今回はせっかく来ていただいたお客さんにサイトが少しでも使いやすくしようと思い検索結果とカテゴリー一覧ページを新たに作成しました。作ってしまえば後は単純に記事を書くだけなんですが、ページを作るまでが一苦労しました。検索窓はWordpressに標準でついている検索窓を使ってしまうとW3C的に構文エラーになるなど、W3Cを無視して作ればたいしたことないんですが、私自身の勉強にもなる為W3Cをクリアーできる構文で作り直しています。でもいつかは無視して作ってしまうかもです・・
検索結果の変更
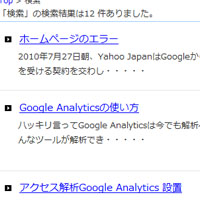
 今まで検索結果のページはindex.phpページを使っていたんですが今回新たにsearch.phpをつくり検索結果だけのページを表示できるように作りました。苦労したのが検索結果を表示させるためのタイトルと検索結果がない場合の処理のしかたです。
今まで検索結果のページはindex.phpページを使っていたんですが今回新たにsearch.phpをつくり検索結果だけのページを表示できるように作りました。苦労したのが検索結果を表示させるためのタイトルと検索結果がない場合の処理のしかたです。
どちらも関数を使えば簡単に表示できる事がわかりどうにかできました。検索結果の件数と検索結果のタイトル、抜粋された内容、関係タグ、関係カテゴリーを表示させ、このページだけは件数を変更できる関数を使い1ページあたりには8件表示させています。又検索結果がないときは違う表示をします。一応はサーチエンジンの検索結果を意識して作ってみました。
関数などの細かい情報については後日Wordpress関連情報で説明しようと思ってます。
カテゴリー一覧ページ
カテゴリー一覧ページを作ろうと思ったはサイドバーで表示できる便利なプラグインも有るんですがそれがW3Cではエラーが出てしまい又Wordpress3.0に標準でついているメニューでもやはりエラーが出てしまうからです。カテゴリーは記事が増えると当然お客さんが探すのに大変になってきます。サイドバーを使い単純に全てを載せてもいいんですが、それだとサイドメニューがゴチャゴチャしてしまいます。そこでサイドメニューを単純化しサイドメニューを選んだ事でそのカテゴリーの記事の一覧表が出るようにしました。index.phpをタイトルだけが出るようにして、記事の部分は削除させています。またカテゴリーを選んだときのタイトルには関数を使い親カテゴリーが表示できるようにしました。この親カテゴリー表示の仕方もかなり苦労しました。ホームページを調べると親カテゴリーの表示の仕方がいくつか書いてあったんですが、わたしのページで使うと検索結果やタググラウンドからページに飛んだ場合に内容を表示出来なくなる不具合があったからです。
Wordpressのサイトに行きカテゴリータグを調べていたら私が使いたかったタグが有りました。探していたときの苦労を考えると意外と簡単に出来ました。
先ほどの言いましたが、関数などの細かい情報については後日Wordpress関連情報で説明しようと思ってます。
最終更新日: 2013年3月13日





 カテゴリーの名前とURLを取得するコード
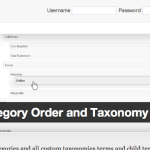
カテゴリーの名前とURLを取得するコード カテゴリーの順番をかえるプラグインCategory Order
カテゴリーの順番をかえるプラグインCategory Order 携帯用ドコモ公式検索エンジンに登録する方法
携帯用ドコモ公式検索エンジンに登録する方法 Yahoo!の検索結果がついに変わった!!
Yahoo!の検索結果がついに変わった!! カテゴリーリストを表示するテンプレートタグ
カテゴリーリストを表示するテンプレートタグ