ワードプレスに投稿記事などが増えてくると通常のカテゴリーメニューだけではどこに何があるのかを探すのにサイトマップページをわざわざ開き探さないといけない。そこで便利なプラグインがwp-dtreeです。サイドメニューのカテゴリーをクリックすればカテゴリー内の記事を表示してくれます。
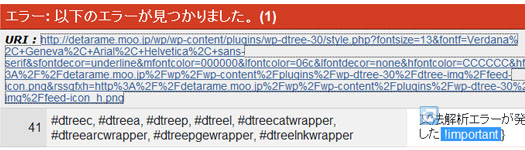
以前このプラグインを使っていたんですがtopページで使ってしまうとカテゴリーをきちんとGoogleなどの巡回ロボットが呼び込んでくれるんだろうか?とか、W3Cのスタイルシートのチェックでエラーが出てしまうため使うのを断念してました。
しかし便利なのは分かっていたためtopページではなく各個別ページに使うことに決めwp-dtreeに入っているstyle.phpを修正し使用してます。style.phpを修正した構文が正しいのか今一自信ないんですが、とりあえずはW3Cのスタイルシート的にはOKで、プラグインとしての機能もちゃんと果たしています。
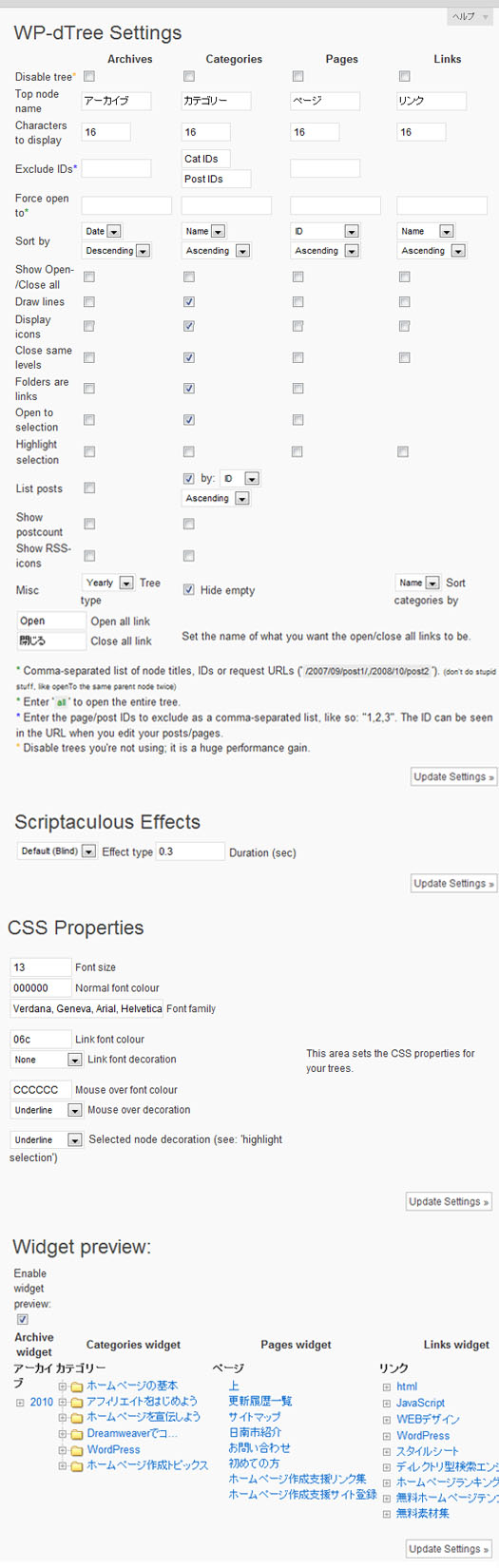
wp-dtreeをダウンロードし解凍します。解凍してできた(2010年8月現在v3.5)wp-dtree-30フォルダをpluginsにアップロードします。プラグインメニューに行きWP-dTreeを有効化します。設定メニューにWP-dTreeをクリックしてみてください。そこで各自の設定が出来ます。特別な設定はしなくても最初のままでも大丈夫です。
ウィジェットが使えるテンプレートならば、外観-ウィジェットをクリックして各メニューwp-dtreeArchive、wp-dtreeCategories、wp-dtreePages、wp-dtreeLinksをドラッグすれば使えるようになります。
もしウェジェットが使えないテンプレートをお使いの方は下記のタグをお使いになりたい箇所に挿入してください。(2010年8月現在v3.5)
archivesリスト表示タグ
<li>
<h2>Archives</h2>
<ul>
<?php
if (function_exists('wp_dtree_get_archives')){
wp_dtree_get_archives();
}else{
wp_get_archives('type=monthly');
}
?>
</ul>
</li>
categoriesリスト表示タグ
<li>
<h2>Categories</h2>
<ul>
<?php
if (function_exists('wp_dtree_get_categories')){
wp_dtree_get_categories();
}else{
wp_list_categories('show_count=1');
}
?>
</ul>
</li>
pagesリスト表示タグ
<li>
<h2>Pages</h2>
<ul>
<?php
if (function_exists('wp_dtree_get_pages')){
wp_dtree_get_pages();
}else{
wp_list_pages();
}
?>
</ul>
</li>
linksリスト表示タグ
<li>
<h2>Links</h2>
<ul>
<?php
if(function_exists('wp_dtree_get_links')){
wp_dtree_get_links();
}else{
wp_list_bookmarks();
}
?>
</ul>
</li>
W3C対策でスタイルシートを変更した箇所
修正した箇所はstyle.phpの95行目辺りにあるtext-align:left; !importantとあるんですが!importantの場所が;より外側にあるためこれをtext-align:left !important;になるように修正しました。この行だけが何で逆になっていたかは分からないですが、たぶん単なるミスだと思うんですけど、修正する際は自己責任でお願いします。
最終更新日: 2013年1月23日







 カテゴリーの順番をかえるプラグインCategory Order
カテゴリーの順番をかえるプラグインCategory Order 投稿記事でPHPが使えるプラグインExec-PHP
投稿記事でPHPが使えるプラグインExec-PHP 光沢のあるタイトルメニュー-Photoshop
光沢のあるタイトルメニュー-Photoshop サイトデザイン更新-Global Translatorなどを設置
サイトデザイン更新-Global Translatorなどを設置 pタグを自動挿入させないps-disable-auto-formatting
pタグを自動挿入させないps-disable-auto-formatting