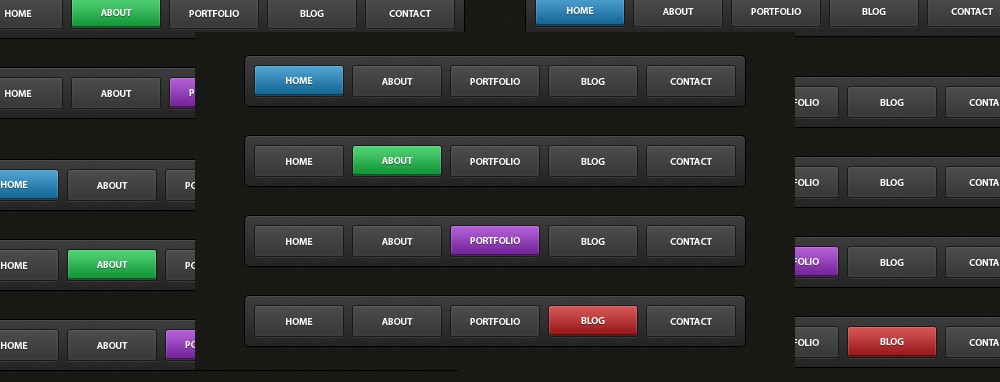
メニューボタンの上にマウスを乗せてメニューを変えるにはa:hoverをスタイルシートで設定してやると簡単に出来ますが、そのメニューをクリックして選択したページ(アクティブページ)の表示を変えるには通常だとjavascriptなどを使い設定してやらないと表示を変えることが出来ません。しかしWordPressなら難しい設定をしてやらなくても簡単に表示切り替えをすることができます。
カテゴリーリストでのアクティブ表示current-cat
WordPressでカテゴリーリストを表示するにはwp_list_categoriesを使いメニューを作成していると思います。wp_list_categoriesでカテゴリーリストが生成されたときは、リストを選択した場合(アクティブページ)そのページのカテゴリー項目にのみ current-cat という HTML クラスが付きます。
ですので、current-catをスタイルシートでデザインしてやると選択されたページ(アクティブページ)の表示切替えが簡単に行えます。
よくあるスタイルはa:hoverと同じデザインにしているスタイルが多いと思います。下のコードはa:hoverと同じデザインにした場合のスタイルシートの例です。ここではスタイルの切り替えはアルファー効果でしてあります。
a:hover,
.current-cat{
/*-- IE・Firefox・Opera・Netscape・Safariで同等表示の透明
---------------------------------------------------------------*/
filter: alpha(opacity=50);
-moz-opacity:0.5;
opacity:0.5;
}
※上記のコードはあくまでも使用例です。スタイルシートのご質問はお答えできませんのでご了承ください。
ページリストでのアクティブ表示current_page_item
WordPressでページリストを表示するにはwp list pagesを使いメニューを作成していると思います。wp list pagesでページリストが生成されたときは、リストを選択した場合(アクティブページ)そのページのカテゴリー項目にのみ current_page_item という HTML クラスが付きます。
ですので、current_page_itemをスタイルシートでデザインしてやると選択されたページ(アクティブページ)の表示切替えが簡単に行えます。
よくあるスタイルはa:hoverと同じデザインにしているスタイルが多いと思います。下のコードはa:hoverと同じデザインにした場合のスタイルシートの例です。ここではスタイルの切り替えはアルファー効果でしてあります。
a:hover,
.current_page_item{
/*-- IE・Firefox・Opera・Netscape・Safariで同等表示の透明
---------------------------------------------------------------*/
filter: alpha(opacity=50);
-moz-opacity:0.5;
opacity:0.5;
}
※上記のコードはあくまでも使用例です。スタイルシートのご質問はお答えできませんのでご了承ください。
- テンプレートタグ/wp list categories-カテゴリーリストのマークアップと装飾
- テンプレートタグ/wp list pages – WordPress Codex 日本語版-ページアイテムのマークアップとデザイン
最終更新日: 2013年3月13日





 スタイルシートを作成してみよう-DW
スタイルシートを作成してみよう-DW マウスオーバーでテキストが動く簡単なJqueryコード
マウスオーバーでテキストが動く簡単なJqueryコード スタイルシートの見本完成-Dreamweaver
スタイルシートの見本完成-Dreamweaver bodyタグを作成しよう-Dreamweaver
bodyタグを作成しよう-Dreamweaver メインタグをいっきに作成してみよう-DW
メインタグをいっきに作成してみよう-DW
ピンバック: 選択したページを簡単アクティブ表示 | wordpress忘備録