iPhone、Android、Galaxyなどのスマートフォン向けにしてくれるとっても便利で有名なプラグインWPtouch があります。プラグインを有効化してデフォルトでも充分に使えますが、当サイトのようにトップページに固定ページを設けて作成しているサイトにとってはデフォルトではブログのイメージが強く何か物足りません。そこでトップページを新たに作成してみました。
WPtouch をカスタマイズする前の準備
WPtouch をインストールされていない方は、まずWPtouch のプラグインをインストールして有効化しましょう。有効化したらレイアウトを確認してみましょう。もしも手元にスマートフォンがない方はパソコンでスマートフォン画面を確認するをご覧下さい。
- WPtouchをインストールしてプラグインを有効化する。
- パソコンでスマートフォン画面を確認出来る状態にする。
WPtouchを有効化したスマートフォン画面
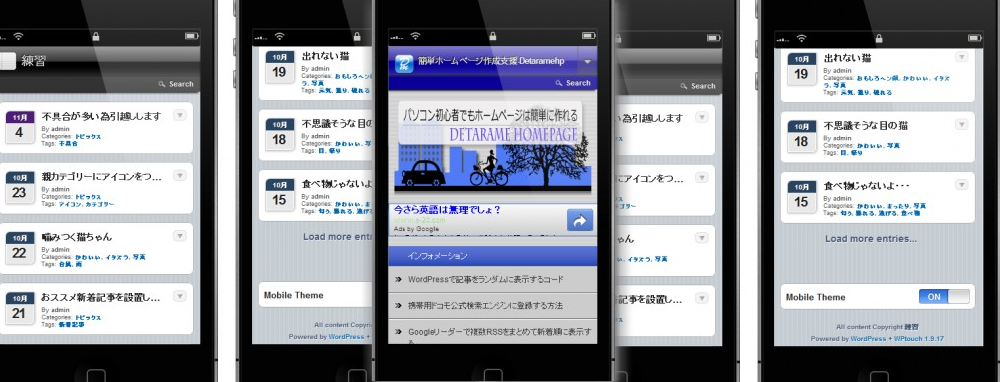
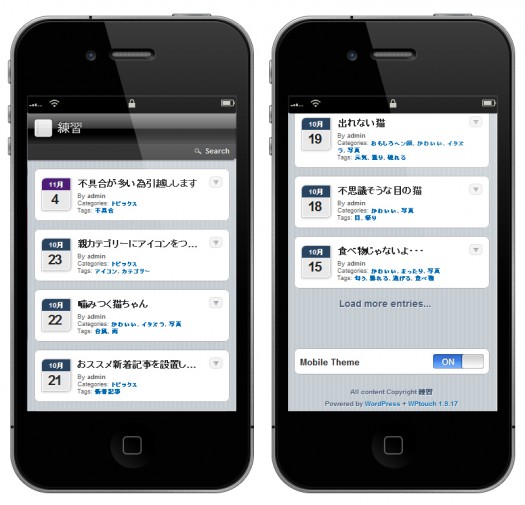
デフォルトのままのWPtouchを有効化したスマートフォン画面は、サイトを開くと一番最初の画面が下記の画像のように表示されます。
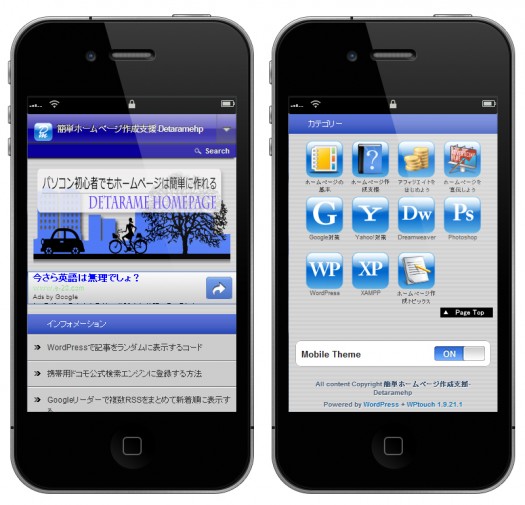
このレイアウト表示を下記の画面のようにスマートフォン向けに固定トップページが表示できるように作成します。
WordPress側の確認
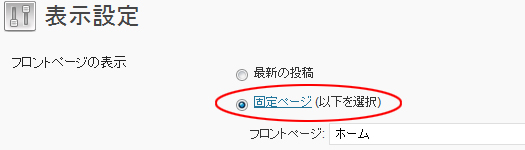
固定のトップページを使っているサイトの方法なので、WordPressの設定→表示設定は固定ページを選んであると思います。
上記の画面がもし最新の投稿を選ばれている方は、カスタマイズする必要はないと思います。ここから先は固定ページを選んでいるものとして説明を進めいていきます。
WPtouch用の固定トップページファイル作成
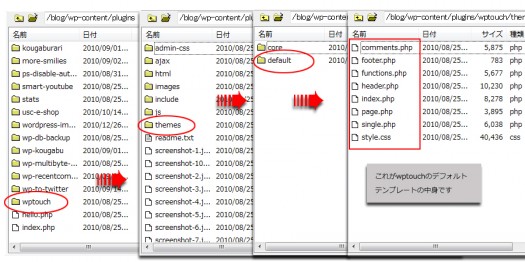
WPtouchには有料版もありますが、ここでは無料版を用いた場合の作成の仕方を説明していきます。WPtouchのテンプレートはdefaultのみが用意されていて、そのフォルダの中身には固定トップページ用のファイルは入っておらず、index.phpによってトップページが表示されてしまいます。
そこで新たに固定トップページ用のファイルを作成してやります。ファイルの名前はWordPressで使っているファイルの名前と同じにします。当サイトで言えば固定トップページ用のファイル名はhome.phpとしています。ですので同じ名前のhome.phpファイルを作成します。
home.phpファイルの書き方
home.phpファイルに使えるタグは、WordPressのテンプレートタグ又は通常のhtmlでも作成できますので、基本的なコードだけを表示しておきますので中身とレイアウトのcss(スタイルシート)に関しては、サイトに合わせて追加して下さい。css(スタイルシート)のファイルはwptouchデフォルトテンプレートの中身のstyle.cssに書き加えれば大丈夫です。wptouch Version1.9.35現在ではオリジナルのスタイルシートを用意してカスタマイズすれば大丈夫です。
<?php global $is_ajax; $is_ajax = isset($_SERVER['HTTP_X_REQUESTED_WITH']); if (!$is_ajax) get_header(); ?>
<?php $wptouch_settings = bnc_wptouch_get_settings(); ?>
<div class="content" id="content<?php echo md5($_SERVER['REQUEST_URI']); ?>">
<div class="result-text"><?php wptouch_core_body_result_text(); ?></div>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<!-- ここから -->
<p>この間にテンプレートタグやhtmlタグを使ってトップページを作成していきます。
例えば最新記事一覧を5件表示させる場合には下記のテンプレートタグを使うと表示されます。</p>
<ul> <?php wp_get_archives('type=postbypost&limit=5'); ?> </ul>
<!-- ここまで -->
<?php endwhile; ?>
</div><!-- #End post -->
<?php else : ?>
<div class="result-text-footer">
<?php wptouch_core_else_text(); ?>
</div>
<?php endif; ?>
<!-- Here we're establishing whether the page was loaded via Ajax or not, for dynamic purposes. If it's ajax, we're not bringing in footer.php -->
<?php global $is_ajax; if (!$is_ajax) get_footer(); ?>
作成したhome.phpファイルを/wp-content/plugins/wptouch/themes/default/にアップロードすれば完成です。完成したら必ずパソコンでスマートフォン画面を確認しましょう。
又WPtouchをアップロードした際にdefaultフォルダの中身はデフォルトの状態に書き換えられます。ですから必ずdefaultフォルダはパソコンなどにも保存をしておきWPtouchをアップロードした際には再度アップロードする事をお忘れなく。
当サイトではこのコードを用いて作成し今の所何の問題もありませんが、私自身がプロではない為不必要なコードや誤りがあるかもしれません。ですので使用される場合は自己責任で使われるようお願いいたします。
最終更新日: 2013年3月22日









 画像やテキストを自動スライド出来るオススメjQuery
画像やテキストを自動スライド出来るオススメjQuery 文字数を指定して簡単に記事を抜粋する
文字数を指定して簡単に記事を抜粋する XMLサイトマッププラグインXML Sitemap Generator
XMLサイトマッププラグインXML Sitemap Generator スタイルシートを作成してみよう-DW
スタイルシートを作成してみよう-DW CMSのサポートと動的関連ファイル
CMSのサポートと動的関連ファイル
ピンバック: スマホ | Emorita log
おせわになります。
この記事を参考してトップページの修正をしているのですがうまくいきません。
PCサイトで固定したページが表示されます。
うまくいったパターン
page.php -> home.phpに名称変更するとhome.phpが表示されるのですが、ホームページの表示がされないページが出てきます。
何がわるのでしょうか?
ご教示頂ければ幸いです。
はじめまして、コメントありがとうございます。
ご確認なんですが、PCサイトでのトップページ用のphpファイルはありますか?
WordPressは通常のテンプレートだとブログの様なスタイルになっている為トップページ用のphpファイルは用意されておりません。
初期設定ではindex.phpファイルがトップページを表示するファイルになっています。
※参考
テンプレート階層 – WordPress Codex 日本語版
通常のホームページスタイルのような固定したトップページを作るには新たにhome.phpのようなファイルを用意する必要があります。
ここでも紹介しているとおりPCサイトにhome.phpファイルを用いてトップページを作成していれば、後はWPtouch側にも新たにhome.phpファイルを用意すればWPtouch用のトップページが表示されるようになります。
文章が長くなり分かりづらいと思いますので、又疑問に思う点はお気軽にコメントしてください。
早速のご教授ありがとうございます。
早速ですが、
>通常のホームページスタイルのような固定したトップページを作るには新たにhome.phpのようなファイルを用意する必要があります。
質問
これは、どのように作成するのでしょうか?
>初期設定ではindex.phpファイルがトップページを表示するファイルになっ>ています。
質問
作成したhome.phpは、上記のindex.phpファイルと同じディレクトリに設置するのでしょうか?
素人質問で申しわけありません。
宜しくお願い致します。
home.phpを作成する為には下記のような感じになります。
①phpを入力できるソフトがあると便利です。例えば無料ソフトのTeraPadもしくは有料になりますが、Adobe Dreamweaverがあると更に便利になります。
②home.phpのファイルを単純に書くと下記のような感じになります。
※但しこれはかなり単純に書いてあるのでこのままでは固定したトップページは表示されません。
③固定したトップページ作成するにはサイトに応じた必要なテンプレートタグなどで作成してきます。
④ファイルをアップロードする場所はindex.phpと同じ場所です。
簡単に説明するとこのような流れになりますが、もしもMACさんがWordPressのカスタマイズを初めて行うのであれば、テンプレート入門などをご覧になって作成されたほうがいいと思います。
あと初めてカスタマイズを行う際に「WordPress レッスンブック エビスコム」の本はとっても分かりやすく参考になりました。
又分からないことがあればお気軽にご質問ください。
早速のご教授に感謝致します。
とにかくやってみます。
わからなければまた質問させて頂きますので宜しくお願い致します。
こちらこそこの程度の返事しか出来なくてすみません(^^;
頑張って見てください。
ピンバック: wordpressでWPtouchのホーム画面をhome.phpに当てたいとき | どうにもならない経営者の息子