テーブルでは、表のスタイルを変えるスタイルシートを紹介しています。ここではよく使うスタイルシートをまとめてありますので、組み合わせでオシャレなデザインに作成していきましょう。
CSS(スタイルシート)辞典-テーブル
セルのボーダーを重ねて表示する
border-collapse:collapse
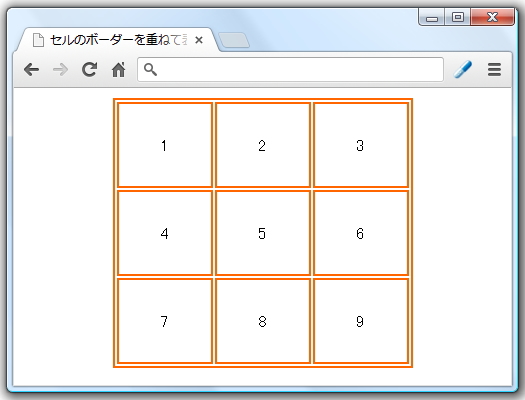
テーブルのボーダーは通常下記の画像のように各セル事にボーダーが表示されます。

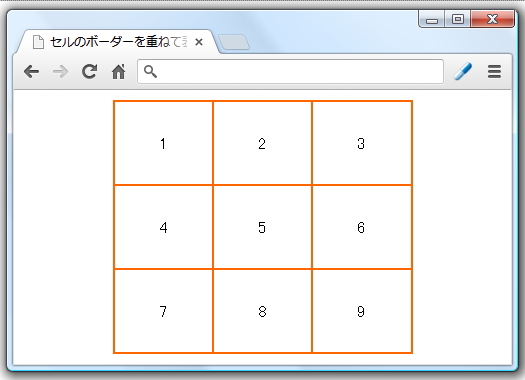
border-collapse:collapseを使うとボーダーを重ねて表示できます。

css
body {
margin: 0;
}
table {
border-collapse:collapse;
width: 300px;
margin: 10px auto;
}
table,
th,
td {
border: 2px solid #ff6600;
}
td {
height: 80px;
text-align: center;
}
xhtml
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
