
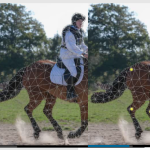
通常の写真の一部を変形したりして、違う動作を作るような変形を作ることが出来るPhotoshop CS5のパペットワープをご紹介します。下記に馬の画像があります。ビデオチュートリアルで紹介してありますが、馬の写真を変形する …
REED MORE →

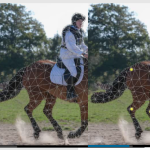
通常の写真の一部を変形したりして、違う動作を作るような変形を作ることが出来るPhotoshop CS5のパペットワープをご紹介します。下記に馬の画像があります。ビデオチュートリアルで紹介してありますが、馬の写真を変形する …
REED MORE →

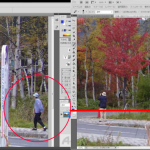
Photoshopには元々スタンプツールを使い写真の不要箇所を削除できていましたが、Photoshop CS5では新機能として、コンテンツに応じると言う機能が追加されています。 複雑な写真の不要箇所の削除は出来ないですが …
REED MORE →

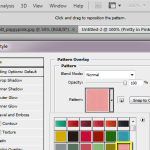
通常にボーダーを作成したときは平面的に見えますが、ボーダー色を2色使うことで凹んだようなラインを作ることが出来ます。 見本では背景色を#ccccccにしてありラインの幅が1pxの#959595(グレイ系)と1px#fff …
REED MORE →

今までやった機能を使えればPhotoshopでのデザインはほとんど出来るようになります。後は組み合わせなんかでデザインの幅も広がっていきます。練習でつくっていたホームページのデザインは文章なども入れていきますが文字の入力 …
REED MORE →

それでは効果の中に入ってる機能を使い簡単にサイドメニューなどの各コンテンツの背景画像を作ってみます。今回はa(リンク)用とリンクを選んだときに画像が変化するa:hover用の背景画像を作成します。 新規ガイド水平方向38 …
REED MORE →

メインコンテンツなどで使うタイトルメニューを作ってみます。サイドバーに光沢のあるタイトルメニューを使っているのでメインコンテンツはあっさりしたタイトルメニューを作ります。 ガイドはサイドバーで作成したガイドを利用します。 …
REED MORE →

サイドバーやメインコンテンツなどに使うようなタイトルメニューを作ります。新規ガイドで水平方向に310px、340pxのガイドを引いてください。これで高さ30pxのタイトルメニューを作ってみます。長方形ツールを使い左サイド …
REED MORE →

前回までの機能は理解できましたか?それでは次にヘッダーのレイヤーをひとまとめにしたいと思います。右下にあるフォルダのマーク新規グループを作成をクリックして下さい。するとグループ1とフォルダがレイヤーに追加されました。フォ …
REED MORE →

前回入力した文字を編集していきます。文字の編集は文字の書体、文字の大きさ、文字の間隔、文字の移動、文字の色と細かく設定できます。又レイヤー効果を使うと簡単に文字に影をつけたりも出来ます。それではまず文字の書体から変えてみ …
REED MORE →

ここから前回までに使った機能はご理解していただいてると思い、あえて説明を省略していますがご理解ください。それでは前回まで作成した画像を縮小して全体を見えるようにします。縮小は画面にあわせるを選ぶを全体が表示できます。 各 …
REED MORE →