ランキング画像の付け方は以前紹介したWordPressの人気ランキングなどにスタイルシートでランキング画像表示と記事の内容がダブってしまう部分がありますが、今回は、はてなブックマークの紹介も含めてランキング画像の付け方を紹介します。ランキング画像はスタイルシートで設置するので簡単に出来ます。
ソーシャルブックマーク「はてなブックマーク」
はてなブックマークは「この記事は為になるとか、この記事は面白い」など思った記事をオンラインでブックマークできる、オンラインブックマークサービスです。はてなブックマーク全体では今現在どんな記事が注目を浴びているのかを確認でき、又自分のサイトではどんな記事が注目されているかを知ることが出来るので、新たな記事を作成するときに参考になると思います。登録されていない方は是非登録しておきたいソーシャルブックマークの一つです。
それでは、下記のようなメニューで話を進めていきます。
- はてなブックマークボタンを設置する
- はてなブックマークを利用されていない方もいるかもしないので、ブログパーツの人気記事一覧を設置する前に記事を簡単にブックマークできる「はてなブックマークボタン」の設置方法から紹介していきます。
- はてなブックマークブログパーツの人気記事を設置する
- はてなブックマークの登録やブックマークボタンを設置が出来ている方はこちらからご覧ください。
- はてなブックマークブログパーツの人気記事にランキング画像を付けて表示
- すでに はてなブックマークの登録、ブックマークボタン設置、ブログパーツの人気記事の設置(テーマは、「はてなダイヤリー」)をされている方は、こちらからご覧ください。ランキング画像はスタイルシートで設置するので簡単にできます。
はてなブックマークボタンを設置する
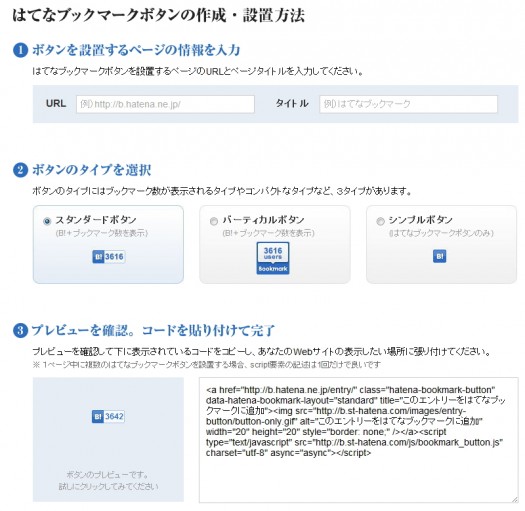
はてなブックマークをまだ利用したことない方は、はてなブックマークに行き登録をしてください。登録を完了したら自分のサイトの記事などに「はてなブックマークボタン」を設置しておくとブックマークしやすくなるので、はてなブックマークボタンを設置しましょう。「はてなブックマークボタン」の作成方法や設置方法は下記画像のような感じになり必要な箇所と好みのブックマークボタンを選び最後に出てくるコードをあなたのサイトに貼り付けるだけなので、とても簡単に設置できます。
ちなみにWordPressの場合では下記のようなタグを設置しておけばurlや記事のタイトルは自動で変わるので便利です。
<a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title();?>" data-hatena-bookmark-layout="vertical" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
但しdata-hatena-bookmark-layout=”vertical”の部分はブックマークボタンの種類になるので設置したいボタンの種類に変更してください。ボタンはスタンダードボタンの”standard”、バーティカルボタンの”vertical”、シンプルボタンの”simple”の3種類があります。
それでは次に はてなブックマークブログパーツの人気記事の設置方法を紹介します。
最終更新日: 2013年3月13日






 WordPressの人気ランキングなどにスタイルシートでランキング画像表示
WordPressの人気ランキングなどにスタイルシートでランキング画像表示 ソーシャルブックマーク総合ボタンプラグインAddThis
ソーシャルブックマーク総合ボタンプラグインAddThis ランキングサイトなどに登録し宣伝していこう
ランキングサイトなどに登録し宣伝していこう 楽天アフィリエイトの広告を掲載してみよう
楽天アフィリエイトの広告を掲載してみよう 無料ブログパーツサイト紹介
無料ブログパーツサイト紹介