Lesson2ではhtmlコードを増やしホームページを装飾をしてみます。まずはLesson1で作ったフォルダをコピーして複製します。複製したフォルダの名前をlesso2としておきましょう。また今回はlesson2のフォルダの中にcssフォルダとimagesフォルダを新規作成して下さい。
それではlesson2のフォルダの中のindex.htmlファイルを開いてください。今度は下記の通り書き加えて下さい。面倒な人は丸ごとコピーしても結構です。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link href="css/style.css" rel="stylesheet" type="text/css" /> <title>ニチナンタロウのHP</title> </head> <body> <div id="container"> <div id="header"> <h1>ようこそニチナンタロウのHPへ</h1> <p>このHPはニチナンタロウの趣味や出来事を紹介していきます。</p> </div><!-- ここまでがheaderのレイヤー枠です --> <div id="content"> <ul> <li>メニュー</li> <li><a href="#" title="ホーム">ホーム</a></li> <li><a href="#" target="趣味">趣味</a></li> <li><a href="#" title="自己紹介">自己紹介</a></li> <li><a href="#" title="お問い合わせ">お問い合わせ</a></li> </ul> <img src="images/taitoru.gif" width="700" height="200" alt="CGきのこ" /> <h2>この部分はh2タグを使って見出しを作りました</h2> <p>初めてホームページにチャレンジしてみました今後ともよろしくお願いいたします。</p> <p>慣れない点もありますがこれからもよろしくお願いします。</p> <p>今日もこの町は静かで潮の香りが漂い心も体も癒されます。</p> <p>四季折々を肌で感じれるとってもいい町です。</p> </div><!-- ここまでがcontentのレイヤー枠です --> <div id="footer"> <address>Copyright © 作成者の名前 All rights reserved.</address> </div><!-- ここまでがfooterのレイヤー枠です --> </div><!-- ここまでがcontainerのレイヤー枠です --> </body> </html>
lesson1から増えた文字はまず文章を少し増やしました。そしてコードが増えてます。新たに増えたコードは上の方のから<link href=”css/style.css” rel=”stylesheet” type=”text/css” />のスタイルシートのコード、次に<a href=”#” title=”ホーム”>ホーム</a>のリンクタグ、真ん中辺りの<img src=”images/taitoru.gif” width=”700″ height=”200″ alt=”CGきのこ” /> の画像タグ、見出し<h2>タグ、下の方の<address>Copyright © 作成者の名前 All rights reserved.</address>のアドレスタグ、それから数箇所に<div id=”○○”>~<div>と言うコードが増えてますね。
それでは次のページで簡単に説明していきます。
css,a,img,h2,addressなどのコード説明

スタイルシート
新たに出てきたタグを説明していきます。まずは<link href=”css/style.css” rel=”stylesheet” type=”text/css” />と言うコードです。これはスタイルシートを呼び込んであるコードで、スタイルシートは何かと言うと、デザインをするファイルです。
lesson1で作ったhtmlファイルが文字をブラウザに使えるためのファイルで、それに対して文字に色や大きさ背景などを飾っていくのがスタイルシートです。
リンク
ホームページは通常何ページも作成していきます。例えばトップページ、趣味のページ、お問い合わせなど、その各ページに行き来出来る様にするのがリンクです。<a href=”#” title=”ホーム”>ホーム</a>はホームのページにリンクすると言う意味です。ちなみに”#”は参考のために入れてあります。#の所にはそのページのアドレスをいれます。
画像
<img src=”images/taitoru.gif” width=”700″ height=”200″ alt=”CGきのこ” />が画像を映し出すタグです。”images/taitoru.gif”の所に画像が入ってるアドレスをいれます。width=”700″は画像の横幅、height=”200″は画像の高さ、alt=”CGきのこ”は画像の説明になります。
h2タグ
h1タグが見出しの一番大きいタグになりそれに続いて,h2,h3,h4,h5タグと見出しタグが小さくなっていきます。
アドレスタグ
ほとんどのホームページで一番下の方にそのホームページの作者名などが書かれています。その部部に使われるタグが<address>Copyright © 作成者の名前 All rights reserved.</address>タグです。作者の名前のところにあなたの名前を記入します。
レイアウト枠
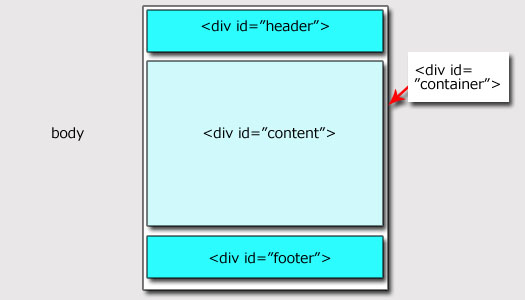
本や雑誌などのデザインも良く見てみると見出し、本文、作者などのレイアウト枠を決め作ってあります。ホームページも同じでレイアウト枠を決めてやる事で見やすいホームページになります。レイアウト枠を作ってグループにするタグが<div id=”○○”>~</div>タグです。今回は4つのレイアウト枠で作ってあります。まず一番下の層にbodyがあります。今回の枠には上から<div id=”header”>、<div id=”content”>、<div id=”footer”>の3つのグループがありその3つを囲んでる枠が<div id=”container”>になります。
下記イメージ図
それでは次に進みます。
ホームページの看板になる画像を入れてみよう

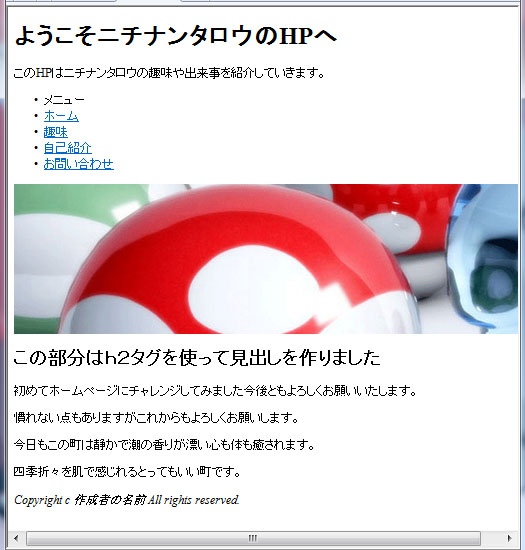
それではホームページに使う画像を準備してください。今回使用する画像の大きさは700ピクセル×200ピクセルの大きさです。準備が出来ましたらその画像をlesson2フォルダの中にあるimagesフォルダの中に保存しておきます。次にlesson2で作り直したindex.htmlファイルの<img src=”images/taitoru.gif” width=”700″ height=”200″ alt=”CGきのこ” />のtaitoru.gifと言う部分をあなたが保存した画像の名前に変えてください。それから”CGきのこ” の所もあなたの画像にあった名前に変えてください。
そこまで出来たらlesson2フォルダごとサーバーに転送します。それでは早速確認してみましょう。lesson1でも話たとおりあなたのアドレスに今度はlesson2/を付け加えて表示です。私のホームページで言えばhttp://detarame.moo.jp/lesson2/になります。
どうですか?画像が入ってまたそれらしいホームページになってきましたね。それではいよいよスタイルシートの登場です。スタイルシートを作り装飾していきます。
最終更新日: 2014年1月21日







 レイヤーをグループフォルダにまとめる-Photoshop
レイヤーをグループフォルダにまとめる-Photoshop サイトマップをつくろう
サイトマップをつくろう スタイルシートを作成してみよう-DW
スタイルシートを作成してみよう-DW スタイルシートを使いホームページを完成する
スタイルシートを使いホームページを完成する ページの基本を作成していこう-Dreamweaver
ページの基本を作成していこう-Dreamweaver