サイドバーやメインコンテンツなどに使うようなタイトルメニューを作ります。新規ガイドで水平方向に310px、340pxのガイドを引いてください。これで高さ30pxのタイトルメニューを作ってみます。長方形ツールを使い左サイドバーに高さ30px幅250pxの長方形を作ります。
光沢のあるタイトルメニューを作ってみます。
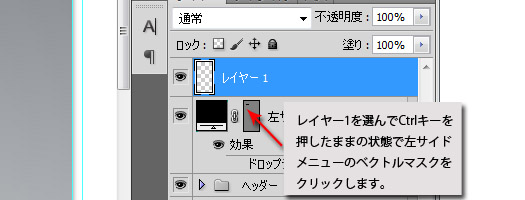
ベタ塗りの色は#000000(黒)にします。レイヤー名を左サイドメニューにしましょう。新規レイヤーでレイヤーを増やします。新規レイヤーを選んでいる状態でCtrlキーを押しながら左サイドメニューのベクトルマスクをクリックします。
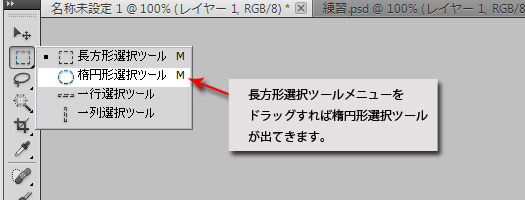
これで新規レイヤーが左サイドメニューと同じ大きさの範囲を選んでいる状態になっています。つぎに楕円形選択ツールを選びます。
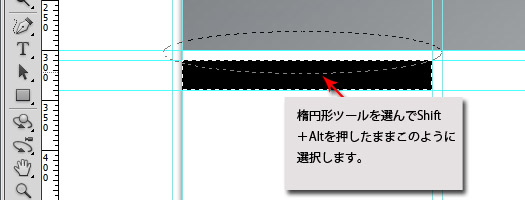
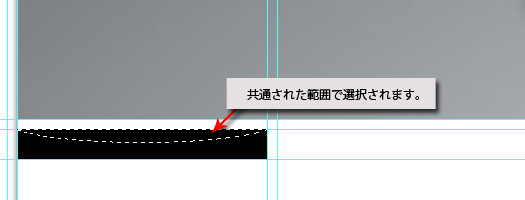
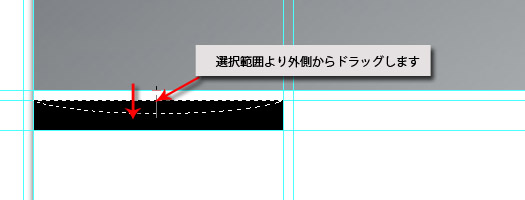
Shift+Altキーを押したままタイトルメニューの上のほう辺りをドラッグして選択します。
すると共通した範囲で選択されます。
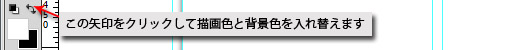
左メニューの描画色と背景色を入れ替えます
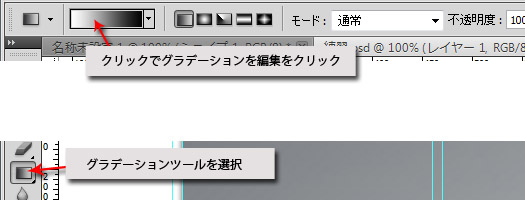
左メニューのグラデーションツールを選び上部メニューのクリックでグラデーションを編集をクリックします。
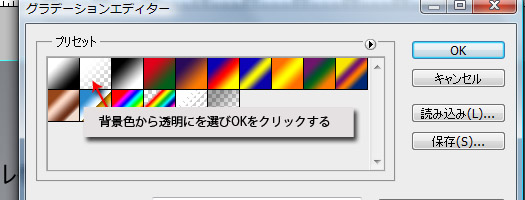
背景色から透明にを選びOKをクリックします
選択範囲より外側から少し外側にドラッグします
Ctrl+Dを押して選択範囲を解除します。これで光沢が有るようなタイトルメニューが完成しました。
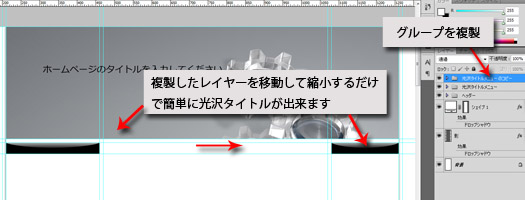
新規グループを追加し名前を光沢タイトルメニューとしてレイヤー1と左サイドメニューをドラッグしてグループ化しましょう。又グループ化した光沢タイトルメニューを複製して右サイドバーに移動して縮小すれば幅180px、高さ30pxの光沢メニューが複製出来ます。
今回は黒・白で光沢メニューを作りましたが当然他の色でも作れますので試してみてください
最終更新日: 2013年1月25日















 スタイルを使い簡単にタイトルメニューを作ろう-PS
スタイルを使い簡単にタイトルメニューを作ろう-PS レイヤーをグループフォルダにまとめる-Photoshop
レイヤーをグループフォルダにまとめる-Photoshop レイヤー効果を使ってみよう-Photoshop
レイヤー効果を使ってみよう-Photoshop 文字の移動・画像挿入-Photoshop
文字の移動・画像挿入-Photoshop 各パーツのガイドの設定-Photoshop
各パーツのガイドの設定-Photoshop