メインコンテンツなどで使うタイトルメニューを作ってみます。サイドバーに光沢のあるタイトルメニューを使っているのでメインコンテンツはあっさりしたタイトルメニューを作ります。
ガイドはサイドバーで作成したガイドを利用します。今回はPhotoshopの便利機能で簡単に作成してみます。前回長方形ツールを使い色々作成しましたが、長方形ツールには色々設定が出来ます。色、グラデーション、ドロップシャドウ、境界線など、効果を使えば面白いデザインを作っていくことが可能です。その効果が一まとめで使える機能にスタイルと言う便利な機能があります。この機能はあらかじめいろんな効果が設定してある効果を簡単に使える便利な機能です。スタイルは色んなサイトで無料でダウンロードできますので、いいデザインのスタイルを見つけたらダウンロードしましょう。
スタイル無料ダウンロード
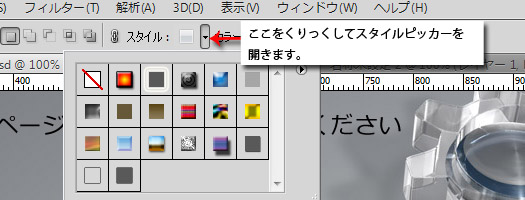
 今回はSpice up your design with 56 Photoshop layer stylesからスタイルをダウンロードします。中央付近にあるDownLoad!ボタンをクリックしてダウンロードします。ダウンロードする場所は分かりやすい場所にダウンロードしましょう。jayhan-56-layer-styles.zipを解凍します。Photoshopにもどり長方形ツールを選び上部メニューのクリックでスタイルピッカーを開くをくりっくします。
今回はSpice up your design with 56 Photoshop layer stylesからスタイルをダウンロードします。中央付近にあるDownLoad!ボタンをクリックしてダウンロードします。ダウンロードする場所は分かりやすい場所にダウンロードしましょう。jayhan-56-layer-styles.zipを解凍します。Photoshopにもどり長方形ツールを選び上部メニューのクリックでスタイルピッカーを開くをくりっくします。
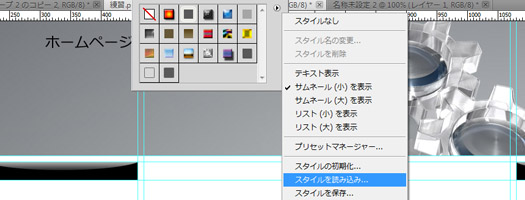
スタイルピッカー画面の右上三角ボタンをクリックして詳細を開きます。スタイルを読み込みをクリックして先ほどダウンロードして解凍したファイルjayhan-56-layer-styles.aslファイルを読み込みます。
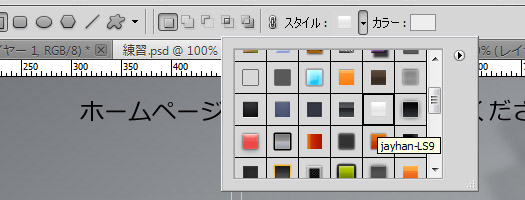
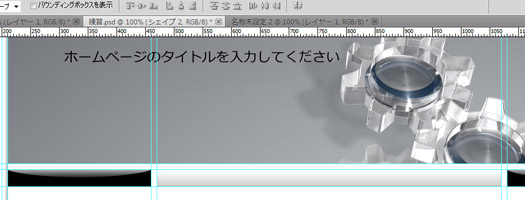
すると色んなスタイルが読み込まれました。今回はjayhan-LS9というグレーのスタイルを使ってみます。jayhan-LS9クリックして後はタイトルメニューを作りたい場所に四角形を描くだけです。
どうですか?簡単に色んな効果を含んだタイトルメニューが作成できましたね。ちなみにこのスタイルの効果にはシャドウ、べベルとエンボス、グラデーションオーバーレイ、サテン効果を含み又各効果にも詳細にスタイルが組み込まれています。すごく便利ですよね。
スタイルを使えばこのように色んな効果を含んだデザインを簡単に作成することが可能です。いいスタイルを見つけたらダウンロードして、デザイン作成を効率よく作成していきましょう。
最終更新日: 2013年1月25日









 ページ内をスムーズにスクロールするプラグイン
ページ内をスムーズにスクロールするプラグイン カテゴリーの順番をかえるプラグインCategory Order
カテゴリーの順番をかえるプラグインCategory Order XMLサイトマッププラグインXML Sitemap Generator
XMLサイトマッププラグインXML Sitemap Generator パズルが簡単に作成できるjqPuzzle
パズルが簡単に作成できるjqPuzzle スマイリー絵文字を使えるcustom-smilies-se
スマイリー絵文字を使えるcustom-smilies-se