昨年2012年11月頃からDetaramehp内部のリニューアルを始めていて約5ヶ月かけて完成しました。外見はほとんど変わってませんが将来再度カスタマイズする際に簡単にできる準備と、後は出来るだけ他のページとかを探しやすいように工夫して作成しました。今回はどこをどのように変えたのかを一部紹介していきます。
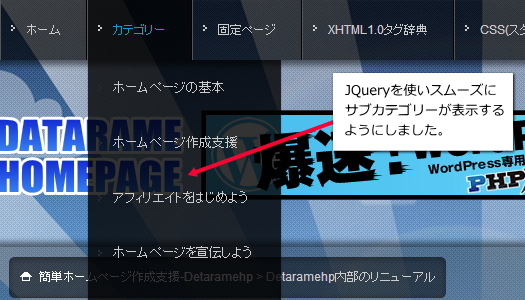
トップナビゲーション
トップにあるナビゲーションメニューにJQueryを使いサブカテゴリーがスムーズに表示されるようにしました。

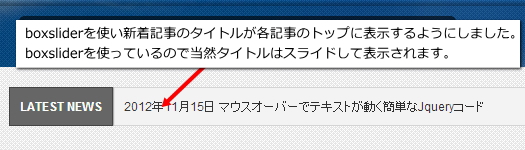
各記事の上部にboxsliderを使った新着記事ティッカー
各記事の上部にboxsliderを使い新着記事を表示するようにしました。boxsliderですので当然新着記事がスライドしてニュースティッカーっぽくしました。

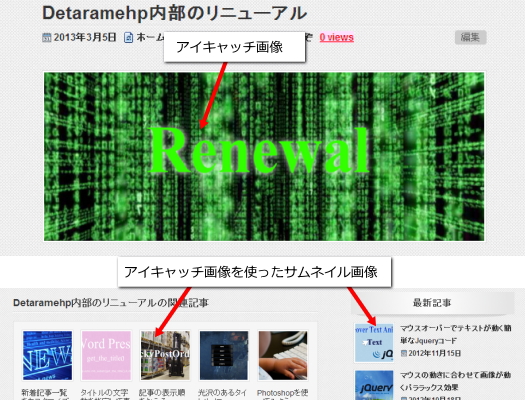
アイキャッチ画像追加
これが一番大変でした。現在約200ページぐらいある記事に対して新たなアイキャッチ画像を全て追加しました。アイキャッチ画像を追加したのにともない全てのサムネイル画像もアイキャッチ画像のサムネイル画像で表示できるようにしました。

最終更新日表示
記事の下に最終更新日を表示するようにしました。通常は投稿日のみ表示されますが、以前書いている記事も見に来る方はいます。そこでわざわざ見に来たのに記事の内容が古いだけではいけないと思い古い記事の見直しと再更新をしていこうと思っています。その際に投稿日と最終更新日が表示されると便利なので追加しました。

最終更新日はこの他にもサイドバーには再アップロードした記事一覧と、更新記事ページには各カテゴリーに対して新着記事と更新記事を表示するようにしました。
プラグインの一部停止
サイドバーのカテゴリー一覧、サイトマップ、更新記事にはプラグインを使って表示していたんですが、今回ここで使用していたプラグインは停止しWordPressのテンプレートタグ、関数のみで作成し直しました。
以上が主な変更箇所です。この他にもCSSコードの変更、PHPコードの変更したり内部をかなり変えてありますが、コード関係の説明はあらためて記事にて紹介していこうと思ってます。今度とも簡単ホームページ作成支援-Detaramehpをよろしくお願いします。
最終更新日: 2013年3月5日





 サムネイル画像などに使えるアイキャッチ画像
サムネイル画像などに使えるアイキャッチ画像 新着記事一覧をカスタマイズする時に使えるget posts
新着記事一覧をカスタマイズする時に使えるget posts 記事内の一番最初の画像を取得してサムネイル画像表示
記事内の一番最初の画像を取得してサムネイル画像表示 タイトルの文字数を指定して表示するコード
タイトルの文字数を指定して表示するコード 複数のRSSリーダーを表示するブログパーツ
複数のRSSリーダーを表示するブログパーツ