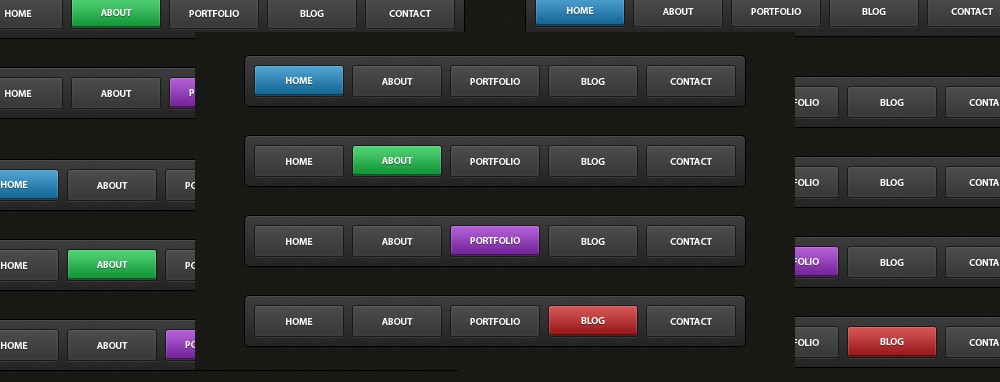
通常ナビゲーションメニュー(横並びのメニュー)などはマウスをメニューの上に重ねると背景画像などが変わり選択していることが見た目でも分かりやすく作成してあります。マウスを重ねると背景画像が変わる表示の仕方をロールーバーと言いますが、その作成方法はjavascriptで作成した方法と、CSS(スタイルシート)のみで作成する方法があります。今回はよく使われるであろうと思うロールオーバー系の横並びメニューを3パターン紹介したいと思います。
CSS(スタイルシート)によるロールオーバー効果
下記のスタイルはテキスト文字+CSS(スタイルシート)で背景画像が変わるようにして有ります。
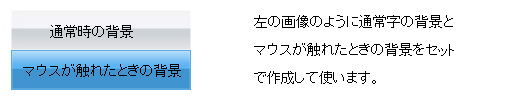
CSS(スタイルシート)で背景が変わるための背景画像は下記の図で説明してあるとおりセット画像にして用意しておきます。
ここで使用しているソース
htmlソース
<ul id="navi"> <li><a href="#" title="ホーム">ホーム</a></li> <li><a href="#" title="商品一覧">商品一覧</a></li> </ul>
CSS(スタイルシート)
#navi {
padding: 0px;
margin: 0px;
}
#navi li {
list-style-type: none;
float: left;
font-size: 85%;
text-align: center;
line-height: 3.5;
}
#navi a {
display: block;
height: 40px;
width: 180px;
background-image: url(../images/sampulubutton1.jpg);
background-position: top;
text-decoration: none;
color: #333;
}
#navi a:hover {
background-image: url(../images/sampulubutton1.jpg);
background-position: bottom;
color: #FFF;
}
テキスト文字を消しアルファ効果によるロールオーバータイプ
ここではまずテキストの文字をspanタグで囲みdisplay: noneで非表示にしています。この他にもtext-indent: -9999pxで非表示にする方法もありますが、ここではdisplay: noneで作成してあります。
テキスト非表示については、Google ウェブマスター向け公式ブログの「隠しテキストは Google のウェブマスター向けガイドライン違反です」と言う記事や、『display:noneの利用 = 検索エンジンスパム』 ではない- Google Wysz::SEM Rの記事に情報が書かれています。
ここで使用しているソース
htmlソース
<ul id="navi01"> <li id="navi001"><a href="#" title="ホーム"><span>ホーム</span></a></li> <li id="navi002"><a href="#" title="商品一覧"><span>商品一覧</span></a></li> </ul>
CSS(スタイルシート)
#navi01 {
padding: 0px;
margin: 0px;
}
#navi01 li {
float: left;
list-style-type: none;
margin: 0px;
padding: 0px;
}
#navi01 a {
display: block;
height: 40px;
width: 180px;
}
#navi01 span {
display: none;
}
#navi01 a:hover {
/*-- IE・Firefox・Opera・Netscape・Safariで同等表示の透明
---------------------------------------------------------------*/
filter: alpha(opacity=50);
-moz-opacity:0.5;
opacity:0.5;
}
#navi001 a{
background-image: url(../images/home.jpg);
background-repeat: no-repeat;
}
#navi002 a {
background-image: url(../images/syouhin.jpg);
background-repeat: no-repeat;
}
JavaScriptによるロールオーバー
JavaScriptも簡単に設置できます。JavaScriptの中身に関してはjsファイルとして作成してありますのでそれをダウンロードしてお使い下さい。「JavaScriptによるロールオーバー用jsファイルのダウンロード」
ダウンロードしたjsファイルをアップロードして<head>~</head>の間に<script type=”text/javascript” src=”JSファイルのアドレス”></script>を書き入れて使用します。
ここで使用しているソース
htmlソース
ここではソースの中でImage11と言う名前などをつけて作成してありますが名前に関しては何でも良いんですが、同じ名前は使えない為考えて名前をつけるようにしてください。
<head>
<!--途中省略-->
<script type="text/javascript" src="JSファイルのアドレス"></script>
<!--途中省略-->
</head>
<!--途中省略-->
<ul id="navi02">
<li id="navi0001"><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image11','','ロールオーバー用画像アドレス',1)"><img src="元の画像アドレス" alt="ホーム" name="Image11" width="180" height="40" border="0" id="Image11" /></a></li>
<li id="navi0002"><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image22','','ロールオーバー用画像アドレス',1)"><img src="元の画像アドレス" alt="商品一覧" name="Image22" width="180" height="40" border="0" id="Image22" /></a></li>
</ul>
CSS(スタイルシート)
#navi02 {
padding: 0px;
margin: 0px;
}
#navi02 li {
margin: 0px;
padding: 0px;
list-style-type: none;
float: left;
}
以上がよく使われるロールオーバー系のCSS横並びメニュー作成方法ですがCSS(スタイルシート)に関してはあくまでも参考ですので、作成するサイトの配置などによってはCSS(スタイルシート)の中身を替えてお使い下さい。
最終更新日: 2013年2月5日






 アメブロ横並びメニュー簡単作成ジェネレーター
アメブロ横並びメニュー簡単作成ジェネレーター 光沢のあるタイトルメニュー-Photoshop
光沢のあるタイトルメニュー-Photoshop マウスオーバーでテキストが動く簡単なJqueryコード
マウスオーバーでテキストが動く簡単なJqueryコード スタイルを使い簡単にタイトルメニューを作ろう-PS
スタイルを使い簡単にタイトルメニューを作ろう-PS Lesson1 htmlを作成しサーバーにアップロードしてみよう
Lesson1 htmlを作成しサーバーにアップロードしてみよう
はじめまして、「テキスト文字を消しアルファ効果によるロールオーバータイプ」がとてもきれいだったので、サイトに採用したのですが、中央寄せが左寄せになってしまい、色々CSSを追加してみたのですが、何度やっても左寄せになってしまいます。中央寄せのナビゲーションにするにはどうしたらよろしいでしょうか?
左右にも何も入っていないメニューバーをNO REPEATで付けたいのですが、色々やってもわからず、
お忙しいところ、申し訳ありませんが、教えていただけませんでしょうか?
よろしくお願いいたします。