Evernote(エバーノート)はに登録すると、サーバ上に気になるサイトやお気に入りの記事のテキスト・画像・PDFファイルなどのデジタルデータを保存することができるようになります。Evernote(エバーノート)にサイトメモリーというとっても便利なツールがあります。今回はサイトメモリーをホームページに設置する方法を紹介します。
Evernoteサイトメモリー(クリップ)の設置
Evernoteサイトメモリー(クリップ)がどの様な感じでEvernoteに追加されるか確認できるようにする為にまずはEvernoteに登録しましょう。
Evernoteの登録が完了したら「サイトメモリーって何?」のページに行き,、「サイトメモリーのボタンを作りましょう」の所でEvernoteサイトメモリー(クリップ)を作成していきます。
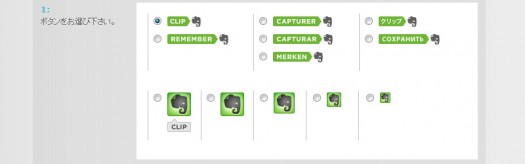
1.まずは下記の画像のようにEvernoteサイトメモリー(クリップ)アイコンを選びます。

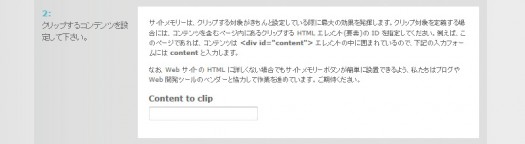
2.つぎにサイトメモリーは、クリップする対象の部分を指定して登録させる事が出来るのでそれを設定してやります。通常ブログなどの内容は<div id=”content”>などで囲まれていると思います。その場合はContent to clipの入力フォームにcontentと入力します。
例えば、下記の画像では記事の部分が<div id=”content”>で囲まれています。その場合にContent to clipの入力フォームにcontentと入力して指定しておけば、その部分だけが保存されるようになるので便利です。

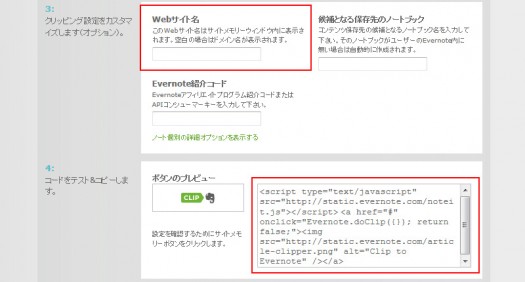
3の項目ではWebサイト名を入力するだけでいいと思います。最後に4に出てきているコードをコピーして設置したい場所に貼り付ければ完成です。
WordPressへの設置
WordPressの設置のしかたは「WordPressへの対応」に詳しく書いてあります。ちなみに私はcontentIdの部分だけ変えて使用してます。contentId:’contentmain’のcontentmainと言う名称は私のサイトでの記事ブロックの名称です。
<script type="text/javascript" src="http://static.evernote.com/noteit.js"></script>
<a href="#" onclick="Evernote.doClip({contentId:'contentmain', title: '<?php the_title_attribute(); ?>',
url: '<?php the_permalink(); ?>',
});return false;">
<img src="http://static.evernote.com/article-clipper-jp.png" alt="Clip to Evernote" /></a>
IEでのクロスサイトスクリプティングによるクリッピングエラー
Internet Explorer(インターネットエクスプローラー)のブラウザでは、Webクリッパーを使った際に、「Internet Explorer(IE)は、クロスサイトスクリプトを防止するために、このページを更新しました。」と言う表示が出て、クリップ出来ないことがあります。その対処法が「EvernoteサポートFAQ – Evernote Web/Webクリッパー」のページに書いてあります。
最終更新日: 2013年2月6日





 タイトル、言語、コンテンツタイプの作成-Dreamweaver
タイトル、言語、コンテンツタイプの作成-Dreamweaver マークアップをして行こう-Dreamweaver
マークアップをして行こう-Dreamweaver XMLサイトマッププラグインXML Sitemap Generator
XMLサイトマッププラグインXML Sitemap Generator 文章を入力してみよう-Dreamweaver
文章を入力してみよう-Dreamweaver タイトルの文字数を指定して表示するコード
タイトルの文字数を指定して表示するコード
ピンバック: 各SNSシェアボタン設置方法説明ページのリンク一覧 | フランス と France to