ボックスでは、ボックスのマージン、パディング、ボーダーの色などが設定できるスタイルシートを紹介しています。ここではよく使うスタイルシートをまとめてありますので、組み合わせでオシャレなデザインに作成していきましょう。
CSS(スタイルシート)辞典-ボックス
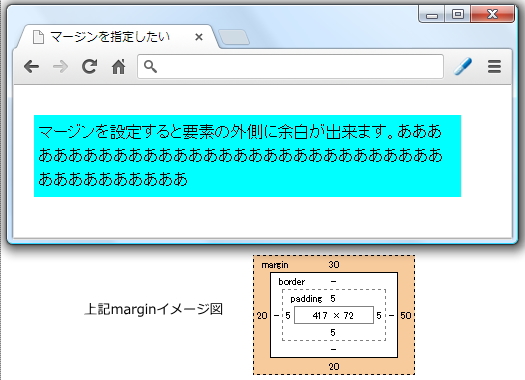
マージンを指定したい
margin-top:値
margin-right:値
margin-bottom:値
margin-left:値
- 数値+単位
- 単位はpxやemや%などが使えます。
- auto
- 左右方向にautoで設定すれば左右のマージンが自動で調整されます。
margin

css
body {
margin: 0;
}
p {
margin: 0;
padding: 5px;
line-height: 1.5;
}
.marginsanpule {
background-color: #0FF;
margin-top:30px;
margin-right:50px;
margin-bottom:20px;
margin-left:20px;
}
xhtml <p class="marginsanpule">マージンを設定すると要素の外側に余白が出来ます。ああああああああああああああああああああああああああああああああああああああああ</p>
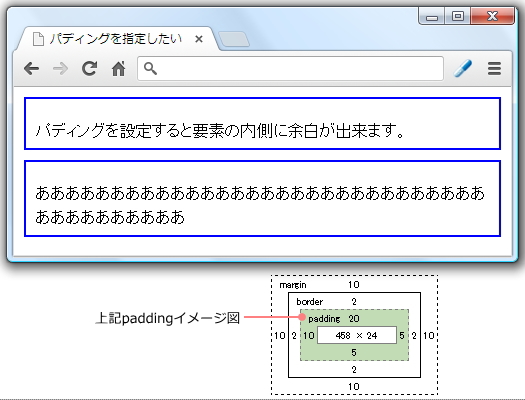
パディングを指定したい
padding-top:値
padding-right:値
padding-bottom:値
padding-left:値
- 数値+単位
- 単位はpxやemや%などが使えます。
- auto
- 左右方向などにautoで設定すれば左右のマージンが自動で調整されます。
パディング(余白)。

css
body {
margin: 0;
}
p {
margin: 10px;
line-height: 1.5;
border: 2px solid #00F;
padding-top: 20px;
padding-right: 5px
padding-bottom: 5px;
padding-left: 10px;
}
xhtml <p>パディングを設定すると要素の内側に余白が出来ます。</p><p>ああああああああああああああああああああああああああああああああああああああああ</p>
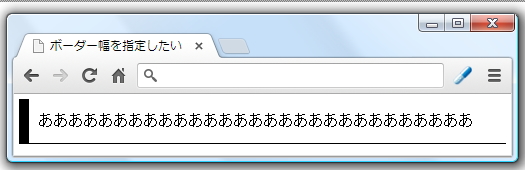
ボーダー幅を指定したい
border-top-width:値
border-right-width:値
border-bottom-width:値
border-left-width:値
- 数値+単位
- 単位はpxやemや%などが使えます。
ボーダーの幅。

css
body {
margin: 0;
}
p {
border-left-width: 10px;
border-left-style: solid;
border-bottom-width: 1px;
border-bottom-style: solid;
line-height: 1.5;
padding: 10px;
margin: 5px;
}
xhtml
<p>あああああああああああああああああああああああああああああ</p>
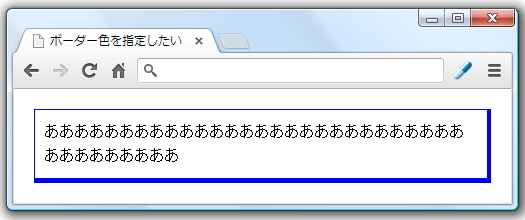
ボーダー色を指定したい
border-top-color:色(RGB値もしくわ色名)
border-right-color:色(RGB値もしくわ色名)
border-bottom-color:色(RGB値もしくわ色名)
border-left-color:色(RGB値もしくわ色名)
ボーダーの色設定。

css
body {
margin: 0;
}
p {
border-top-width: 1px;
border-right-width: 4px;
border-bottom-width: 5px;
border-left-width: 1px;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: #00F;
border-right-color: #00F;
border-bottom-color: #00F;
border-left-color: #00F;
line-height: 1.5;
padding: 10px;
margin: 20px;
}
xhtml <p>あああああああああああああああああああああああああああああああああああああ</p>
ボーダーの種類を指定したい
border-top-style:値
border-right-style:値
border-bottom-style:値
border-left-style:値
- none
- ボーダーを表示させない
- dotted
- 点線で表示
- dashed
- 破線で表示
- solid
- 実線で表示
- double
- 2重線で表示
- groove
- へこんだように見える線
- ridge
- 浮き上がったように見える線
- inset
- 内側がへこんだように見える線
- outset
- 内側が浮き上がったように見える線
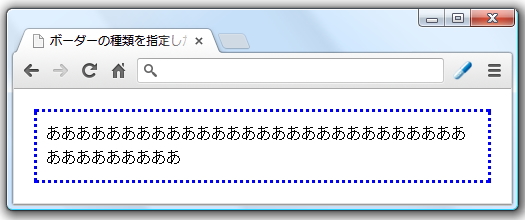
点線

css
body {
margin: 0;
}
p {
border: 3px dotted #00F;
line-height: 1.5;
padding: 10px;
margin: 20px;
}
xhtml <p>あああああああああああああああああああああああああああああああああああああ</p>
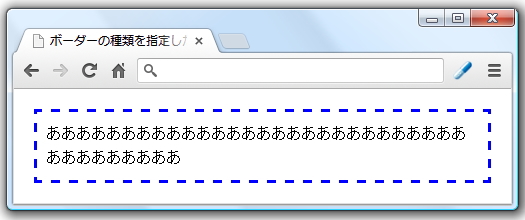
破線

css
body {
margin: 0;
}
p {
border: 3px dashed #00F;
line-height: 1.5;
padding: 10px;
margin: 20px;
}
xhtml <p>あああああああああああああああああああああああああああああああああああああ</p>
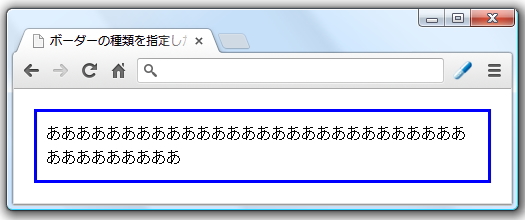
実線

css
body {
margin: 0;
}
p {
border: 3px solid #00F;
line-height: 1.5;
padding: 10px;
margin: 20px;
}
xhtml <p>あああああああああああああああああああああああああああああああああああああ</p>
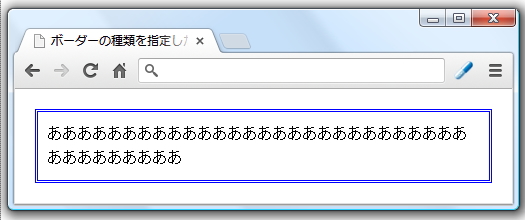
二重線

body {
margin: 0;
}
p {
border: 3px double #00F;
line-height: 1.5;
padding: 10px;
margin: 20px;
}
xhtml <p>あああああああああああああああああああああああああああああああああああああ</p>
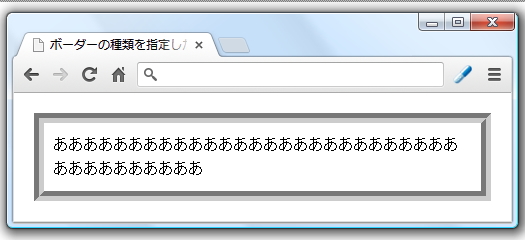
へこんだように見える線

css
body {
margin: 0;
}
p {
border: 10px groove #CCC;
line-height: 1.5;
padding: 10px;
margin: 20px;
}
xhtml <p>あああああああああああああああああああああああああああああああああああああ</p>
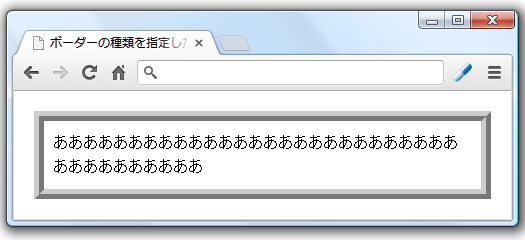
浮き上がったように見える線

css
body {
margin: 0;
}
p {
border: 10px ridge #CCC;
line-height: 1.5;
padding: 10px;
margin: 20px;
}
xhtml <p>あああああああああああああああああああああああああああああああああああああ</p>
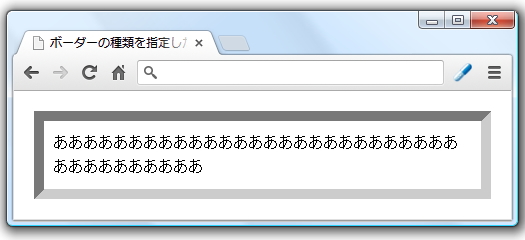
内側がへこんだように見える線

css
body {
margin: 0;
}
p {
border: 10px inset #CCC;
line-height: 1.5;
padding: 10px;
margin: 20px;
}
xhtml <p>あああああああああああああああああああああああああああああああああああああ</p>
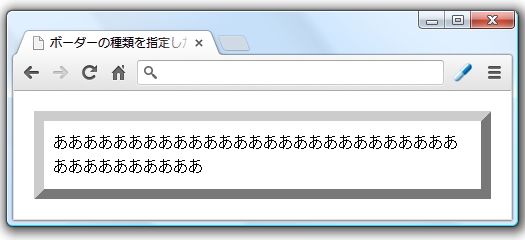
内側が浮き上がったように見える線

css
body {
margin: 0;
}
p {
border: 10px outset #CCC;
line-height: 1.5;
padding: 10px;
margin: 20px;
}
xhtml <p>あああああああああああああああああああああああああああああああああああああ</p>
内容領域の幅と高さを指定したい
width:値
height:値
- 数値+単位
- 単位はpxやemや%などが使えます。
内容領域の幅と高さを指定

css
body {
margin: 0;
}
p {
height: 100px;
width: 200px;
background-color: #0FF;
line-height: 1.5;
padding: 10px;
margin: 20px auto;
}
xhtml <p>あああああああああああああああああああああああああああああああああああああ</p>
