ホームページでよく見かけると思いますがホームページが浮き上がって見えるような影をつけていきます。やり方はさまざまですので今回紹介する以外にも色んな作成方法が有ります。今回の作り方は影にする部分をグレー系の色にしてそれをフィルターのガウスと言うぼかしの機能を使い影を作って行くやり方をします。
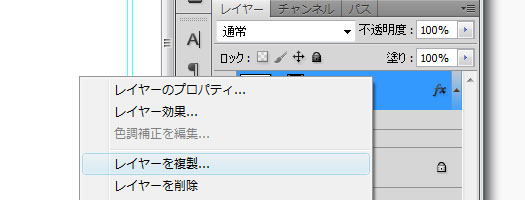
前回作っておいたシェイプ1の所で右クリックしてレイヤーを複製をクリックします。
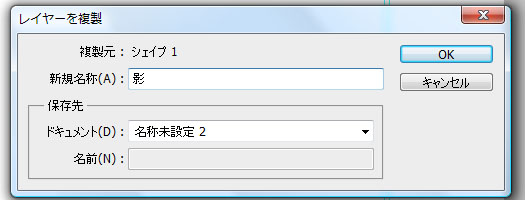
するとレイヤーを複製画面が出てきますのでそこの新規名称に影と入れておきましょう。ちなみに各レイヤーの名称は各レイヤーの名前の所をダブルクリックして変える事も出来ます。
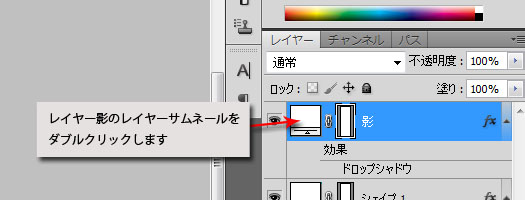
レイヤー影のレイヤーサムネールをダブルクリックします。
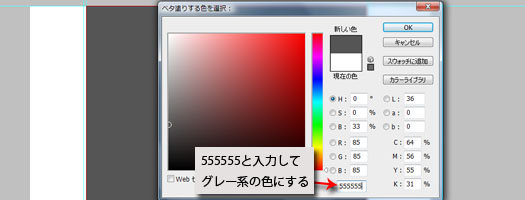
するとベタ塗りする色を選択画面になりますので#555555ぐらいのグレーの色を選択してOKを押します
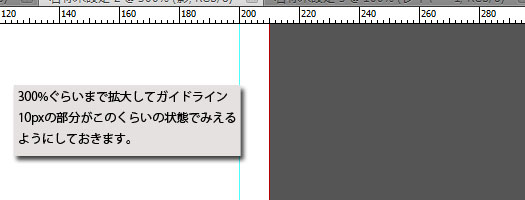
これでレイヤー影がグレー系の色に変わりました。ここで今回は次にするぼかしの変化が分かるように画像を拡大しておきます。ガイドラインが両端に10px分設けて有りますがそれが見えるぐらいにします。ズームツールを選んで300%ぐらいまで拡大すると見やすくなると思います。
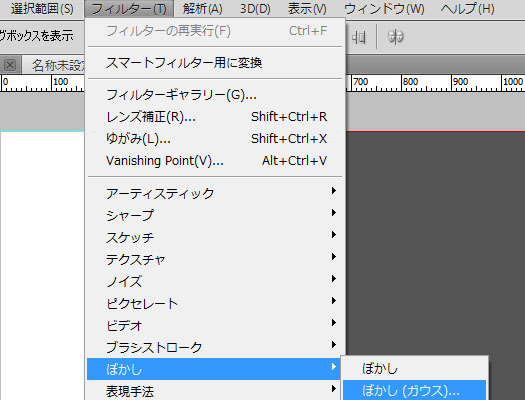
それでは次に上部メニューのフィルター-ぼかし-ぼかし(ガウス)をクリックして下さい。
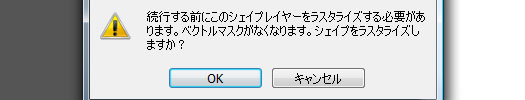
するとレイヤーをラスタライズしますか?と言う警告が出ます。OKを押してラスタライズしてください。ちなみにラスタライズにするとは画像は色んな形式で画像に見えるようになっているんですがドットと呼ばれる点の集合体が集まり画像化しているラスタライズ形式に変えて一つの画像に変換されます。
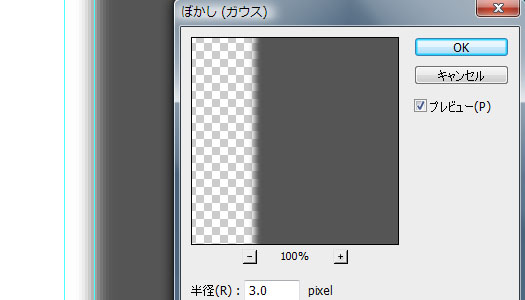
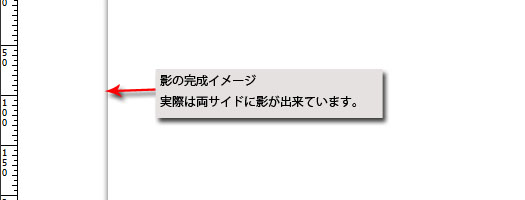
ぼかし(ガウス)でプレビューにチェックを入れ半径を3pxにします。すると影の端がぼかされます。OKを押してぼかし処理を完了します。ちなみにガイドラインを両サイドに10px設けてたのはガウス処理をした時このように影が少しはみ出すため10pxの余白を設けています。影をもっとハッキリしたい場合はグレーの色を濃くしたり10pxの余白部分を事前に広く設けたりすればもっとハッキリした影を作れます。
ズームツールで今度はピクセル等倍(100%)にして下さい。その画面が実際ホームページで見える画面になります。この時点では画面がグレーになっているだけでまだ浮き上がっているようには見えません。
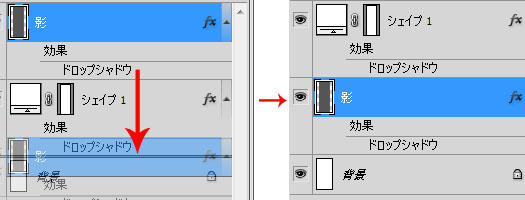
次にレイヤーの移動を行います。今の時点ではレイヤーが下から背景・シェイプ1・影になってますが、これは下に背景の画像がありその上にシェイプ1の画像を載せて又その上に影の画像を載せているような感じになっているのです。影はシェイプ1の下にあったほうがいいので下に移動します。移動の仕方はレイヤー影をシェイプ1と背景の間にドラッグして移動するだけです。
移動したら今度は影をきちんと確認したいので一旦ガイドをなくします。表示-ガイドを消去をクリックしてガイドは消えます。これで影が出来浮き上がった感じになりました。確認が出来たらガイドを戻しておきますので編集-一段階戻るをクリックすればガイドが元に戻ります。
ここまでに色んな操作をしてきましたが画像を作成していく上で大事な基本操作になりますので確認してみてください。
- 新規で画像のサイズを決める。
- ガイドラインを引く。
- 画像の拡大縮小。
- 長方形ツールを使い長方形を作る。
- 画像の配置やサイズの詳細設定。
- Photoshop形式で保存する
- レイヤーの複製。
- レイヤーの名称変更。
- レイヤーのベタ塗り変更。
- ぼかし(ガウス)設定。
- レイヤーの上下関係の理解。
- レイヤーを移動する。
- ガイドを消す。ガイドを元に戻す。
上記の項目で理解できていない項目が有る時はもう一度初めから練習してみてください。
次は一気に各グループのパーツを作成していきます。
最終更新日: 2013年1月24日















 光沢のあるタイトルメニュー-Photoshop
光沢のあるタイトルメニュー-Photoshop レイヤー効果を使ってみよう-Photoshop
レイヤー効果を使ってみよう-Photoshop レイヤーをグループフォルダにまとめる-Photoshop
レイヤーをグループフォルダにまとめる-Photoshop 各パーツのガイドの設定-Photoshop
各パーツのガイドの設定-Photoshop 定規・ガイドを利用してレイアウトを作ろう-PS
定規・ガイドを利用してレイアウトを作ろう-PS