WordPress 2.9 以降から使えるようになったアイキャッチ画像は記事のイメージやトップページなどにその記事を表すサムネイル画像としても使えます。アイキャッチ画像を表示するテンプレートタグ<?php the_post_thumbnail(); ?>を使うだけで表示されます。2010年12月現在WordPressは3.0.3です。このバージョンに基づいて説明していきます。
アイキャッチ画像を設定してみる
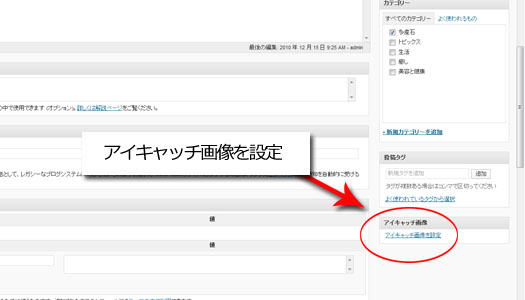
記事を投稿する際の右下にアイキャッチを設定をクリックします。
すると通常の画像投稿時と同じ画面になりますので、そこで使いたい画像を選びアイキャッチ画像として使用をクリックします。
アイキャッチ画像が設定され右下のアイキャッチ画像の所に画像が反映されます。
アイキャッチ画像を表示してみる
画像を設定できたらテンプレートタグ<?php the_post_thumbnail(); ?>を使い、メインインデックスのテンプレート、ページテンプレート、単一記事の投稿、home.phpなどのページに表示でき、アイデア次第ではいろんな使い方が出来ると思います。
それでは単一記事の投稿 (single.php) に<?php the_post_thumbnail(); ?>をつかって表示させて見ます。
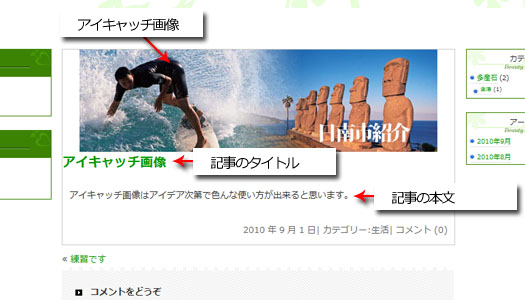
<?php if(have_posts()): while(have_posts()): the_post(); ?> <!--ここにアイキャッチ画像用のテンプレートタグを挿入した例です --> <?php the_post_thumbnail(); ?> <!--記事のタイトル --> <h2><a href="<?php the_permalink(); ?>"> <?php the_title(); ?></a></h2> <!--記事の本文 --> <?php the_content(); ?>
上記の例でコードを挿入した場合には記事のタイトルの上にアイキャッチ画像のそのままのサイズで表示されます。この場合は記事の看板イメージなどで使えると思います。
アイキャッチ画像をサムネイル画像として表示する
<?php the_post_thumbnail(); ?>タグはデフォルトのままだとその画像のサイズのまま表示されてしまいます。サムネイル画像として表示する場合には<?php the_post_thumbnail(array(100,100)); ?>でサイズを指定してやる事でサムネイル画像として表示されます。この場合は縦横100pxのサムネイル画像になります。
アイキャッチ画像サイズ指定
<!--この場合は縦横100pxのサムネイル画像にした例です --> <?php the_post_thumbnail(array(100,100)); ?>
投稿編集画面に「アイキャッチ画像」欄が表示されない場合の設定
WordPressのマルチサイトで、アイキャッチ画像を使おうとすると、投稿編集画面に「アイキャッチ画像」欄が表示されません。「アイキャッチ画像」欄が表示されていない場合には下記の設定が必要になります。
ネットワーク管理者>設定でアップロード設定>メディアアップロードのボタンの『画像』にチェックをします。これで投稿編集画面に「アイキャッチ画像」欄が表示されます。
最終更新日: 2013年3月13日










 記事内の一番最初の画像を取得してサムネイル画像表示
記事内の一番最初の画像を取得してサムネイル画像表示 Detaramehp内部のリニューアル
Detaramehp内部のリニューアル ウェブページサムネイル画像作成サービス-HeartRails Capture
ウェブページサムネイル画像作成サービス-HeartRails Capture オンマウスで商品画像を切り替える
オンマウスで商品画像を切り替える ロリポップでWordPressをマルチサイトにする
ロリポップでWordPressをマルチサイトにする
ピンバック: テストテスト | niwaka-studio | NIWAKA-STUDIO