それでは効果の中に入ってる機能を使い簡単にサイドメニューなどの各コンテンツの背景画像を作ってみます。今回はa(リンク)用とリンクを選んだときに画像が変化するa:hover用の背景画像を作成します。
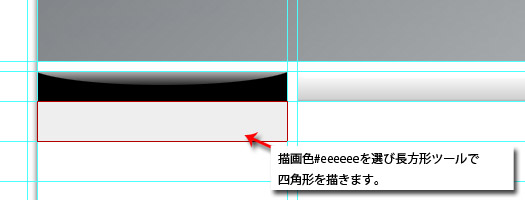
新規ガイド水平方向380pxと420pxにガイドを引き高さ40pxの各コンテンツ用の背景画像を2種類作ります。描画色を#eeeeeeの薄いぐれーにして先ほど作成したガイドに長方形ツールを使い四角形を描きます。
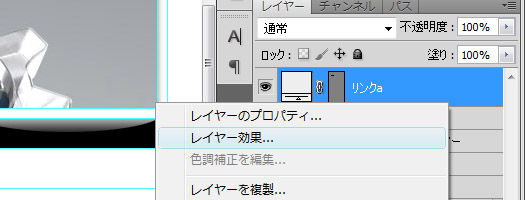
出来上がったレイヤー名をリンクaに変更しましょう。リンクaのところで右クリックしてレイヤー効果をクリックして下さい。
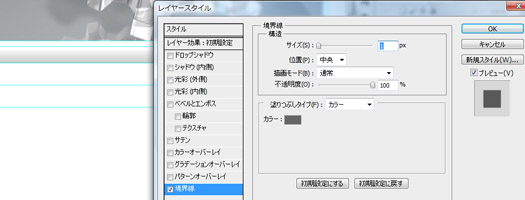
レイヤー効果を使えば簡単に色んなデザインを簡単に作成することが出来ます。レイヤー効果の中には影を作るドロップシャドウ、内側に影を作るシャドウ(内側) など色んな効果を作れる機能があります。今回はその中で境界線を使って境界線を描きます。境界線をクリックして下さい。境界線の詳細設定画面でサイズ1px、位置が中央、塗りつぶしタイプカラーを#666666にしてOKをクリックします。
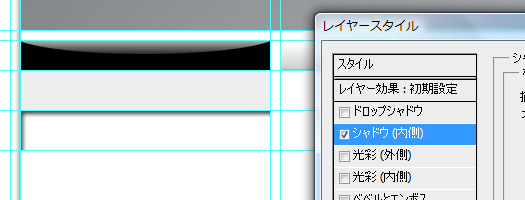
ガイドに隠れて見にくいですがこれでグレーの境界線が描けました。つきにリンクを選んだときに変化するa:hover用の背景画像を作成します。描画色を白(#ffffff)にして長方形ツールで四角形を描きレイヤー名をリンクa:hoverにしましょう。レイヤー効果でシャドウ(内側)をクリックしてOKを押します。すると画像がへこんだような感じになりました。
これで2種類の背景画像が作成出来ました。また2種類のレイヤーを新規グループを作成して、名前をリンクカテゴリーにし、この中に入れてグループ化しておきましょう。出来上がった画像をスタイルシートに組み込めばマウスで選んだときに凹んだりしてボタンの様な動きのあるリンクカテゴリーが作成出来ます。レイヤー効果を使えばまだまだ色々なデザインが作っていけます。色々試してみてあなたオリジナルのデザインを作成してみましょう。
最終更新日: 2013年1月25日









 レイヤーをグループフォルダにまとめる-Photoshop
レイヤーをグループフォルダにまとめる-Photoshop JQueryで背景画像を動かすアニメーション効果
JQueryで背景画像を動かすアニメーション効果 光沢のあるタイトルメニュー-Photoshop
光沢のあるタイトルメニュー-Photoshop 文字の移動・画像挿入-Photoshop
文字の移動・画像挿入-Photoshop ホームページが浮き上がって見える影をつける-PS
ホームページが浮き上がって見える影をつける-PS