以前アメブロ(xhtml版)のカスタマイズは紹介していますが、今回はアメブロ(html5版)のカスタマイズを紹介します。以前のアメブロと違いhtml5版で気になるのはヘッダー広告が目立ちすぎてる事なんかじゃないかと思います。それも含めてアメブロ(html5)をカスタマイズ・改造したCSSを紹介します。
アメブロ(html5)カスタマイズ・改造の変更前と変更後のレイアウト
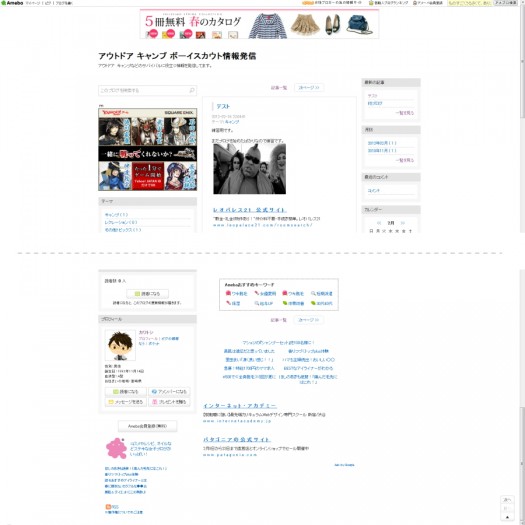
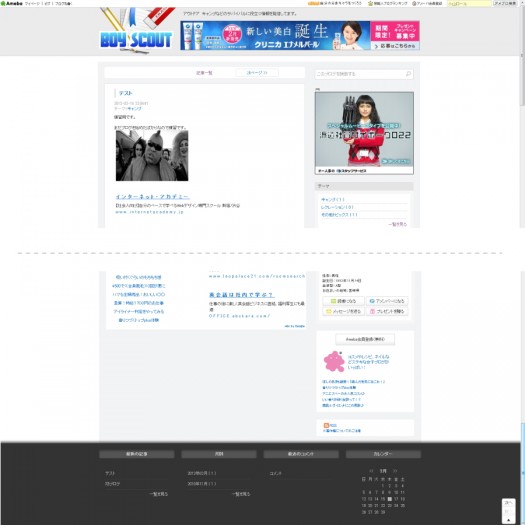
それではいきなりですが下記の画像を見てください。最初の画像がアメブロ(html5)カスタマイズ・改造の変更前で、次の画像が変更後です。
アメブロ(html5)カスタマイズ・改造の変更前
アメブロ(html5)カスタマイズ・改造の変更後
カスタマイズ参考ブログ「Ame Book」
何をどのように変更したのかを簡単に説明すると下記のとおりです。
- ブラウザ幅いっぱいに広がるヘッダーにしてあります。
- タイトル文字を消し画像で表示させています。ですのでタイトル画像だけは用意する必要があります。
- 画像はタイトル画像だけですので後は全てスタイルシートだけでレイアウトしています。
- 目立ちすぎるヘッダー広告をサイトの一部として自然な感じで表示するようにしてあります。
- アメブロにはフッターはありませんが、2つあるサイドバーの1つをフッターとして利用できるようにしてあります。
- ブラウザ幅いっぱいに広がるフッターにしてあります。
- 他の広告もサイトの一部として自然な感じで表示するようにしています。
- いろんなサイトで使えるようによくあるスタイルにして、再度カスタマイズ・改造しやすくしてます。
- 追加してあるスタイルには説明を入れてますので改めてスタイルを変える時に参考になると思います。
簡単に説明するとこのようにカスタマイズ・改造してあります。アメブロの注意書きに書いてある「広告を消す行為の他、掲載位置変更や視認性を悪くする修正」にあてはまらいカスタマイズにしてますので広告は全て表示されます。又一部のスタイルはアメブロ側のスタイルシートとジャバスクリプトでスタイルを設定しているみたいなので、このスタイルシートとジャバスクリプトが変わるとスタイルがおかしくなる可能性があるかもしれませんがそれはご理解ください。
それではカスタマイズ・改造方法を紹介します。スタイルシートを紹介しますので基本コピー&ペーストで簡単にカスタマイズ・改造出来ると思います。
最終更新日: 2013年6月22日







 スタイルシートの見本完成-Dreamweaver
スタイルシートの見本完成-Dreamweaver アメブロ(xhtml版)のカスタマイズ
アメブロ(xhtml版)のカスタマイズ カスタマイズする時に理解しておきたいdiv要素
カスタマイズする時に理解しておきたいdiv要素 写真を自由に変形できる凄いPS CS5の新機能
写真を自由に変形できる凄いPS CS5の新機能 WordPressの人気ランキングなどにスタイルシートでランキング画像表示
WordPressの人気ランキングなどにスタイルシートでランキング画像表示