画像中心サイトには使えるランダムポスト・スライドショーをサイドバーなどに設置できるプラグインを紹介します。29種類のFlash効果が使えて記事の画像をランダムに表示し、しかも画像が各ページにリンクしてるとっても便利なプラグインです。
ちなみにランダムポスト・スライドショーがどんな感じなのかはJQuery Cycle Plugin で確認してみてください。
JQuery Cycle Plugin の色んな効果が簡単に使えるようになるプラグインはwp-kougabu (画像付きアーカイブ)とKougaburari (ランダムポスト・スライドショー)の2種類を使って表示できます。
各プラグインをダウンロードして下さい。プラグインをアップロードする前にwp-contentの中にcacheフォルダとcacheフォルダの中にwp-kougabuフォルダを作っておき属性を777にしておきます。wp-content/cache/wp-kougabuのフォルダはランダム画像を表示させるためのキャッシュフォルダになります。キャッシュ画像が出来て画像が表示されるようになります。フォルダが出来たら各プラグインwp-kougabu とKougaburariをpluginsフォルダにアップロードして各自を有効化してください。
画像設定、Flash効果設定
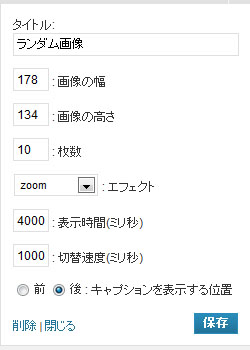
画像設定、Flash効果設定はウィジェット、テンプレートタグ、ショートコードで設置できます。
テンプレートタグでの設定
<?php kougaburari($width = 160, $height = 160, $count = 10, $fx = 'fade', $timeout = 4000, $speed = 1000, $c_pos = 'after') ?>
$width : 画像の最大幅
$height : 画像の最大高さ
$count : 表示枚数
$fx : 効果 (設定できる値は後述)
$timeout : 一枚の画像を表示する時間 (ミリ秒)
$speed : 効果を表示する時間 (ミリ秒)
$c_pos : キャプションを画像の前後どちらに配置するか指定 ( ‘before’ または ‘after’ )
ショートコードでの設定
[kougaburari width=160 height=160 count=10 fx=fade timeout=4000 speed=1000 c_pos=after]
width : 画像の最大幅
height : 画像の最大高さ
count : 表示枚数
fx : 効果 (設定できる値は後述)
timeout : 一枚の画像を表示する時間 (ミリ秒)
speed : 効果を表示する時間 (ミリ秒)
c_pos : キャプションを画像の前後どちらに配置するか指定 ( before または after )
画像を選択して表示する方法
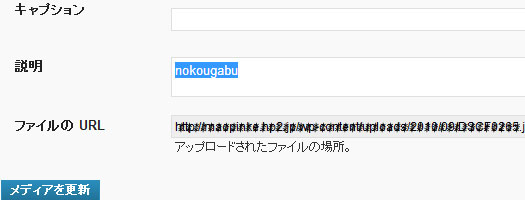
wp-kougabuは全ての画像をキャプチャーする為中にはランダム表示しなくてもいい画像も出てくるかも知れません。画像を表示させないようにするには画像を追加でuploadsフォルダに入れないやり方ともう一つは、通常通り画像を追加でuploadsフォルダに画像をアップロードした場合はメディアを編集で説明の所にnokougabuを入れるとその画像は表示されなくなります。
とても便利なプラグインなんですが画像がキャプチャーされてランダムに画像が表示されるまで時間がかかってしまいます。別のサイトで作成した結果表示されるまで約1時間ぐらいかかってます。それ以外は本当便利でオシャレなプラグインです。
最終更新日: 2013年2月1日







 画像リンクをランダムに表示する
画像リンクをランダムに表示する WordPressで記事をランダムに表示するコード
WordPressで記事をランダムに表示するコード WordPressなら簡単にランダムにリンクを表示出来ます
WordPressなら簡単にランダムにリンクを表示出来ます XMLサイトマッププラグインXML Sitemap Generator
XMLサイトマッププラグインXML Sitemap Generator カテゴリーの順番をかえるプラグインCategory Order
カテゴリーの順番をかえるプラグインCategory Order
全くの素人なんですが、contentsの場所やアップロードの仕方さえわかりません
もし良かったら教えて下さい
矢野ジョウジさん
コメントありがとうございます。早速なんですがアップロードに関しては良かったら当サイトの「無料の転送ソフトFFFTPを使いサーバーにアップロードしてみよう」http://detarame.moo.jp/2010/06/04/lesson1-3/trackback/
をご覧頂くとファイルの基本的なアップロードの仕方が書いてあります。
contentの場所はWordPressのインストールした場所や無料サーバーによってもフォルダが違うと思いますが通常はサーバーにアクセスしたら一番最初にcontentのフォルダは出てきます。
ちなみにSiteMix(サイトミックス)の無料サーバーをお使いの場合はblogフォルダを開くとcontentフォルダがあります。
ご返答有りがとございます
アップロードは何とかですが、contentsがありません
ロリポップです
やはり素人では厳しいですね
見間違いかも知れませんのでもう一度確認して見てはいかがですか?
もしかしてwp-contentフォルダを勘違いしてcontentsフォルダを探していませんか?
フォルダはこの記事でも書いていますがwp-contentフォルダです。
ロリポップだとWordPressをインストールした時にフォルダを作ってなければロリポップサーバーにアクセスすると一番初めの所にあると思いますよ。
すみません ありました。次はウィジェットの中 ウィジェット、テンプレートタグ、ショートコード これがわかりません ウィジェットはあるのですが、次がもしよろしければ教えて下さい
やっとここまでは出来ました
ありがとうございました
あったならよかったです(^^)
ウィジェットが使える環境ならば記事にも書いている通りウィジェットで設定する方法が一番簡単だと思います。ウィジェットを選んで利用できるウィジェットの中に「ぶらり光画部」があると思います。
それをサイドバー1や2など使いたいサイドバーにドラッグするだけです。
ちなみにテンプレートタグ、ショートコードでの設定の方法はウィジェットが使えない場合に設定をしたり、記事中に使う場合などに使う方法になりますが、WordPressがもしも初心者でしたら少し難しいかもしれません(^^;)
参考までにテンプレートタグとショートコードについては下記のサイトが勉強になります。
テンプレートタグ – WordPress Codex 日本語版
ショートコード API – WordPress Codex 日本語版