ホームページは順調に出来てますか?ある程度ホームページ作りに慣れて来てページ数が増えてくるとやはりホームページソフトが大変便利になってきます。
それだったら最初からソフトを使えよって言われるかも知れませんが、やはりある程度の基本が分かった上で使わないとソフトも使いこなせません。色んなホームページソフトがありますが、当サイトではDreamweaverを使ったホームページコーディングを学んでいきます。
何で?Dreamweaverかと言うとホームページの求人の必須項目で必ずと言っていいほど、Dreamweaver、Photoshop、IIIustratorは必須項目になっているからです。
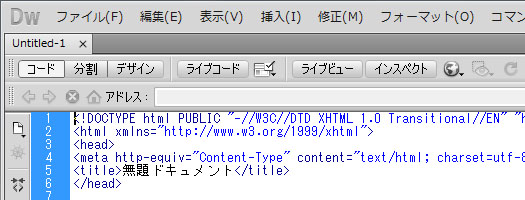
各ソフトの役割はDreamweaverはホームページのコーディング(htmlとかCSSを作成)するソフト、PhotoshopとIIIustratorはホームページをデザインしていくソフトになります。
Dreamweaverを入手する
Dreamweaverはハッキリ言って安いソフトではありません。 いきなり購入して使い切れなかったら勿体ないので、最初は無料の体験版で練習していきましょう。
無料体験版は1ヶ月使えてしかも機能全部使えます。1ヶ月あればそこそこソフトの内容も分かってくると思いますので購入する前に是非活用してみてください。
Adobeからアカウントを登録して体験版をダウンロードできます
Dreamweaver参考価格
下記はソフトの参考価格になります。当然購入も出来ますが購入する場合はソフトを理解して、色んなところと値段を比較してお買い得な商品を見つけて購入しましょう。ちなみに学生・教職員個人版がお買い得になってま。機能は一緒です。
Dreamweaverの準備は出来ましたか?それではDreamweaverを使いホームページのコーディングを学んでいきましょう。
最終更新日: 2013年3月13日






 ホームページ作成ソフト
ホームページ作成ソフト Photoshopとは?
Photoshopとは? Dreamweaver CS5の概要
Dreamweaver CS5の概要 シンプルなサイト定義
シンプルなサイト定義 ワークスペース
ワークスペース