前回の記事「Google Chrome Developer Toolsで要素を確認」の後編みたいな感じですが、今回はDeveloper ToolsでCSSを確認する方法を紹介します。
この記事を見る前に「Google Chrome Developer Toolsで要素を確認」 をご覧いただくと分かりやすいと思います。
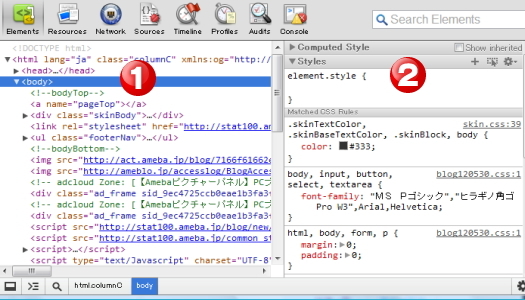
Google Chrome Developer Tools
Google Chromeでブログなどを表示したらキーボードの「F12」をクリックするとDeveloper Toolsが表示されます。

前回は①の箇所の説明でしたが、今回は①と②(CSSの箇所)をご覧ください。
要素に使われているCSSコードが簡単に分かる
Developer Toolsを使えば要素に使われているCSSコードが簡単に分かります。
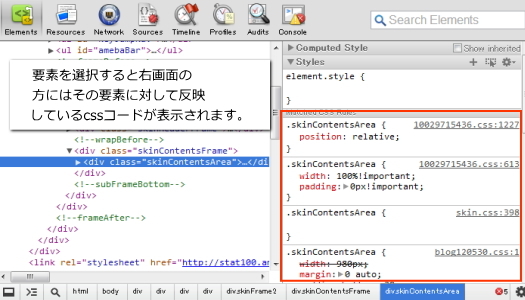
下記画像のように要素をクリックして選択すると、その要素に関係しているCSSコードが表示されます。

これはかなり便利なことです!
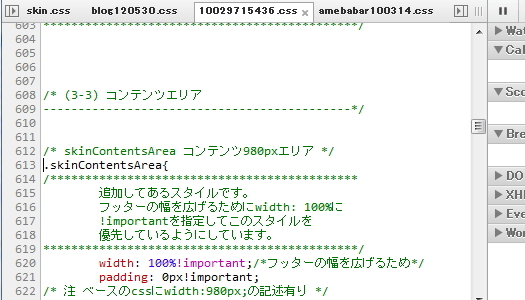
それでは赤枠の箇所を拡大して見てみます。
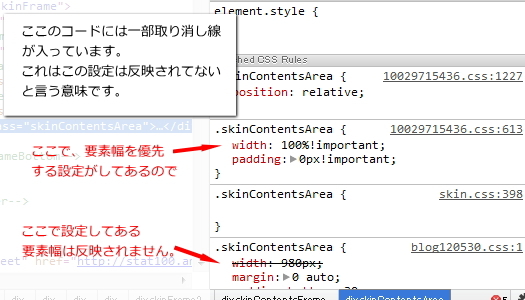
するとCSSコードの一部に取り消し線の入っている箇所があります。
取り消し線のCSSは反映されていない事を教えてくれてます。

CSSコードが増えるとダブってコードを書いていたり、又はコードミスなどを探すのは大変な作業です。
しかしDeveloper Toolsを使えばこのように簡単に確認できます。本当に便利!!!
CSSコードが含まれている箇所を確認する
それではもっとCSSコードの箇所を見てみましょう。
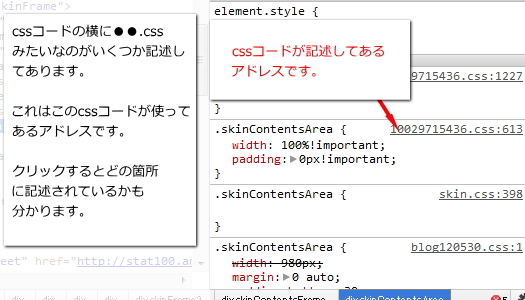
各コードの横に●●.cssと記述してあります。これはCSSコードのアドレスになります。

CSSは一箇所だけに記述してあるわけではありません。幾つかのスタイルシート(CSSのファイル)に記述してあって、それを探すことも大変なんですが、Developer Toolsだと簡単に確認でます。
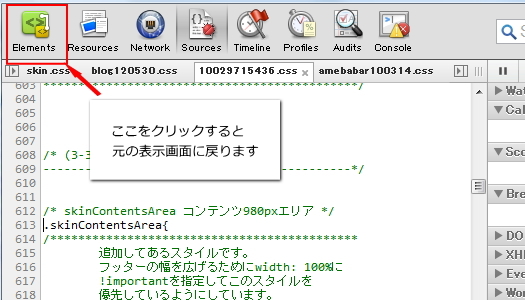
それではアドレスをクリックしてみます。すると下記図のような感じで表示されます。

それでは元に戻します。元に戻すには、Developer Toolsで上部にあるElementsをクリックすると元の画面に戻ります。

このようにDeveloper ToolsはCSSコードを探したり確認したりする時にもかなり便利に使えるツールなので、カスタマイズをされるなら是非使っておきたいツールです。
最終更新日: 2013年3月8日





 Google Chrome Developer Toolsで要素を確認
Google Chrome Developer Toolsで要素を確認 カスタマイズで覚えておきたいCSSのposition
カスタマイズで覚えておきたいCSSのposition パソコンでスマートフォン画面を確認する
パソコンでスマートフォン画面を確認する カスタマイズする時に理解しておきたいdiv要素
カスタマイズする時に理解しておきたいdiv要素 マウスの動きに合わせて画像が動くパララックス効果
マウスの動きに合わせて画像が動くパララックス効果