前回入力した文字を編集していきます。文字の編集は文字の書体、文字の大きさ、文字の間隔、文字の移動、文字の色と細かく設定できます。又レイヤー効果を使うと簡単に文字に影をつけたりも出来ます。それではまず文字の書体から変えてみます。
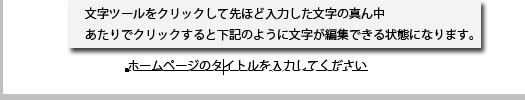
レイヤーの文字を選んだ状態で、文字ツールをクリックして下さい。その後先ほどの文字の真ん中辺りでクリックすると編集できる状態になります。
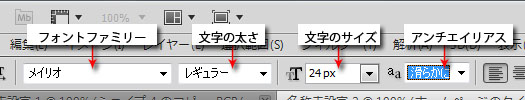
上記画面の状態で文字の一番前からドラッグして文字を選択します。選択できたら文字の色が反転され背景が黒、文字が白になります。上部に文字を編集できるメニューが出てますフォントファミリーを今回はメイリオを選び、文字の太さをレギュラー、フォントサイズを24px、アンチエイリアスの種類を滑らかににして最後に丸をクリックして確定します。最後の設定のアンチエイリアスは文字を画像として使った場合に滑らかにを設定しておかないと文字の表示が雑になる為必ず文字を入力したときには滑らかににしてを選ぶようにしましょう。
すると下記の様に文字が大きくなって書体も変わります。
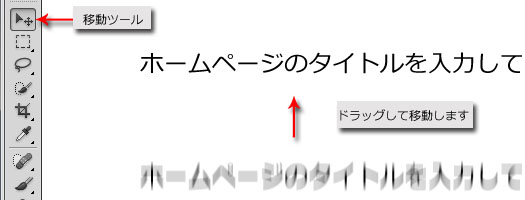
次にこの文字をヘッダーの好きな位置に移動します。左のメニューの移動ツールをクリックして文字の所を選びドラッグすれば移動できます。ちなみに画像を移動するときも移動ツールで移動できます。
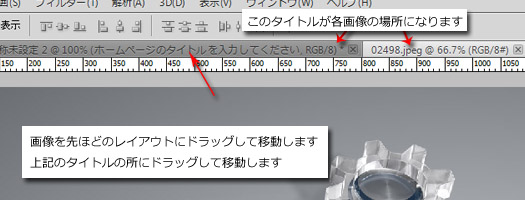
ヘッダーに移動できましたか?それでは次にヘッダーに画像を挿入してみます。ファイル-開くで何か画像を選んでください。今回は練習のため出来れば横幅1050px以上縦長300px以上の画像を選んで下さい。画像を開いたら移動ツールを使い画像をドラッグして先ほどまで作っていたレイアウト画像の位置に画像を移動します。
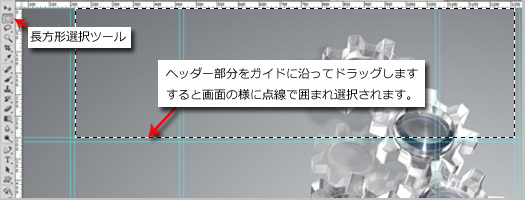
画像を移動したらヘッダー部分に完全に画像が入っている様にして下さい。画像はヘッダーよりはみ出していてもかまいません。次に左側のメニューにある長方形選択ツールを使いヘッダー部分をドラッグして選択します。ガイドに沿ってドラッグすればきちんと選択できます。
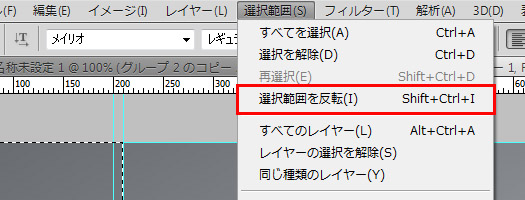
選択された以外の所が必要ないので次に選択範囲を反転させます。上部メニューの選択範囲-選択範囲を反転クリックします。
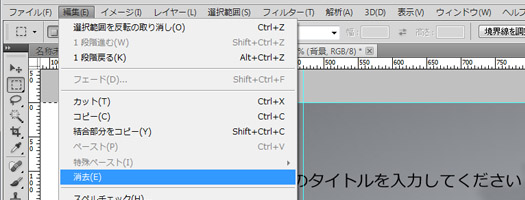
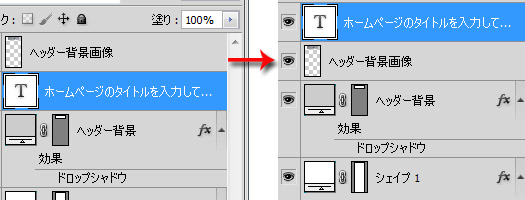
選択範囲を反転したら編集-消去をクリックすればヘッダーに背景画像がセット出来ました。選択範囲を解除するにはそのまま適当な場所でクリックすれば選択範囲は解除されます。又ヘッダーセットした背景画像のレイヤーをヘッダー背景画像と言う名称に変更しましょう。
レイヤーの順番がヘッダー背景画像が一番上に来てるためタイトル文字が見えていません。タイトル文字のレイヤーを一番上にドラッグしてタイトルが見えるようにします。
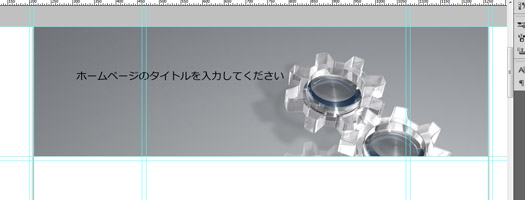
これでヘッダーに背景画像が入ったレイアウトが出来ました。
ここまでやってきた機能を確認してみます。
- レイヤー名の変更
- 文字を入力する
- 文字を編集する
- 画像を挿入する
- 選択範囲、選択範囲の反転
- 消去する
ここまでやってきた機能もいろんなことに応用が出来ますので覚えておきましょう。
次回はレイヤーをまとめるグループフォルダを作ってグループ化していきます。
最終更新日: 2013年1月25日















 各パーツのガイドの設定-Photoshop
各パーツのガイドの設定-Photoshop レイヤーをグループフォルダにまとめる-Photoshop
レイヤーをグループフォルダにまとめる-Photoshop 光沢のあるタイトルメニュー-Photoshop
光沢のあるタイトルメニュー-Photoshop ヘッダー、フッターをブラウザ幅いっぱいにする方法
ヘッダー、フッターをブラウザ幅いっぱいにする方法 スライスツール-Photoshiop
スライスツール-Photoshiop