カスタムフィールドプラグインCustom Field GUI Utility
かたつむりくんのWWWに行きCustom Field GUI Utilityをダウンロードし解凍させたフォルダ(現在はtinybeans-wp-plugin-CustomFieldGuiUtility-be4e338と言うフォルダになってます)をpluginsファオルダの中にアップロードします。アップロードしたらCustom Field Gui Utilityを有効化します。
続いてtinybeans-wp-plugin-CustomFieldGuiUtility-be4e338フォルダの中に入っているconf.iniファイルをテキストエディターを使い開いてください、ちなみに私はTeraPadと言うソフトを使ってます。
conf.iniファイルの内容は下記のような項目で書かれていると思います。
[textfield] fieldname = 1行テキスト(共通表示) type = textfield class = post page default = 初期値 size = 35 sample = オススメのWebサイトのタイトルを入力してください must = 1 [textfield_post] fieldname = 1行テキスト(投稿表示) type = textfield class = post default = 初期値 size = 35 sample = オススメのWebサイトのタイトルを入力してください must = 1 [textfield_post_1] fieldname = 1行テキスト(投稿表示 cat_slug_01のみ) type = textfield class = post category = cat_slug_01 default = 初期値 size = 35 sample = オススメのWebサイトのタイトルを入力してください [textfield_post_2] fieldname = 1行テキスト(投稿表示 cat_slug_02のみ) type = textfield class = post category = cat_slug_02 default = 初期値 size = 35 sample = オススメのWebサイトのタイトルを入力してください [textfield_post_3] fieldname = 1行テキスト(投稿表示 cat_slug_01,cat_slug_02) type = textfield class = post category = cat_slug_01 cat_slug_02 default = 初期値 size = 35 sample = オススメのWebサイトのタイトルを入力してください [imagefield] fieldname = 画像(共通表示) type = imagefield class = post page size = 35 sample = input the example or the caption must = 1 [filefield] fieldname = ファイル(共通表示) type = filefield class = post page size = 35 sample = input the example or the caption [hr] fieldname = 区切り線 type = hr class = post page [checkbox] fieldname = チェックボックス(共通表示) type = checkbox class = post page default = checked sample = input the caption [multi_checkbox] fieldname = 複数選択チェックボックス(共通表示) type = multi_checkbox class = post page value = HTML#CSS#JavaScript#PHP default = HTML#CSS#PHP sample = input the caption [radio] fieldname = ラジオボタン(共通表示) type = radio class = post page value = 0-9#10-19#20+ default = 10-19 sample = input the caption [select] fieldname = セレクトメニュー(共通表示) type = select class = post page value = High#Medium#Low default = Low sample = input the caption [textarea] fieldname = 複数行テキスト(共通表示) type = textarea class = post page rows = 4 cols = 40 sample = input the example or the caption
上記のconf.iniファイルの内容を下記のように書き換えます
[所在地] fieldname = 所在地 type = textfield class = post page default = まだ情報がありません size = 35 sample = 住所を入力してください must = 1 [営業時間] fieldname = 営業時間 type = textfield class = post page default = まだ情報がありません size = 35 sample = 営業時間を入力してください must = 1 [定休日] fieldname = 定休日 type = textfield class = post page default = まだ情報がありません size = 35 sample = 定休日を入力してください must = 1 [TEL] fieldname = TEL type = textfield class = post page default = まだ情報がありません size = 35 sample = TELを入力してください must = 1
conf.iniファイルの内容を上記のように書き換えたら上書き保存してアップロードしてください。
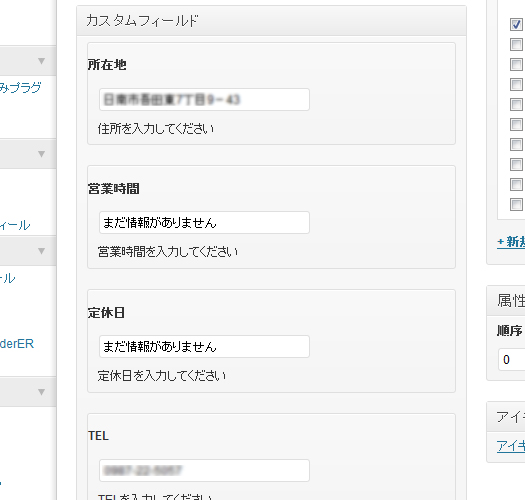
投稿ページ又は固定ページの新規追加をクリックして項目が追加されているか確認してみてください。上手くいっていれば、下記のようなカスタムフィールド項目が追加されていると思います。
ここまでがカスタムフィールドの項目を作る設定になります。続いて作成したカスタムフィールドを記事に表示させる設定をします。
最終更新日: 2013年3月13日






 WordPressで住所からGoogle Mapsを簡単表示
WordPressで住所からGoogle Mapsを簡単表示 複数外部RSSフィードをWordPressで表示
複数外部RSSフィードをWordPressで表示 WordPressで記事をランダムに表示するコード
WordPressで記事をランダムに表示するコード 初めてのYahoo Pipesの使い方
初めてのYahoo Pipesの使い方 記事内の一番最初の画像を取得してサムネイル画像表示
記事内の一番最初の画像を取得してサムネイル画像表示