画像に使うタグは画像を表示させるタグ、一つの画像からいくつかのリンクを作るイメージマップタグを紹介しています。XHTMLはテキスト文章とデザイン(例:フォントサイズ、カラー、背景色など)を別々に構成していくためコーディングもしやい記述方法だと思います。
XHTML1.0タグ辞典画像
画像を表示したい
<img src="画像のファイルURL" alt="画像の代わりとなる代替文字" width="横幅" height="高さ" />
その他「title="画像の補足説明"」タグを使うと写真にマウスをのせたときにツールチップで補足説明が表示されます。

<p><img src="http://detarame.moo.jp/wp/wp-content/uploads/globa-translator.jpg" alt="imgタグ練習用の画像です" title="マウスをのせた時に文字が出ます" width="120" height="120" /></p>
イメージマップを作りたい
<img src="画像のファイルURL" alt="画像の代わりとなる代替文字" width="横幅" height="高さ" usemap="#Map名" />
<map name="Map名" id="Map名">
<area shape="rect" coords="左上のX座標,左上のY座標,右下のX座標,右下のY座標" href="リンク先アドレス" alt="画像の代わりとなる代替文字" />
</map>
ひとつの画像に複数のリンクを設置することが出来ます。
リンク機能はareaタグで領域などを設定できます。
- shape属性(領域の形)
- rect(四角形)
- coords属性(領域・座標)
- 左上のX座標,左上のY座標,右下のX座標,右下のY座標
- shape属性(領域の形)
- circle(円)
- coords属性(領域・座標)
- 中心のX座標,中心のY座標,半径
- shape属性(領域の形)
- poly(多角形)
- coords属性(領域・座標)
- 全ての角を「XY座標」の順で指定し最後は一番最初に指定した「XY座標」で閉じます。
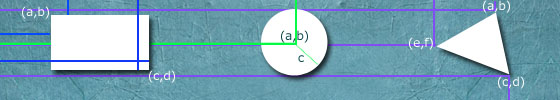
下記の画像はイメージマップのサンプルです。四角形はYahoo、丸はGoogle、多角形はMSNにリンクしてあります。試しにクリックしてみてください。

<p><img src="http://detarame.moo.jp/wp/wp-content/themes/whbk5/images/samplemap.jpg" alt="サンプルイメージマップ" width="525" height="100" border="0" usemap="#Map" /> <map name="Map" id="Map"> <area shape="rect" coords="50,14,149,71" href="http://www.yahoo.co.jp/" target="_blank" alt="四角形" /> <area shape="circle" coords="294,42,33" href="http://www.google.co.jp/" target="_blank" alt="丸" /> <area shape="poly" coords="495,12,509,74,435,45,495,12" href="http://jp.msn.com/" target="_blank" alt="多角形" /> </map></p>
