Ktai Styleはauの絵文字番号を入力して使えます。<img localsrc=”111″ alt=”” />と書かれているタグが絵文字を表示するタグになります。この場合は”111″と言う番号が絵文字番号になります。又ドコモ端末、ソフトバンク端末に対しては、似たような絵文字に自動的に変換されます。ウィルコム端末については、ウィルコム独自絵文字で似た絵文字があればそれを使い、なければ i モード互換絵文字に変換されます。
絵文字番号を入力する際に役立つサイトを紹介しますのでそこで使いたい絵文字番号を選んで色んな絵文字を使ってみましょう。
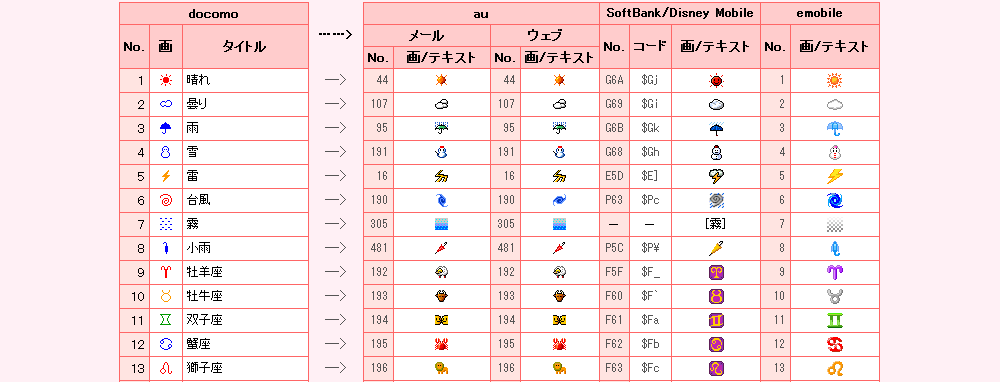
iモードの絵文字(メール・ウェブ変換表(docomo ⇒ 他キャリア))
このサイトは絵文字番号を決めるのに物凄く便利です。どの絵文字がどう変換されるかが絵文字で紹介されてます。
下記の画像はiモードの絵文字(メール・ウェブ変換表(docomo ⇒ 他キャリア))の変換表のイメージ画像になります。この画像でauの晴れマークの絵文字番号は44になっています。この番号を先ほどのタグ。<img localsrc=”44″ alt=”” />に書き込むとドコモ端末、ソフトバンク端末での晴れマークに絵文字に自動的に変換されます。

au絵文字コード
au絵文字コードではauのみの絵文字コード表になっていますがKtai Styleではauの絵文字番号を基準に他のメーカーの絵文字に自動変換されているため紹介しておきます。又auでも他社の機種でどう絵文字が変化されるかが表で紹介してあります「KDDI au: 絵文字対応表」但し絵文字番号は入っていません。
各メーカで表示される絵文字の確認
お好みの絵文字を<img localsrc=”111″ alt=”” />タグに入力できたら実際に3メーカーの携帯ではどのように表示されるかを確認しておきましょう。あくまでもauの絵文字番号を元に他のメーカーで似たような絵文字に自動変換されるわけですから必ずしも変換表のようにいかない場合もあります。例えば”122″と言う絵文字番号はauでは本![]() の絵文字になっていますがドコモではメモ
の絵文字になっていますがドコモではメモ![]() の絵文字に変換されていました。このような場合もありますので必ず確認をしておきましょう。
の絵文字に変換されていました。このような場合もありますので必ず確認をしておきましょう。
確認方法はKtai Styleをカスタマイズして携帯用フロントページ作成でも紹介しましたがFireMobileSimulatorからFirefoxのアドオンをダウンロードしてFirefoxブラウザから各メーカーでどのように絵文字が表示さえれるかを確認することが出来ます。
最終更新日: 2013年3月13日





 WordPressで携帯サイトを作成してみよう
WordPressで携帯サイトを作成してみよう Smiliesアイコンを携帯絵文字に変換するコード
Smiliesアイコンを携帯絵文字に変換するコード Ktai Styleをカスタマイズして携帯用フロントページ作成
Ktai Styleをカスタマイズして携帯用フロントページ作成 タイトルの文字数を指定して表示するコード
タイトルの文字数を指定して表示するコード