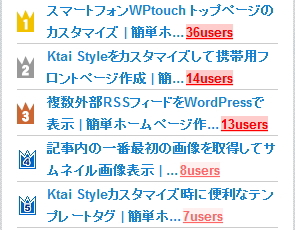
はてなブックマークブログパーツの人気記事にランキング画像を付けて表示
ランキング画像の付け方は以前紹介したWordPressの人気ランキングなどにスタイルシートでランキング画像表示と同じくスタイルシートで簡単に付ける事が出来ます。
スタイルシートは下記のようになります。
※#secondaryのidはサイトによって違いますので書き換えてください。
/*はてなブックマーク人気記事スタイル
----------------------------------------------- */
#secondary .hatena-modulebody ul li {
line-height:1.7;
background: none;
padding-left: 30px;
}
#secondary .hatena-modulebody li:first-child {
background-image: url(images/ranking11_1.png);
background-repeat: no-repeat;
background-position: left center;
}
#secondary .hatena-modulebody li + li {/*nth-child擬似クラスはIE8以下では使えないため+により子リストの表示を変えています。IE6は非対応*/
background-image: url(images/ranking11_2.png);
background-repeat: no-repeat;
background-position: left center;
}
#secondary .hatena-modulebody li + li + li {
background-image: url(images/ranking11_3.png);
background-repeat: no-repeat;
background-position: left center;
}
#secondary .hatena-modulebody li + li + li + li {
background-image: url(images/ranking06-06004.gif);
background-repeat: no-repeat;
background-position: left center;
}
#secondary .hatena-modulebody li + li + li + li + li {
background-image: url(images/ranking06-06005.gif);
background-repeat: no-repeat;
background-position: left center;
}
ランキング画像はアイコン・イラストフリー素材の無料素材倶楽部|商用利用・加工可ホームページ画像集にオシャレなランキング画像があります。
これで、スタイルシートと画像をサイトにアップロードすれば下記のように、はてなブックマークの人気記事にランキング画像が付いて表示されます。
最後にここで使っている.hatena-modulebodyのクラスの説明をします。補足になりますので興味のある方はご覧ください。
.hatena-modulebodyのクラス
はてなブックマークブログパーツの人気記事はjavascriptで表示されます。取得したコードの中に「http://b.hatena.ne.jp/js/widget.js」の部分があると思いますがこれがjavascriptになります。「http://b.hatena.ne.jp/js/widget.js」にアクセスするとjavascript中身が確認できます。中身の一部に下記のようなコードが書かれています。
var themetable = {
hatenadiary: {
wrapper:'hatena-module',
title: 'hatena-moduletitle',
body: 'hatena-modulebody',
footer: 'hatena-modulefooter',
cssfile:'http://b.hatena.ne.jp/css/widget-hatenadiary.css'
}
hatenadiary(はてなダイヤリー)要するに今回使っているブログパーツのテンプレート名です。次にbodyの所にhatena-modulebodyと言う部分があります。これが今回使ったテンプレートのクラス名になります。それでランキング画像を表示させるために.hatena-modulebodyと言うクラスが使ってあります。
ここまで読んでいただいてありがとうございます。
最終更新日: 2013年3月13日






 WordPressの人気ランキングなどにスタイルシートでランキング画像表示
WordPressの人気ランキングなどにスタイルシートでランキング画像表示 ソーシャルブックマーク総合ボタンプラグインAddThis
ソーシャルブックマーク総合ボタンプラグインAddThis ランキングサイトなどに登録し宣伝していこう
ランキングサイトなどに登録し宣伝していこう 楽天アフィリエイトの広告を掲載してみよう
楽天アフィリエイトの広告を掲載してみよう 無料ブログパーツサイト紹介
無料ブログパーツサイト紹介