめる-Photoshop 文字の移動・画像挿入-Photoshop
文字の移動・画像挿入-Photoshop レイヤー効果を使ってみよう-Photoshop
レイヤー効果を使ってみよう-Photoshop 定規・ガイドを利用してレイアウトを作ろう-PS
定規・ガイドを利用してレイアウトを作ろう-PS