今までやった機能を使えればPhotoshopでのデザインはほとんど出来るようになります。後は組み合わせなんかでデザインの幅も広がっていきます。練習でつくっていたホームページのデザインは文章なども入れていきますが文字の入力は前回やっていますので後は実際作成していくときに配置なんかを決めて作成してみてください。今回はホームページのデザインが決まって最後に使うスライスツールを使ってみます。
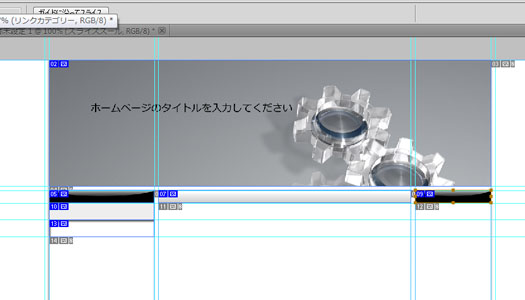
スライスツールとは文字の通り画像を切っていき個別にしていくツールです。ヘッダー、サイドバータイトル、カテゴリーメニュー、メインコンテンツタイトルをガイドに沿ってスライスしてみてください。
ガイドに沿ってドラッグすればきれいにスライスできます。下記の画像はスライスが完成した画像になります。
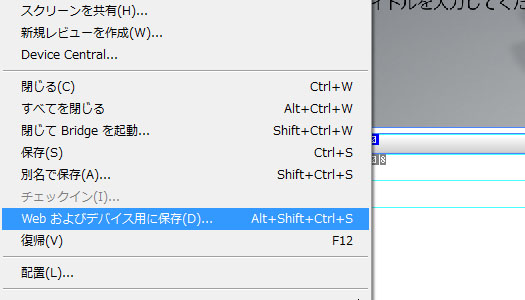
それではホームページの素材用で保存してみます。ファイル-WEB及びデバイス用に保存をクリックします。
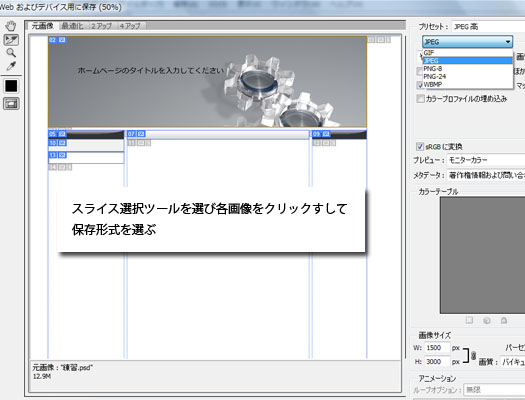
WEB及びデバイス用に保存が開いたら全体の画像が表示できるようにズームツールを使い50%ぐらいに縮小しましょう。縮小したらスライス選択ツールを使いスライスした画像を選び画像の保存形式を決めていきます。今回は全てJPEG形式にしていきます。
各画像(6画像)の保存形式を設定できたら最後に保存をクリックします。ファイル名を半角英数にして保存すると先ほどスライスした画像が全て保存されます。画像をこのようにデザインしていき最終的にパーツを作るやり方を覚えていくとかなりこったデザインのホームページが出来ますのでチャレンジしてみてください。
最終更新日: 2013年1月25日









 背景画像をフルスクリーンで簡単スライドショー
背景画像をフルスクリーンで簡単スライドショー 画像やテキストを自動スライド出来るオススメjQuery
画像やテキストを自動スライド出来るオススメjQuery Google AdSenseオンライン セミナー
Google AdSenseオンライン セミナー Google AdSenseのよくある質問応答
Google AdSenseのよくある質問応答 Google AdSenseにおける違法コンテンツの基準
Google AdSenseにおける違法コンテンツの基準