リストでは、いろんなリストマークが使えるスタイルシートを紹介しています。ここではよく使うスタイルシートをまとめてありますので、組み合わせでオシャレなデザインに作成していきましょう。
CSS(スタイルシート)辞典-リスト
リストマークを指定したい
list-style-type:値
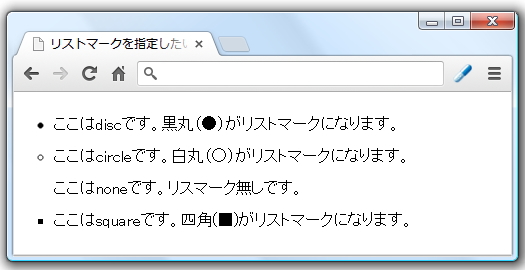
- none
- リストマークを表示させない
- disc
- 黒丸(●)
- circle
- 白丸(○)
- square
- 四角(■)
各リスマーク表示

css
body {
margin: 0;
}
.disc {
list-style-type: disc;
}
.circle {
list-style-type: circle;
}
.none {
list-style-type: none;
}
.square {
list-style-type: square;
}
li {
line-height: 2;
}
<ul> <li class="disc">ここはdiscです。黒丸(●)がリストマークになります。</li> <li class="circle">ここはcircleです。白丸(○)がリストマークになります。</li> <li class="none">ここはnoneです。リスマーク無しです。</li> <li class="square">ここはsquareです。四角(■)がリストマークになります。</li> </ul>
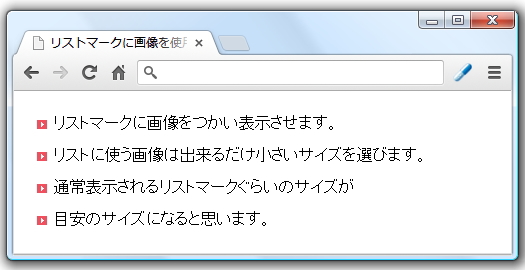
リストマークに画像を使用したい
list-style-image:url(画像URL)
画像を使ったリスト

css
body {
margin: 0;
}
li {
list-style-image: url(images/css/list_001_d-trans.png);
line-height: 2;
}
<ul> <li>リストマークに画像をつかい表示させます。</li> <li>リストに使う画像は出来るだけ小さいサイズを選びます。</li> <li>通常表示されるリストマークぐらいのサイズが</li> <li>目安のサイズになると思います。</li> </ul>
