はてなブックマークブログパーツの人気記事を設置する
ブログのサイドバーに人気記事を表示できるブログパーツを設置します。はてなブックマークブログパーツに行き一番下にあるブログのサイドバーに人気記事を表示の「このブログパーツの設定へ」をクリックし次に進みます。
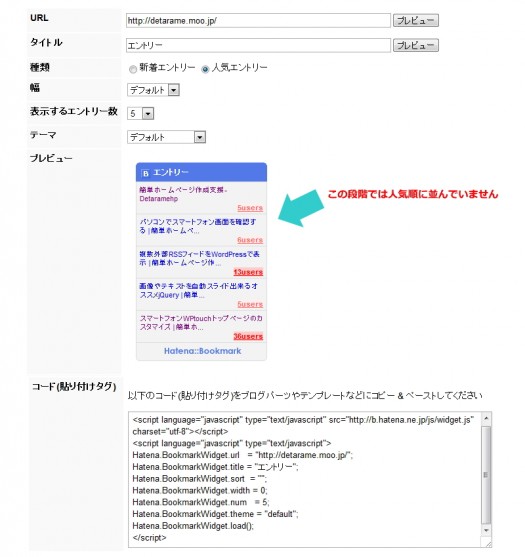
ブログのURL(あなたの利用している、ブログトップページのURL)を入力して送信をクリックして次に進みます。
すると下記画像のようにブログパーツのプレビューとコードが出てきますがプレビューではまだ人気順に並んでないと思います。
このブログパーツを人気順に表示しランキング画像を付ける為のテーマを選びます。
- タイトルの「エントリーを空白」にしプレビューをクリックします。
- 種類を「新着エントリー」を選び又「人気エントリー」に戻します。
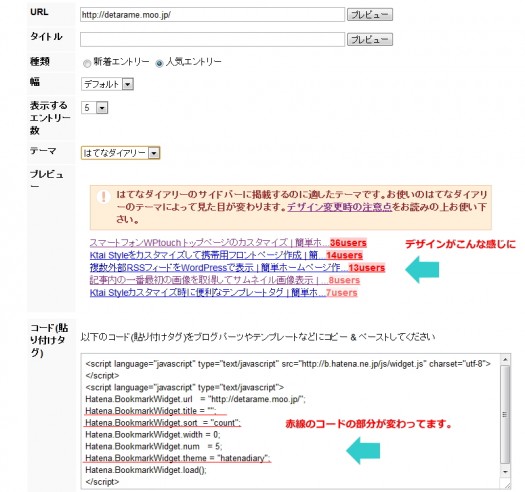
- テーマは、「はてなダイヤリー」を選択します。
すると下記画像のような表示にかわり人気順に並んでいると思います。
又コードを見てみると次の3つが変わっていると思います。
- Hatena.BookmarkWidget.title = “エントリー” が
Hatena.BookmarkWidget.title = “” に変更 - Hatena.BookmarkWidget.sort = “” が
Hatena.BookmarkWidget.sort = “count” に変更 - Hatena.BookmarkWidget.theme = “default” が
Hatena.BookmarkWidget.theme = “hatenadiary” に変更
ここで出てきたコードをコピーしてあなたのサイトに貼り付ければ はてなブックマークブログパーツの人気記事にランキング画像を付ける為の準備は完了です。
それではこのブログパーツの人気記事にランキン画像をスタイルシートで付けてみます。
最終更新日: 2013年3月13日









 WordPressの人気ランキングなどにスタイルシートでランキング画像表示
WordPressの人気ランキングなどにスタイルシートでランキング画像表示 ソーシャルブックマーク総合ボタンプラグインAddThis
ソーシャルブックマーク総合ボタンプラグインAddThis ランキングサイトなどに登録し宣伝していこう
ランキングサイトなどに登録し宣伝していこう 楽天アフィリエイトの広告を掲載してみよう
楽天アフィリエイトの広告を掲載してみよう 無料ブログパーツサイト紹介
無料ブログパーツサイト紹介