WordPressのプラグインやphpプログラムでは自動でランキングの入れ替えを行なってくれる方法が沢山あると思います。このランキング形式にランキング画像をスタイルシートで表示する方法を紹介します。スタイルシートを使った方法なのでもちろんWordPress以外でもランキング画像を表示できると思います。
スタイルシートでランキング画像表示
下記のランキングはWP-PostViewsを使いランキングを自動表示させ、スタイルシートによってランキング画像を変えて表示させています。
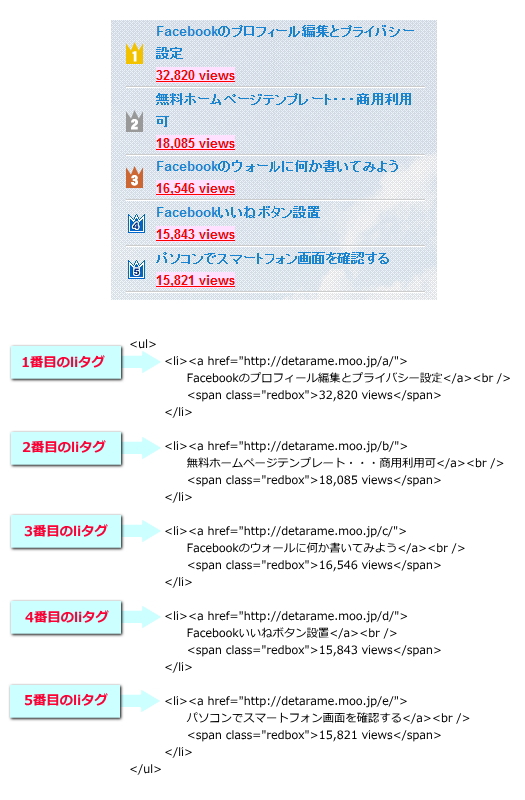
ランキング画像は下記のような画像のような形で表示され又中身は下記の画像に書いてあるタグが使われています。下記のランキングは5位までをランキングしていて、そこに使われているタグはliタグを5回使っています。
liタグを5回使っているのを利用してスタイルシートで1位〜5位までの画像をスタイルシートで変えてみます。
セレクタ+セレクタを利用してランキング画像を変える
スタイルシートのセレクタ+セレクタでランキング画像を変えれば簡単に表示できます。
※但しul liに書いてあるタグの前にはサイトによって必要なidやクラスをつけて使う必要があります。
/*人気ランキングスタイル
----------------------------------------------- */
ul li {
list-style: none;
line-height:1.7;
padding-left: 30px;
}
li:first-child {/*1番目のli*/
background-image: url(images/ranking11_1.png);
background-repeat: no-repeat;
background-position: left center;
}
li + li {/*2番目のli。nth-child擬似クラスはIE8以下では使えないため+により子リストの表示を変えています。IE6は非対応*/
background-image: url(images/ranking11_2.png);
background-repeat: no-repeat;
background-position: left center;
}
li + li + li {/*3番目のli*/
background-image: url(images/ranking11_3.png);
background-repeat: no-repeat;
background-position: left center;
}
li + li + li + li {/*4番目のli*/
background-image: url(images/ranking06-06004.gif);
background-repeat: no-repeat;
background-position: left center;
}
li + li + li + li + li {/*5番目のli*/
background-image: url(images/ranking06-06005.gif);
background-repeat: no-repeat;
background-position: left center;
}
このように1位の場所はli:first-childになり5位の場所はli + li + li + li + liの場所になるのでここにランキング画像を設定しておけば順位にあったランキング画像が表示されます。
ランキング画像はアイコン・イラストフリー素材の無料素材倶楽部|商用利用・加工可ホームページ画像集にオシャレなランキング画像があります。
nth-child擬似クラス
上記のスタイルシートタグにも書いてありますがnth-childを使った擬似クラスもセレクタ+セレクタと同じ効果がありますがIE8,IE7では使えないためここではセレクタ+セレクタで紹介しています。
又セレクタ+セレクタを使ってもIE6には対応していません。
最終更新日: 2013年3月13日






 はてなブックマークブログパーツの人気記事にランキング画像を付けて表示
はてなブックマークブログパーツの人気記事にランキング画像を付けて表示 ランキングサイトなどに登録し宣伝していこう
ランキングサイトなどに登録し宣伝していこう 楽天アフィリエイトの広告を掲載してみよう
楽天アフィリエイトの広告を掲載してみよう Detaramehpアメブロ版サイトを立ち上げました
Detaramehpアメブロ版サイトを立ち上げました 区切り線、ヘッダー、ナビゲーションの作成
区切り線、ヘッダー、ナビゲーションの作成
ピンバック: ワードプレスのリストタグをランキング形式にする方法