ドキュメントタグは<html>,<head>,<body>の3種類のタグで、htmlで記述されるドキュメントの構造を定義します。XHTMLはテキスト文章とデザイン(例:フォントサイズ、カラー、背景色など)を別々に構成していくためコーディングもしやい記述方法だと思います。
XHTML1.0タグ辞典ドキュメント
ドキュメントタイプを宣言する
ドキュメントタイプとは(x)htmlがどのバージョンで作成されているかを表示させる構文です。ここではxhtml1.0バージョンなので下記のソースになります。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
ドキュメントの構造を定義する
<html>,<hear>,<body>の3種類のタグで構造します。
- <html > ~</html>
- <!DOCTYPE>の下に書きます。
xhtmlではhtmlにxmlns="http://www.w3.org/1999/xhtml"を加えて書いていきます。又その後ろにdir="ltr" lang="ja"のタグをブラウザ、検索エンジン、音声読み上げソフトに対してページで使用されている言語を表示させておきます。
dir="ltr"(left to right)は文字が左から読むことを明記してます。
lang="ja"は日本語を意味してます。
ドキュメント全体では最初<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ja"> と最後</html>におきます。
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ja"> <head> ドキュメント情報 </head> <body> ブラウザに表示されるドキュメントの内容 </body> </html>
- <head>~</head>
- ドキュメントのタイトル<title>や特徴、情報<meta>に関する情報を書き入れます。
記入する場所は、上記の通り<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ja"> ~<body>の間に記述します。 - <body>~</body>
- この部分内が実際にブラウザに表示される場所になります。
記入する場所は、上記の通り</head>~</html>の間に記述します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ja"> <head> ここにドキュメントのタイトル<title>や特徴、情報<meta>に関する情報を書き入れます。 </head> <body> この部分内が実際にブラウザに表示される場所になります。 </body> </html>
ドキュメント情報を記述する
<meta>・・・読み方「メタ」
ドキュメントの文字の種類、情報、説明、キーワードなどを定義しておきます。
<head>~</head>に記述します。
- 文字の種類(utf-8の場合)
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- css(スタイルシート)
- <meta http-equiv="Content-Style-Type" content="text/css" />
- javascript(ジャバスクリプト)
- <meta http-equiv="Content-Script-Type" content="text/javascript" />
- キーワード
- <meta name="keywords" content="ここに,カンマで区切り,単語を,5つぐらい,入れる" />
- 説明
- <meta name="description" content="ここにホームページの簡単な説明文を入れておきます" />
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta name="keywords" content="ここに,カンマで区切り,単語を,5つぐらい,入れる" /> <meta name="description" content="ここにホームページの簡単な説明文を入れておきます" /> </head>
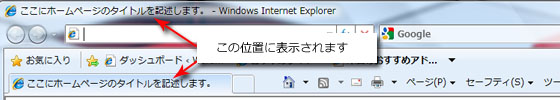
タイトルを記述したい
<title>~</title>
<head>~</head>の中に記述します。
<title>ここにホームページのタイトルを記述します。</title>

コメントを入れたい
<!– –>タグに挟まれた部分がコメントになります。
ブラウザには表示されないのでメモなどに使えます。<!–ここにコメントを書きます。 –>
<!--ヘッダー --> <div id="header"> <!--ブログ名 --> <h1><a href="http://detarame.moo.jp">ホームページ作成-Detaramehp</a></h1> <!--ブログ説明 --> <p>パソコン初心者でもホームページは簡単に作成できます。ホームページの基本からご一緒に学んでいきましょう。</p>
問い合わせ先に使うタグ
<address>~</address>
今では直接メールアドレスを表示させませんが<address>タグは元々問い合わせ先に使うタグとして利用されてました。
<address>ここに会社名とかを標記します</address>。イタリック体で表示されます。
<address>Copyright © Detarame Hp All rights reserved.</address>
