php wp_link_pages
まずsingle.phpを確認してみてください。その中に<?php wp_link_pages(); ?>がない場合はそこに<?php wp_link_pages(); ?>を追加します。これで分割したページに進む為のリンクが自動で作成されます。後は、投稿記事で記事を分けたい部分に
<!--nextpage-->を挿入してやればその部分で記事を分割できます。
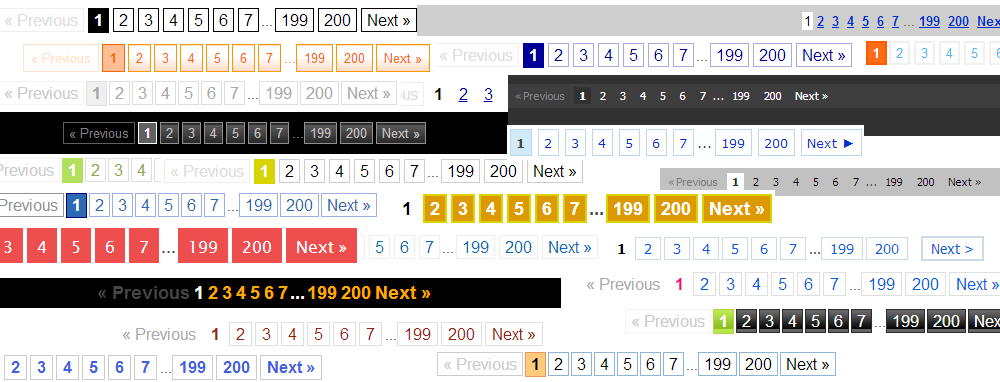
ただしデフォルトで使用した場合は「ページ:1 2 3」見たいな感じで少し寂しい為ここでは<?php wp_link_pages(); ?>のテンプレートタグを下記の様に使いスタイルシートでyahoo!などでよく見かけるような形のページナビゲーションに変更してあります。
<div class="pagenation">
<?php wp_link_pages('link_before=<span>&link_after=</span>'); ?>
</div>
ちなみにこれで使っているスタイルシートは下記のような感じです。
.pagenation span {
padding: 5px;
border: 1px solid #CCC;
background-color: #F2F2F2;
margin-right: 2px;
margin-left: 2px;
font-weight: bold;
}
.pagenation a span {
background-color: #FFF;
font-weight: normal;
}
.pagenation a:hover span {
background-color: #006;
border: 1px solid #006;
color: #FFF;
}
又<?php wp_link_pages(); ?>のテンプレートタグの使い方はこれだけではないので詳しくは、「テンプレートタグ/wp link pages」をご覧下さい。
次のページでは
<!--nextpage-->の時にもっと簡単にyahoo!見たいなページナビゲーションを作る方法を紹介していきます。
最終更新日: 2013年2月6日





 ライブビューナビゲーション
ライブビューナビゲーション 区切り線、ヘッダー、ナビゲーションの作成
区切り線、ヘッダー、ナビゲーションの作成 Detaramehp内部のリニューアル
Detaramehp内部のリニューアル パンくずリストプラグインBreadcrumb NavXT
パンくずリストプラグインBreadcrumb NavXT Google 検索エンジンの為の最適化
Google 検索エンジンの為の最適化