ブログなどのソースを確認してみると、<body>~</body>の中には特に<div ●=”★”>~</div>みたいなコードが沢山あると思います。 この<div>~</div>って書いてある所は一つのブロック(ひとかたまり)にしてるある部分でカスタマイズする時には是非理解しておきたい要素の一つです。
div要素でブロック分け
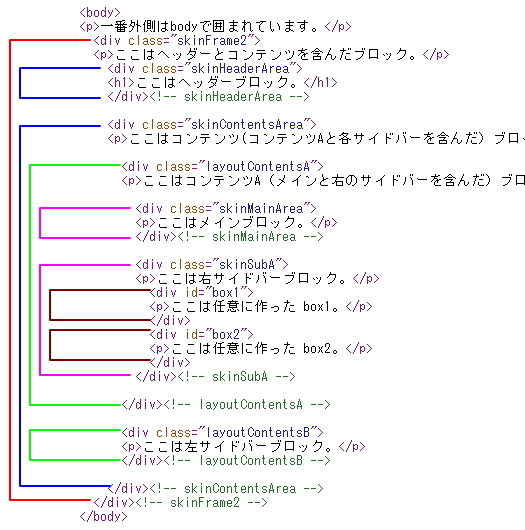
下記のコードはアメブロのソースをかなり短縮したようなコードです。

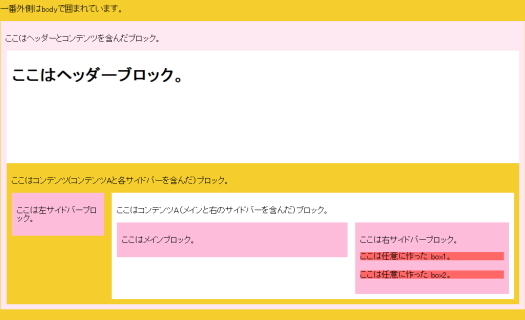
このコードにcssコードを追加すると下記画像のような感じで表示されます。これでブロック分けしたのが見た目で分かると思います。

ブログにはこのように色んなdiv要素を使ったブロックにより構成されています。
どこにどのようなdiv要素が使ってあるかを理解しておけば、どんなcssコードを追加すればいいのかもある程度分かってきます。
逆に言えばどこにどのようなdiv要素が使ってあるのかが理解出来ないと、どんなcssコードを追加していいのかも分からないと思います。
このようにdiv要素はカスタマイズする時には必ず理解しておきたい要素です。
最終更新日: 2013年3月8日





 カスタマイズで覚えておきたいCSSのposition
カスタマイズで覚えておきたいCSSのposition Google Chrome Developer Toolsで要素を確認
Google Chrome Developer Toolsで要素を確認 Google Chrome Developer ToolsでCSSを確認
Google Chrome Developer ToolsでCSSを確認 htmlで使うclassとidって何?
htmlで使うclassとidって何? デフォルトスタイルを一旦リセットするリセットスタイルシート
デフォルトスタイルを一旦リセットするリセットスタイルシート