スタイルシートはホームページの基本でも学んでいきましたのでどちらかと言うとDreamweaverでのスタイルシートの操作の仕方を学んでいきます。(ファイル)-(新規)を選び(空白ページ)-(CSS)を選んで作成を押してスタイルシートのページを作成します。
スタイルシートのページが追加されその中の/* CSS Document */と言うコードは必要ないため削除しておきます。(ファイル)-(別名で保存)を選びファイル名をstyle.cssと保存します。
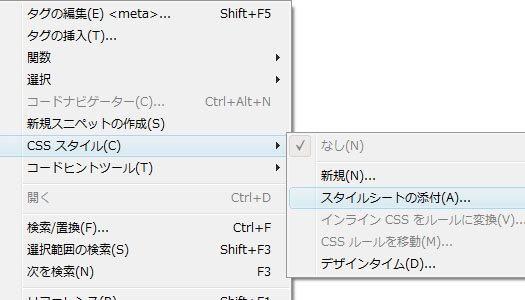
これでスタイルシートのページの準備はOKです。それではLesson1で作ったhtmlファイルに戻りコードを開いて下さい。適当な箇所で右クリックをして(cssスタイル)-(スタイルシートの添付)を選んでください。
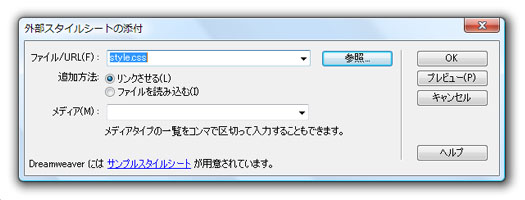
外部スタイルシートの添付が開きますので、そこの参照ボタンから先ほど保存したstyle.cssを選んでください。するとファイル/URF(F)の所にstyle.cssが入力されていますのでOKボタンを押すと<link href=”style.css” rel=”stylesheet” type=”text/css” />タグが挿入されます。
これでスタイルシートの準備が出来ました。それでは各グループなどを装飾していきます。
最終更新日: 2012年12月7日









 bodyタグを作成しよう-Dreamweaver
bodyタグを作成しよう-Dreamweaver メインタグをいっきに作成してみよう-DW
メインタグをいっきに作成してみよう-DW スタイルシートの見本完成-Dreamweaver
スタイルシートの見本完成-Dreamweaver タイトル、言語、コンテンツタイプの作成-Dreamweaver
タイトル、言語、コンテンツタイプの作成-Dreamweaver idグループを作成し、コメントを入力しよう-DW
idグループを作成し、コメントを入力しよう-DW