可変スタイルとMedia Queriesを組み合わせてスタイルシートを作成すればスマートフォンやタブレットのブラウザサイズに合わせてスタイル幅を可変させレイアウト変更することがスタイルシートのみで出来ます。かなり便利なんですがサイトのレイアウトによってはスタイルシートが難しいと思いました。
可変スタイルとMedia Queriesの組み合わせ
まずは可変スタイルとMedia Queriesの書き方をかなり単純に書いたhtml5とcss3を紹介します。 下記はhtml5のかなり単純な書き方です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サイトのタイトル-記事のタイトル</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link rel="stylesheet" href="samp.css">
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
</head>
<body>
<div id="container"><!-- 全体 -->
<header><!-- ヘッダー -->
<h1>サイトのタイトル</h1>
</header>
<div id="main"><!-- メイン -->
<p>記事やメインの本文など</p>
<p>いろんなタグを使い表示させます</p>
<p>これは単純な見本なので</p>
<p>ご了承ください</p>
</div><!-- main -->
<div id="secondary"><!-- サイドバー -->
<ul>
<li>ここはサイドバー</li>
<li>メニューなどを</li>
<li>リスト形式で</li>
<li>表示させています</li>
</ul>
</div><!-- secondary -->
<footer><!-- フッター -->
<address>サイトのタイトルなど</address>
</footer>
</div><!-- container -->
</body>
</html>
続いて上記に対するかなり単純な可変スタイルとMedia Queriesを使ったスタイルシートです。
#container{
margin: 0 auto;
max-width: 940px;
background: #e2e2e2;
}
header{
width: 100%;
display: block;
background: #99ccff;
}
#main{
float: left;
margin: 0 3.8%;
width: 56.4%;
background: #6699ff;
}
#secondary{
float: left;
margin: 0 3.8%;
width: 26.4%;
background: #0066cc;
}
footer{
display: block;
clear: both;
width: 100%;
background: #99ccff;
}
/* ここからがMedia Queriesの書き方です
----------------------------------------------- */
@media (max-width: 800px) {/*800px以下になると下記のスタイルが適用されます*/
#main,
#secondary {
float: none;
margin: 0 3.8%;
width: auto;
}
}
@media (max-width: 650px) {/*650px以下になると下記のスタイルが適用されます*/
body{
font-size: 13px;
}
}
@media (max-width: 450px) {/*450px以下になると下記のスタイルが適用されます*/
#secondary {
display: none;
}
}
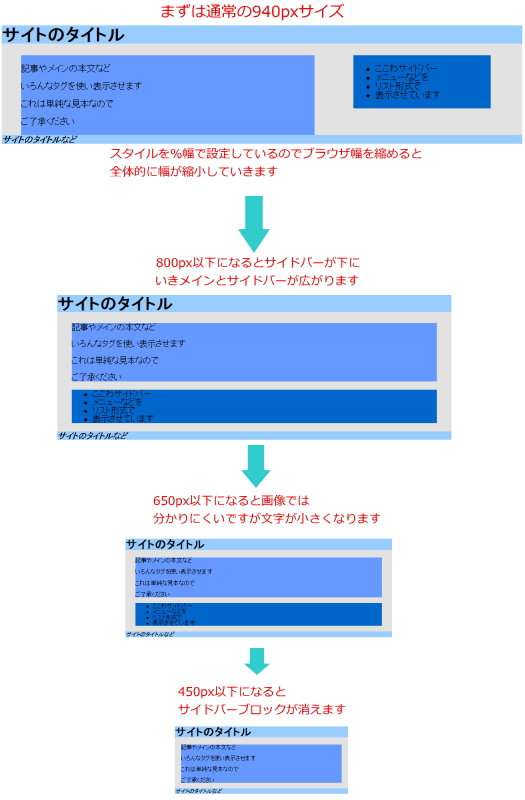
これで下記の画像の様な感じでブラウザサイズによって可変されレイアウトが変更されます。
これだけ見ると簡単で便利そうなのになぜ難しく思ったのか?ここからは今回新たに構築した際に感じたことなのでサイトデザインによっては当てはまらない場合もあると思います。 興味のある方は引き続きご覧ください。
固定ページ: 1 2
最終更新日: 2013年3月23日






 WordPressでレスポンシブウェブデザインを行うなら必ず覚えておきたいwp_is_mobile
WordPressでレスポンシブウェブデザインを行うなら必ず覚えておきたいwp_is_mobile YouTubeをcssで可変にするトリック
YouTubeをcssで可変にするトリック Google Mapのレスポンシブ ウェブ デザイン対策
Google Mapのレスポンシブ ウェブ デザイン対策 スタイルシートの見本完成-Dreamweaver
スタイルシートの見本完成-Dreamweaver ヘッダー、フッターをブラウザ幅いっぱいにする方法
ヘッダー、フッターをブラウザ幅いっぱいにする方法