アメブロ(html5)デザインの変更
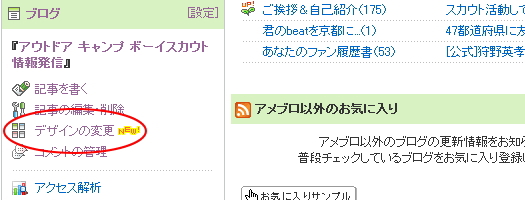
まず初めに今回紹介するスタイルシートが使えるデザインに変更します。マイページに行き左側の中間ぐらいに「デザインの変更」がありますので、それをクリックしてください。
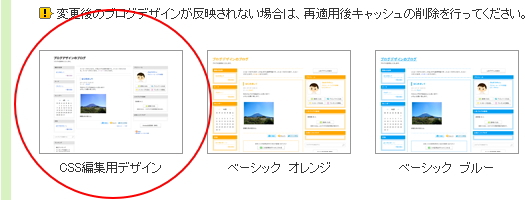
次に記事の真ん中あたりにある「カスタム可能」をクリックして次のページで「CSS編集用デザイン」をクリックします。
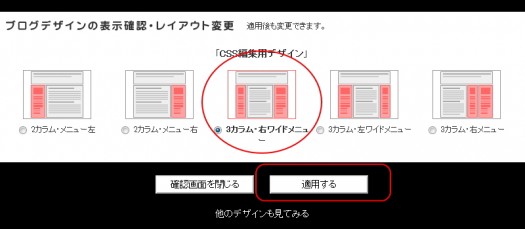
次に「CSS編集用デザイン」では「3カラム・右ワイドメニュー」を選び適用するをクリックします。
これでアメブロ(html5)カスタマイズ・改造をする準備は完了です。次にスタイルシートを使い一気にカスタマイズ・改造してみます。
最終更新日: 2013年6月22日









 スタイルシートの見本完成-Dreamweaver
スタイルシートの見本完成-Dreamweaver アメブロ(xhtml版)のカスタマイズ
アメブロ(xhtml版)のカスタマイズ カスタマイズする時に理解しておきたいdiv要素
カスタマイズする時に理解しておきたいdiv要素 写真を自由に変形できる凄いPS CS5の新機能
写真を自由に変形できる凄いPS CS5の新機能 WordPressの人気ランキングなどにスタイルシートでランキング画像表示
WordPressの人気ランキングなどにスタイルシートでランキング画像表示