テキストでは、テキストに下線を引いたり、行揃え、行の高さなどを指定出来るスタイルシートです。ここではよく使うスタイルシートをまとめてありますので、組み合わせでオシャレなデザインに作成していきましょう。
CSS(スタイルシート)辞典-テキスト
テキストを装飾したい
text-decoration:値
- underline
- 下線を引く
- overline
- 上線を引く
- line-through
- 取り消し線を引く
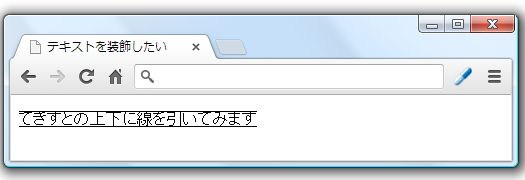
テキストの上下に線

css
.jyouge {
text-decoration: underline overline;
}
xhtml <p class="jyouge">てきすとの上下に線を引いてみます</p>
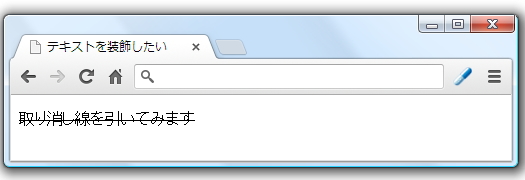
取り消し線

css
.torikesi {
text-decoration: line-through;
}
xhtml <p class="torikesi">取り消し線を引いてみます</p>
行揃えを指定したい
text-align:値
- left
- 左揃えする
- right
- 右揃えする
- center
- 中央揃えする
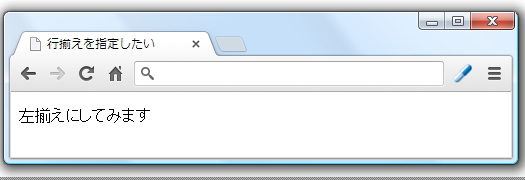
左揃え

css
.hidarizoroe {
text-align: left;
}
xhtml <p class="hidarizoroe">左揃えにしてみます</p>
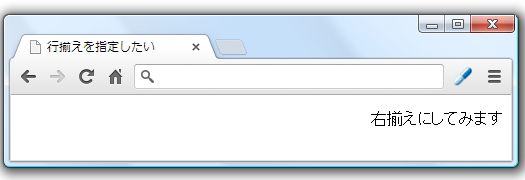
右揃え

css
.migizoroe {
text-align: right;
}
xhtml <p class="migizoroe">右揃えにしてみます</p>
中央揃え

css
.tyuuouzoroe {
text-align: center;
}
xhtml <p class="tyuuouzoroe">中央揃えにしてみます</p>
行の高さを指定したい
line-height:数値(1,2,3・・・など)
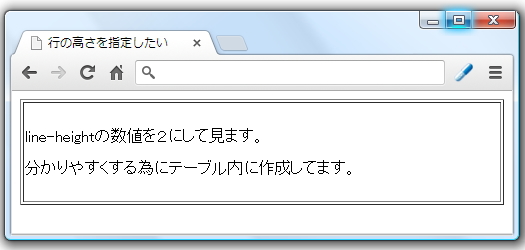
line-heightの数値を2。

css
.linehi2 {
line-height: 2;
}
xhtml
<p class="linehi2">line-heightの数値を2にして見ます。<br />
分かりやすくする為にテーブル内に作成してます。</p>
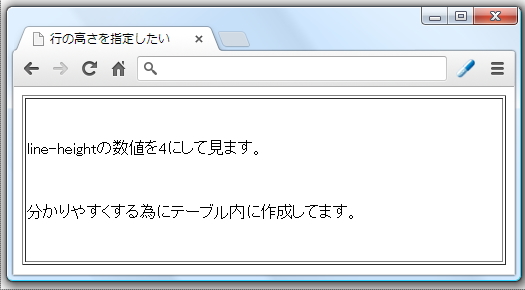
line-heightの数値を4。

css
.linehi4 {
line-height: 4;
}
xhml
<p class="linehi4">line-heightの数値を4にして見ます。<br />
分かりやすくする為にテーブル内に作成してます。</p>
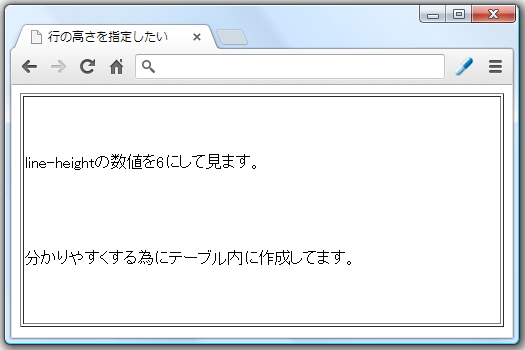
line-heightの数値を6。

css
.linehi6 {
line-height: 6;
}
xhtml
<p class="linehi6">line-heightの数値を6にして見ます。<br />
分かりやすくする為にテーブル内に作成してます。</p>
