まずはブラウザに表示させるために準備します。今インターネットにはつながっていますか?つながっていなければ当然のことながら表示されません。インターネットが使える環境ならば、次に必要なソフトをダウンロードしていきます。
UTF-8が書ける無料のテキストエディタをダウンロードしよう

①UTF-8が書けるメモ帳が必要なため無料のテキストエディタをダウンロードします。今回はTeraPadと言うフリーソフトをダウンロードして使用します。
②今回作っていくファイルを保存するためのフォルダを作っておきます。フォルダの名前は何でもよろしいですが今回は(lesson1)と言うフォルダにしておきます。保存場所はお好きな場所で結構です。
TeraPadを起動させUTF-8コードの設定をする
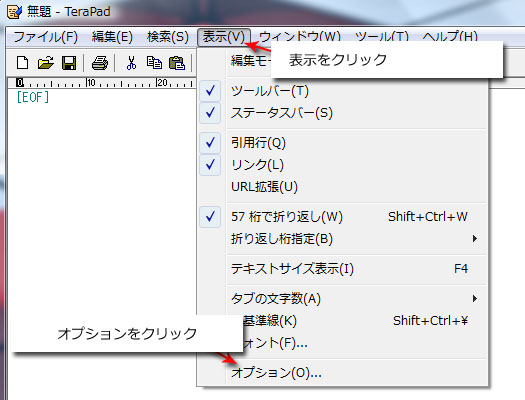
準備は出来ましたか?それでは早速TeraPadを使用していきましょう。表示をクリックしてオプションをクリック

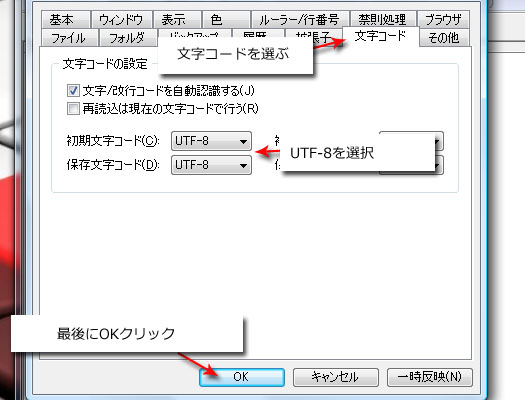
「EOF」は「End of File」の略で改行マークが付いて、余分な空白が入ってないかを確認しやすくなりますのでこのままで結構です。次に下記の通りにUTF-8を設定します。

以上が基本設定になります。次はいよいよ文字を入力していきましょう。
文字を入力してindex.htmlファイルを作りブラウザで確認してみよう
今度はブラウザに文字を表示させてみます。初めて表示できたときは感動ですよ。ホームページのほとんどは下記に書いてあるようなソースを表示できます。下に書いてある文字も今回作っていくソースの一部です。それではまずは下記の文章を丸ごとコピーして下さい。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>無題ドキュメント</title> </head> <body> </body> </html>
TeraPadに文字を入力しよう
TeraPadにさきほどコピーした文章を貼り付けましょう。
<title>無題ドキュメント</title>の無題ドキュメントを好きなタイトルに書き直してください。次に<body>~</body>の間に文章を書いていきます。この部分がブラウザに表示される部分です。
それでは入力してみます。下記の内容を参考に入力してみて下さい。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>無題ドキュメント</title> </head> <body> ようこそニチナンタロウのHPへ このHPはニチナンタロウの趣味や出来事を紹介していきます。 メニュー ホーム 趣味 自己紹介 お問い合わせ 初めてホームページにチャレンジしてみました今後ともよろしくお願いいたします。 </body> </html>
入力できましたか?入力できたら保存します。
index.html
保存する際に約束事があります。まず一番最初のページには保存する名前が決まっています。必ずindexとつけなければなりません。またファイルの種類はhtmlで保存します。勝手な名前がついていたらホームページを作ってもブラウザで表示されません。名前をつけて保存で必ずindex.htmlと入力して保存しましょう。保存場所はLesson1フォルダの中に保存します。
ブラウザで確認してみよう
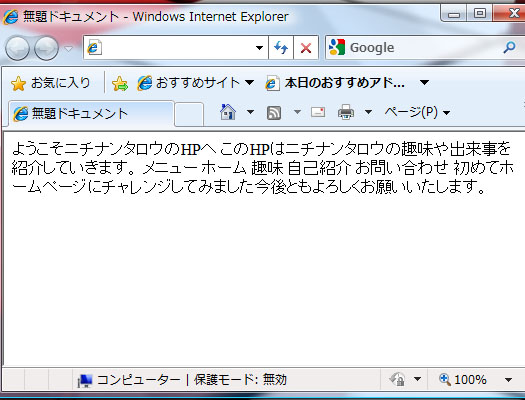
それでは先ほど作ったindex.htmlファイルがブラウザで表示されるか確認してみます。index.htmlを右クリックしてプログラムから開くを選びその中のInternet Explorerを選びます。出来ましたか?これがホームページです。
でも何かおかしいですね・・・TeraPadに入力したときは改行していたのに、ただ単に横並びになっています。これはブラウザ側で改行が判断出来ない為なのです。
じゃー改行させるにはどうすればいいかと言うとブラウザに改行などを伝える為の文字があります。それがタグと言う文字です。タグには色んな種類があります。それは次で紹介していきます。
h1見出し,ulリスト,p段落タグを使って文章を整列してみよう

それではタグを使い文章を整列してみます。タグには色んな種類がありますが今回は見出しに使う<h1>~</h1>タグ、リストに使う<ul><li>~</li></ul>タグ、段落に使う<p>~</p>タグを使っていきます。又タグを記入する際は必ず半角小文字で書いて下さい。lesson1ファイルをTeraPadで開いて次のように書き直していきます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>無題ドキュメント</title> </head> <body> <h1>ようこそニチナンタロウのHPへ</h1> <p>このHPはニチナンタロウの趣味や出来事を紹介していきます。</p> <ul> <li>メニュー</li> <li>ホーム</li> <li>趣味</li> <li>自己紹介</li> <li>お問い合わせ</li> </ul> <p>初めてホームページにチャレンジしてみました今後ともよろしくお願いいたします。</p> </body> </html>
出来ましたか?上記の通りタグは<h1>で始まれば必ず</h1>で終わるように書きます。見出しの部分はここ~ここまでですよって言うような意味です。
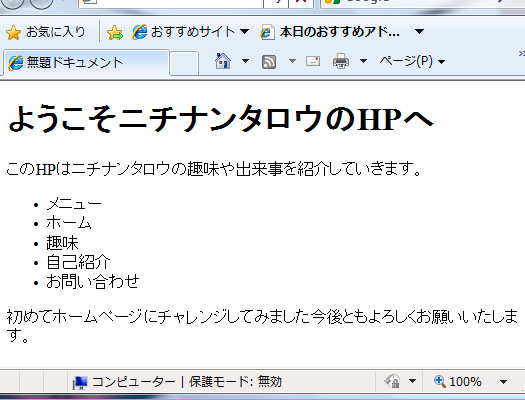
それではブラウザで確認してみましょう。作り直したファイルを上書き保存してファイルをInternet Explorerで開いてください。
すると、おっ!変わりましたね。
でも何で変わるんでしょう?それはブラウザ側でこのタグを使ったときはこのレイアウトにしなさいって決まってるからです。<h1>タグの場合だと見出しのタグなので当然大きい見出しの文字に変わるのです。
それでは次に実際にどこからでもインターネットで見れるようにサーバーにアップロードしていきます。
無料の転送ソフトFFFTPを使いサーバーにアップロードしてみよう

先程まではインターネットに公開している状態で表示しているわけではなく自分のパソコン上で観覧している状態です。インターネットで表示されるにはサーバーにファイルを転送する必要があります。ファイルを転送することをFTP(File Transfer Protocolファイル転送プロトコル)と言います。ファイルを転送するのに必要なのがファイル転送ソフトです。転送ソフトにも色々ありますが今回は無料の転送ソフトFFFTPという無料のソフトを使います。個人使用、業務使用に関わらず自由に使用できるとっても有名なソフトです。
サーバー
次に必要なのが転送する場所(サーバー)です。サーバーに転送して初めてどこからでもインターネットを通じてホームページが見れるようになります。サーバーには有料~無料まで色々ありますが最初のうちは無料でも充分です。無料のサーバーでおススメなのがFC2無料レンタルサーバーです。FC2には色んな機能があり無料でも広告が出なくてとても便利です。
公開してみよう
上記の準備は出来ましたか?それでは公開していきたいと思います。
FFFTPの設定をしていきます。FC2からのメールに【ホスト名(ホストアドレス)】と【ユ ー ザ名】とあなたが決めたパスワードが記載されてあると思いますので大事に保管しておきましょう。
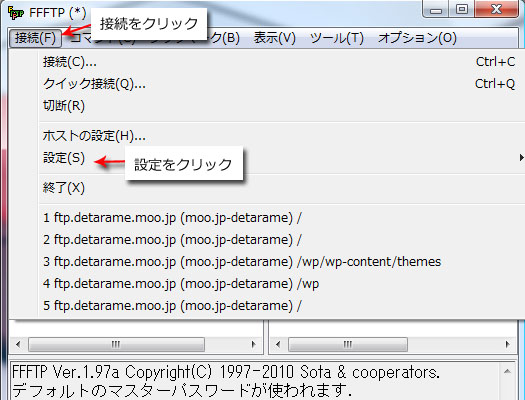
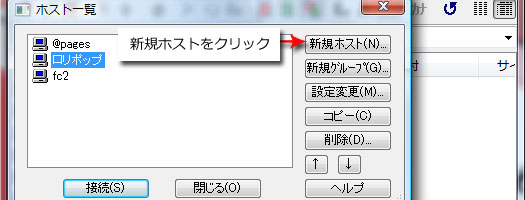
それではFFFTPを開いて下記の通りに設定していきます。接続をクリックして設定をクリックします。
新規ホストをクリックします。
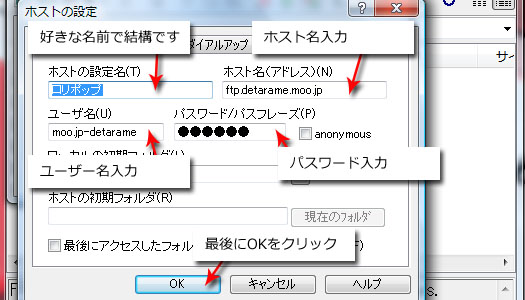
ホストの設定名にはお好きな名前を入れます。後はレンタルサーバーからメールで届いた【ホスト名(ホストアドレス)】と【ユ ー ザ名】とパスワードを入力して最後にOKをクリックします。
以上がFFFTPの設定です。それではいよいよサーバーへ転送します。
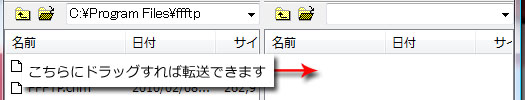
サーバーの転送も簡単です。作ったファイルをサーバー側にドラッグするだけです。通常はこの段階ではindex.htmlファイルを転送するんですが、今回は練習の為lesson1フォルダごとドラッグして転送します。
いよいよホームページ登場
ここまで出来ましたか?それではいよいよホームページにアクセスしてみます。インターネットを開いてアドレスを入力していきます。ホームページのアドレスはFC2からのメールに記載されている【お客様のホームページURL】のところです。通常はこのアドレスだけでいいんですが今回はlesspn1フォルダごと転送していますので、ホームページアドレスの後にlesson1/を追加してアクセスして下さい。
私のホームページで言うとここのアドレスはhttp://detarame.moo.jp/です。その後にlesson1/を付け加えるのでhttp://detarame.moo.jp/lesson1/になります。
うまく表示できましたか?これであなたのホームページはどこからでもアドレスを入力すれば見られるようになりました。
アドレスについて
アドレスについて簡単に説明しておきます。アドレスはあなたが転送したサーバーの住所です。先ほどはこの住所にlesson1フォルダごと転送しました。そこでlesson1/を付け加えました。これはあなたのサーバーの住所の中にlesson1フォルダがありその中にindex.htmlファイルがありますって事です。index.htmlファイルはlesson1-1でもお話したとおりホームページに入るための入り口みたいなファイルです。当然入り口がないと入れませんよね。その場所を入力してやって始めてあなたのホームページに入れるのです。
ちなみにこの場所を細かく入力するとhttp://detarame.moo.jp/lesson1/index.htmlになりますが、index.htmlはインターネット上で入り口だって決まってますので、index.htmlが置いてあるアドレスだけ入力すれば表示できるのです。
通常だとホームページアドレスにいきなりindex.htmlファイルを転送してやればアドレスにlesson1/なんかはいらないのですが、今回はlesson1フォルダをバックアップフォルダにして勉強していくためわざとフォルダを転送してあります。
以上がホームページを公開するまでの流れです。分かりましたか?何となく分かれば大丈夫です。後は色んなタグやデザイン(スタイルシート)などを付け加えてホームページに個性を持たせていきます。
最終更新日: 2014年1月21日











 Googleにサイトマップをアップしよう
Googleにサイトマップをアップしよう スタイルシートを作成してみよう-DW
スタイルシートを作成してみよう-DW ホームページ作成ソフト
ホームページ作成ソフト CMSのサポートと動的関連ファイル
CMSのサポートと動的関連ファイル ページの基本を作成していこう-Dreamweaver
ページの基本を作成していこう-Dreamweaver