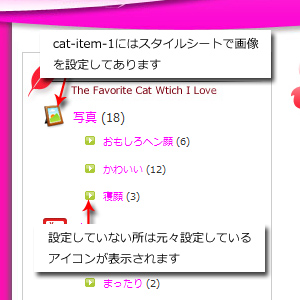
Yahoo!サービス一覧のカテゴリーメニューのようにカテゴリーごとにアイコンをつけるにはWordPressの場合だとプラグインもいくつかありますが、プラグインを使わなくてもCSS(スタイルシート)で簡単に設定することが出来ます。
このサイトのWordPressのサイドバーのソースを見てみると下記のようなソースが書かれています。
<div id="sidebar"> <div id="categories-3" class="widget"><p class="module_title">猫ブログカテゴリー</p> <ul> <li class="cat-item cat-item-1"><a href="http://maopinke.hp2.jp/category/photograph/" title="マオとピンキーの写真集です">写真</a> (18) <ul class='children'> <li class="cat-item cat-item-8"><a href="http://maopinke.hp2.jp/category/photograph/interesting/" title="おもしろヘン顔写真です">おもしろヘン顔</a> (6) </li>
<div id=”sidebar”>のsidebarの名称は各サイトの作り方で違うと思いますがここでこれは左側のサイドバーを意味しています。上記のソースの場合にCSS(スタイルシート)で各カテゴリーにアイコンをつけるにはdiv id=”sidebar”とli class=”cat-item cat-item-1のcat-item-1と言う名称のclassに画像を設定してやります。上記のhtmlにCSS(スタイルシート)を設定したのが下記になります。
注意:cat-item-1と言う名称は各サイトによって違います。
/* サイドバーアイコン */
#sidebar .cat-item-1 {
list-style-image: none;
background-image: url(images/icon/pictures.png);
background-repeat: no-repeat;
background-position: 0px 2px;
padding-left: 30px;
margin-left: 20px;
}
画像の縦横の位置をbackground-positionで調整して画像と文字の間隔などはpaddingやmarginを設定すれば簡単に各カテゴリーにアイコンをつける事が出来ます。
最終更新日: 2013年2月2日





 カテゴリーの名前とURLを取得するコード
カテゴリーの名前とURLを取得するコード カテゴリーの順番をかえるプラグインCategory Order
カテゴリーの順番をかえるプラグインCategory Order カテゴリーリストを表示するテンプレートタグ
カテゴリーリストを表示するテンプレートタグ リンクを表示するwp list bookmarks
リンクを表示するwp list bookmarks WordPressのリンクを使い登録してみよう
WordPressのリンクを使い登録してみよう